Website
Trên website, Subiz sẽ hiển thị cửa sổ chat thu hút khách truy cập web, giúp khách dễ d�àng nhắn tin liên hệ và nhận được trả lời nhanh chóng

Hướng dẫn cài đặt Subiz trên website
Lấy mã nhúng
- Đăng nhập Subiz qua đường link https://app.subiz.com.vn
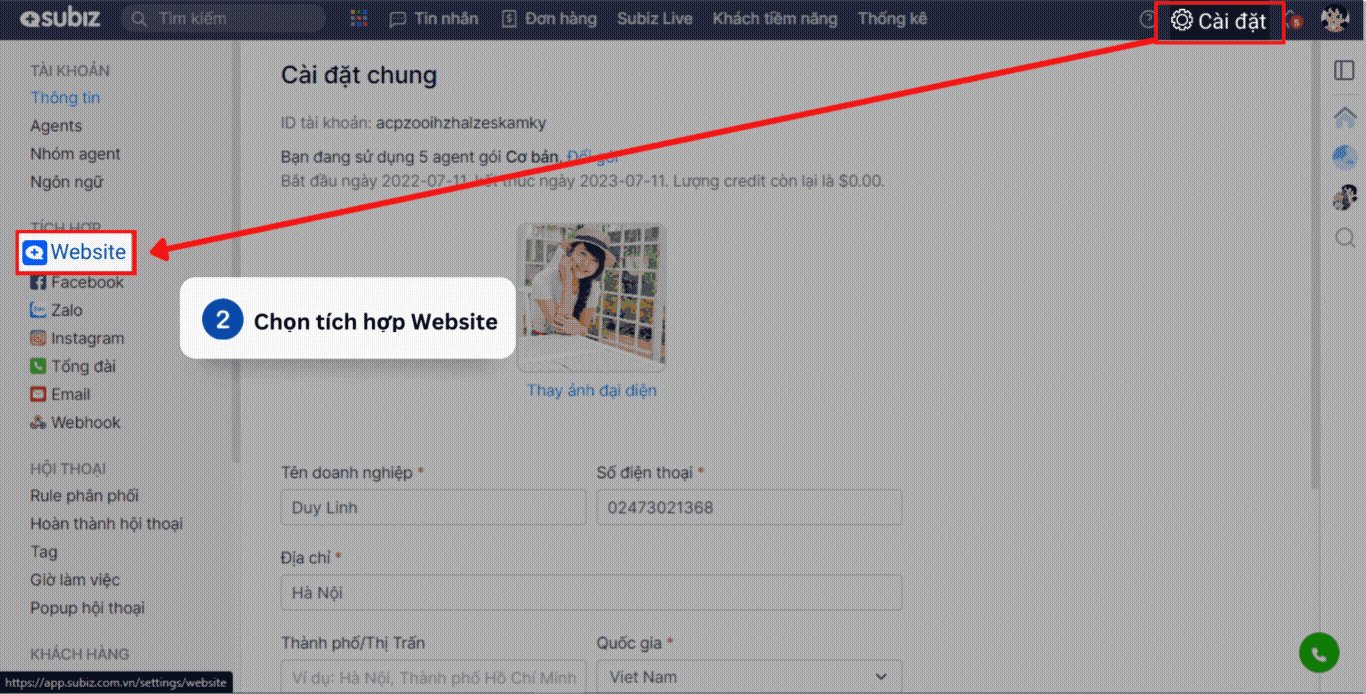
- Mở trang Cài đặt tìm chức năng Tích hợp website ở sidebar bên trái
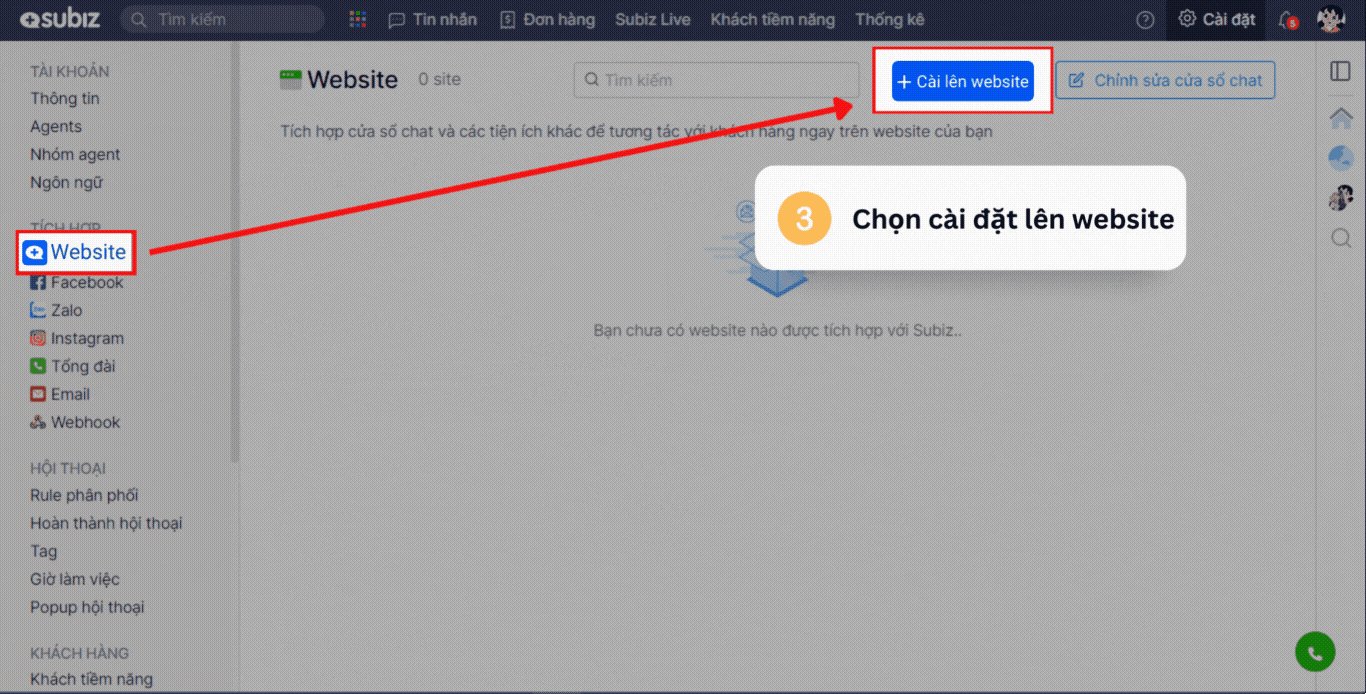
- Chọn nút Cài lên website ở góc phải màn hình
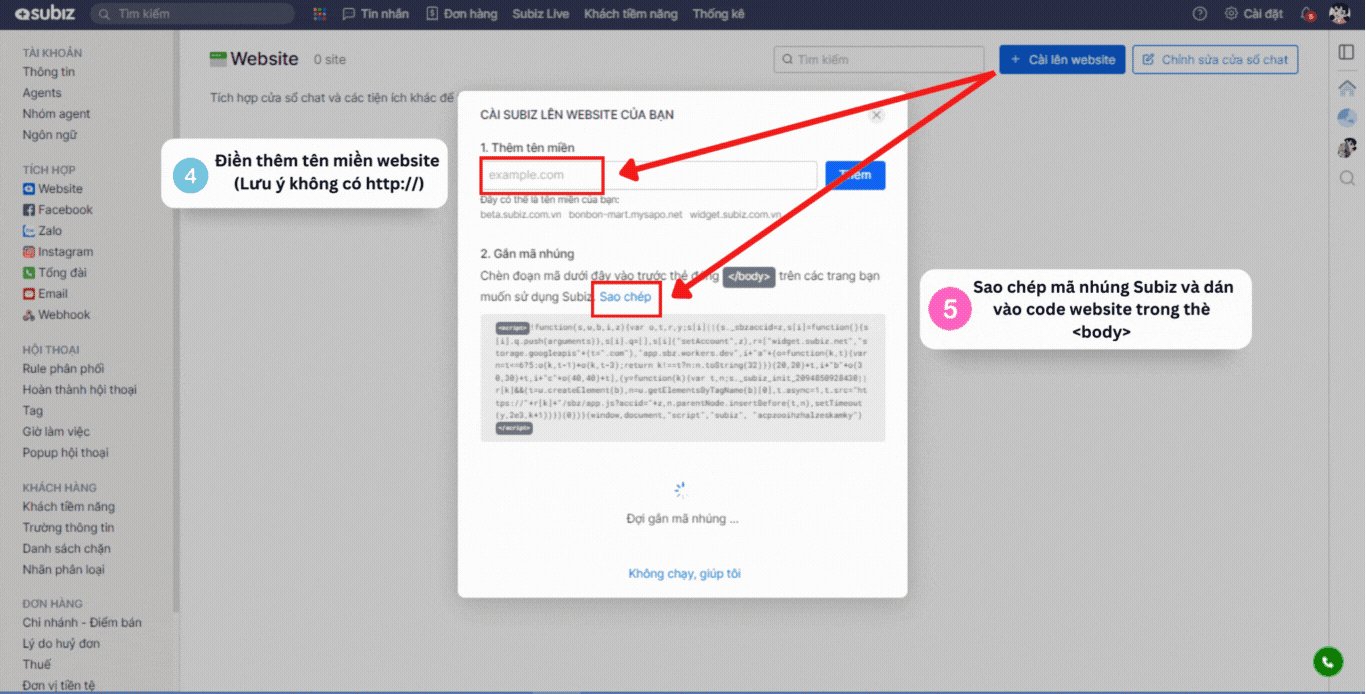
- Điền thêm tên miền website để biết bạn cài đặt cửa sổ chat trên website nào. Ví dụ: subiz.com.vn
- Sao chép mã nhúng Subiz và dán vào code website trong thẻ body.

Nhúng mã vào giao diện website
Chuyển sang giao diện trang quản trị website và làm theo hướng dẫn tương ứng với nền tảng của doanh nghiệp:
| WordPress | LadiPage | Sapo | Haravan | Google Tag Manager |
|---|
Cài đặt Subiz trên website WordPress
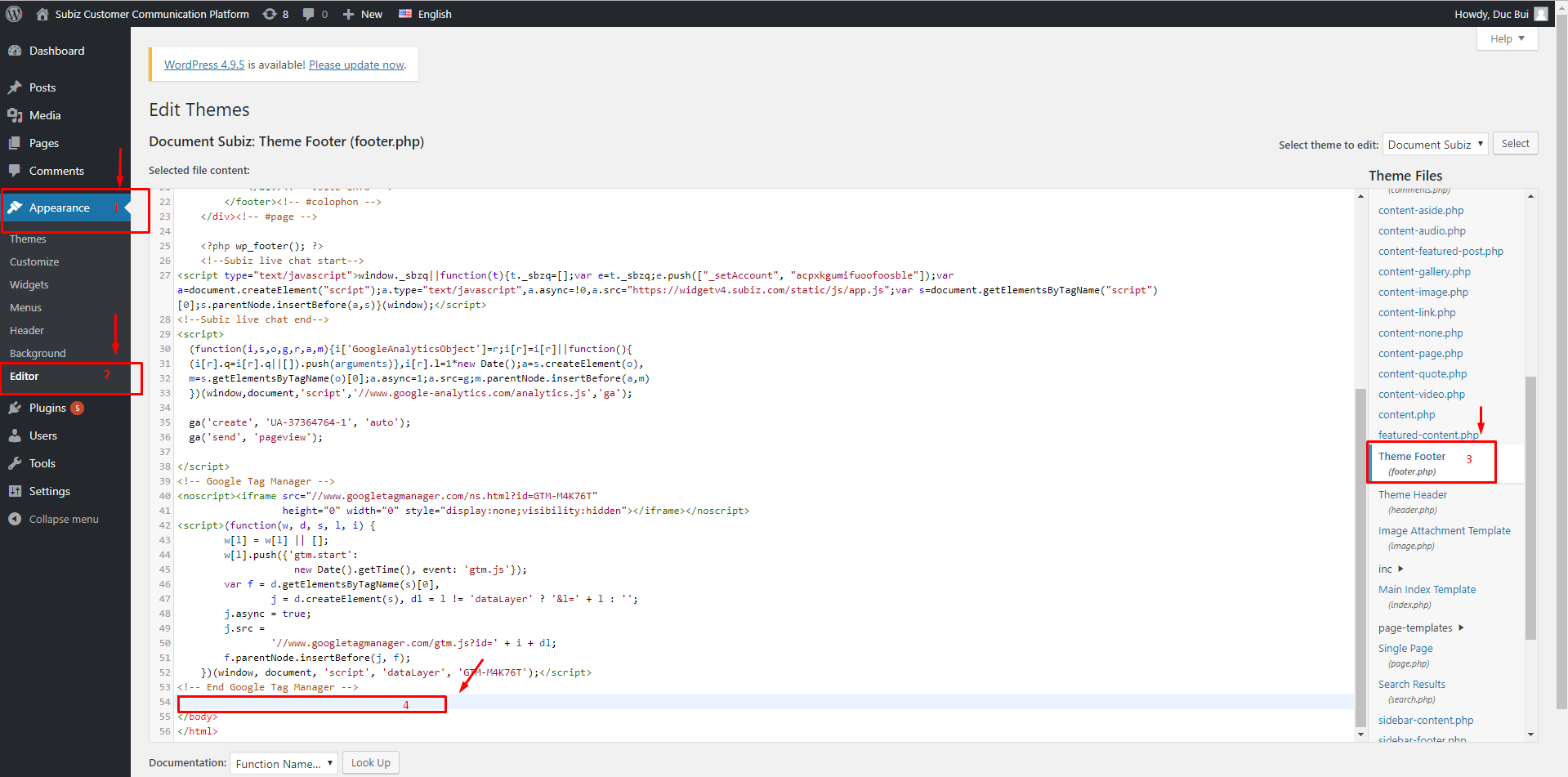
- Bước 1: Mở trang quản lý WordPress Admin Panel > Appearance > Editor.
- Bước 2: Tìm file footer.php bên cột bên phải và mở file này.
- Bước 3: Sao chép mã nhúng Subiz tại đây.
- Bước 4 Dán mã nhúng Subiz trước thẻ
bodyđóng - Bước 5: Kiểm tra trên trang WordPress có dùng plugin cache nào không? Nếu có cần xóa cache để lưu mã nhúng Subiz vừa cài đặt. Ví dụ: WP Rocket, Comet Cache, W3 Total Cache,...

Cài đặt Subiz trên LadiPage
- Bước 1: Login tài khoản LadiPage và chọn Landing page bạn muốn đặt Subiz.
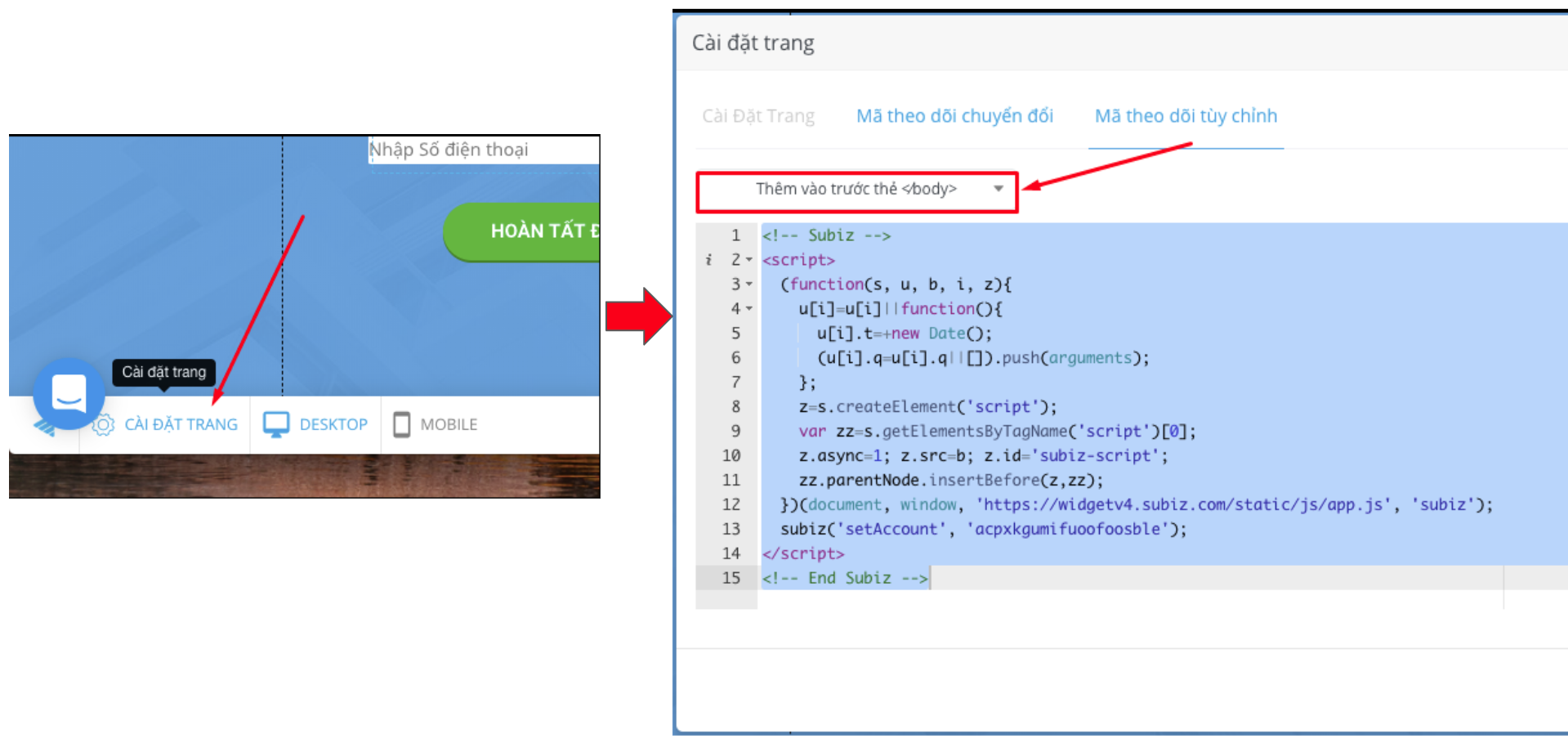
- Bước 2: Trên LadiPage, bạn vào CÀI ĐẶT TRANG tại góc dưới bên phải màn hình. Tại màn hình mở ra, bạn chọn Tab "Mã theo dõi tuỳ chỉnh".
- Bước 3: Sao chép mã nhúng Subiz tại đây và dán vào tab "Mã theo dõi tuỳ chỉnh" nói ở bước 2. Bạn chọn vị trí đặt là "Thêm vào trước thẻ body” > Chọn Save > Chọn Xuất bản
- Bước 4: Truy cập vào Landing Page để xem hiển thị cửa sổ chat

Cài đặt Subiz trên web Sapo
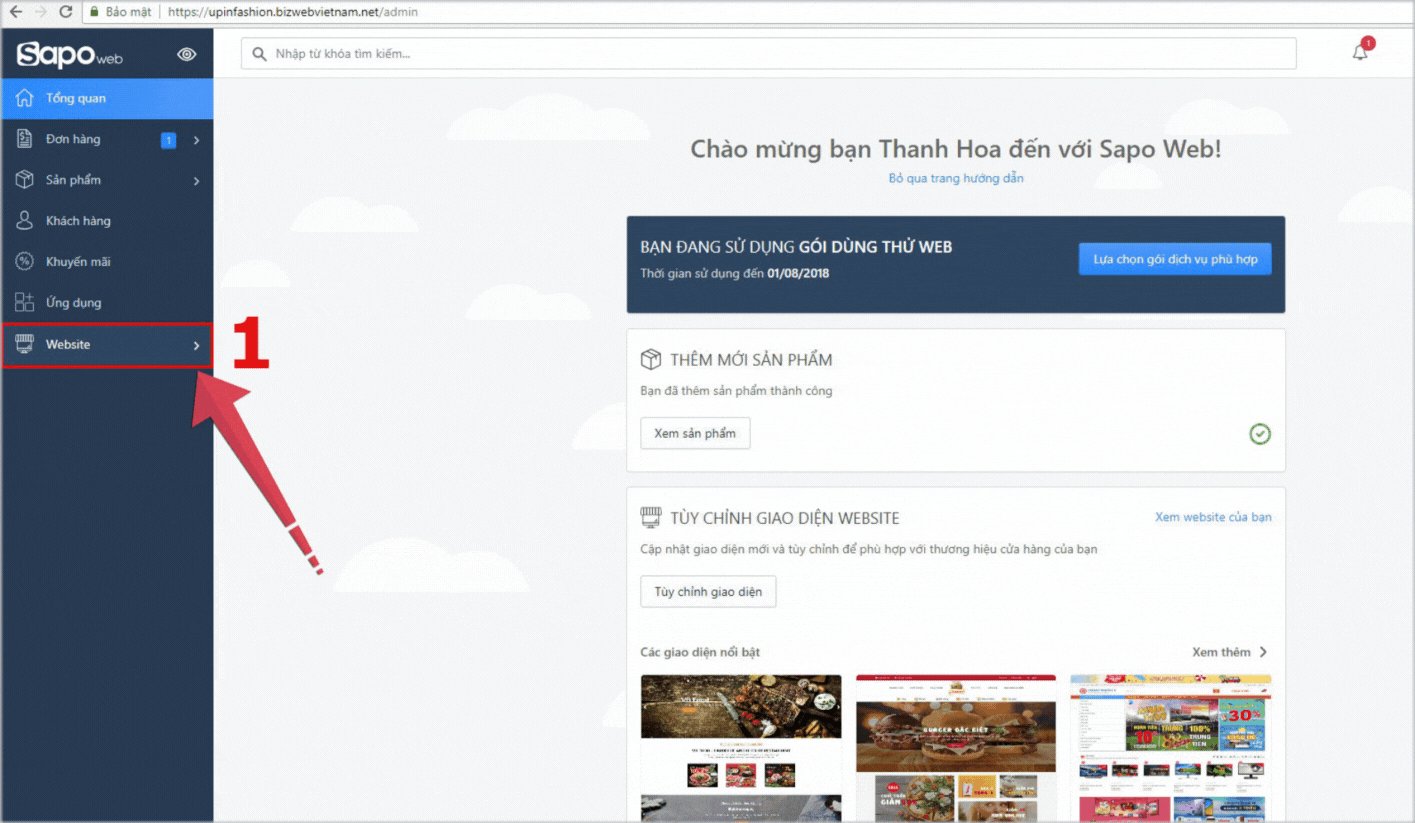
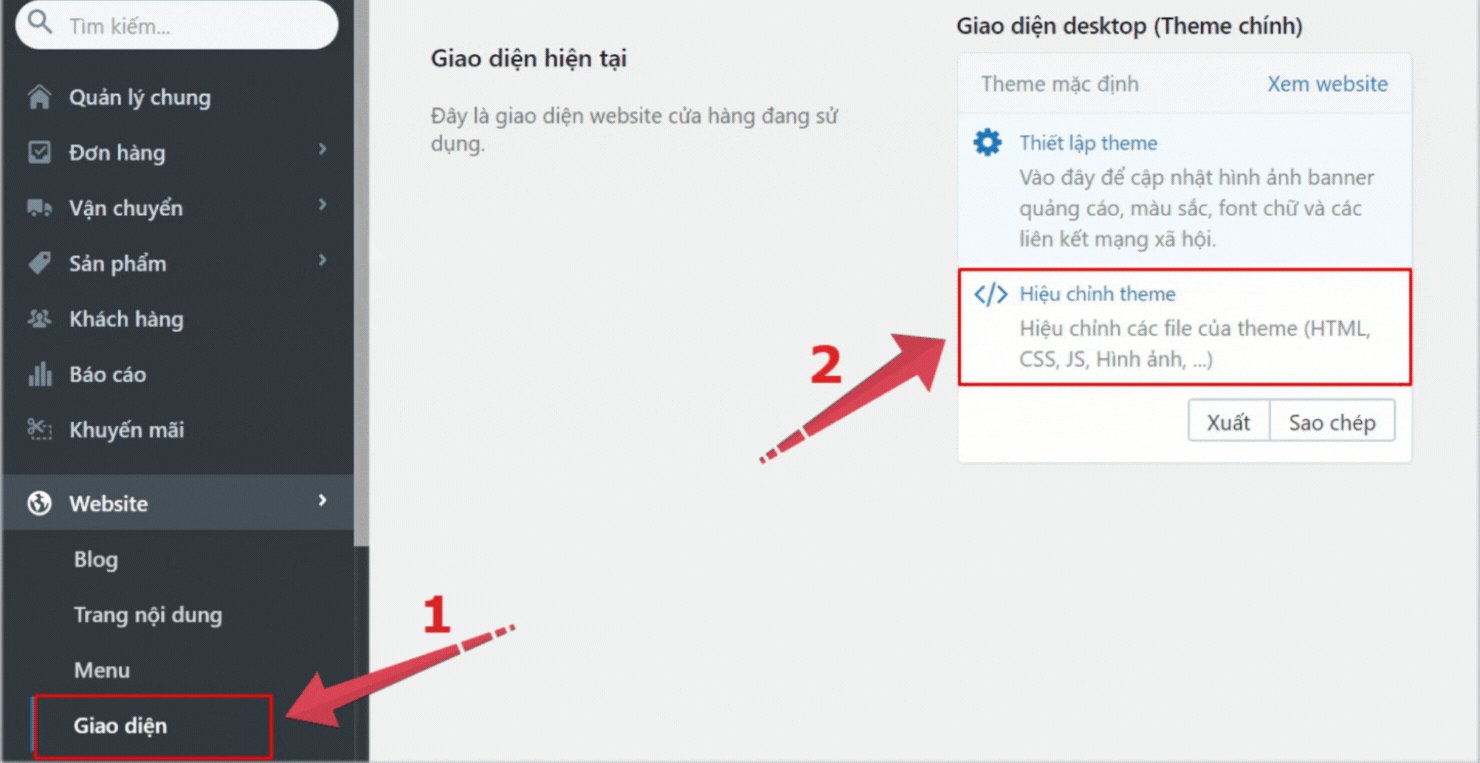
- Bước 1: Đăng nhập trang quản trị website của Sapo > Chọn Website.
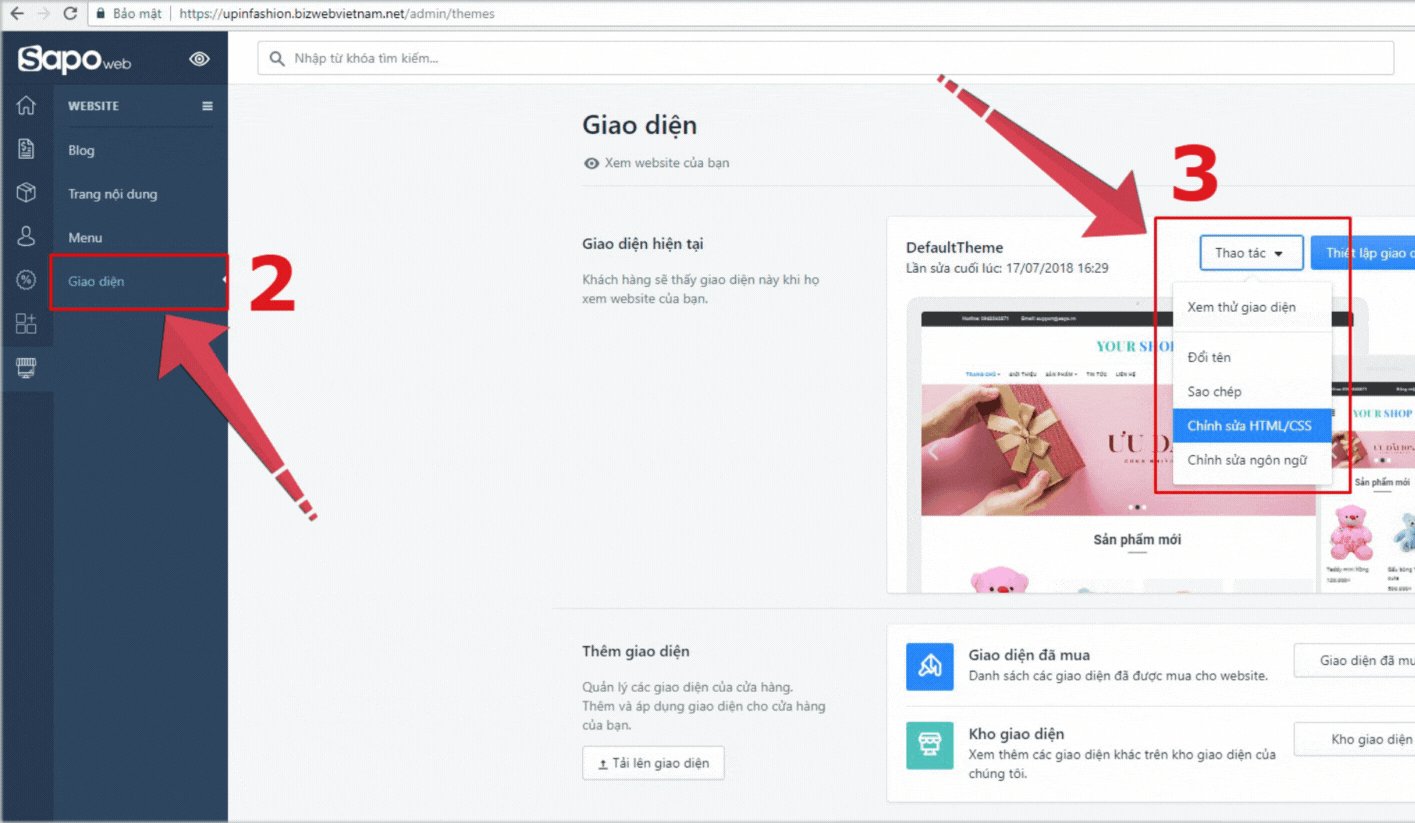
- Bước 2: Chọn Giao diện > Thao tác > Chỉnh sửa HTML/CSS.
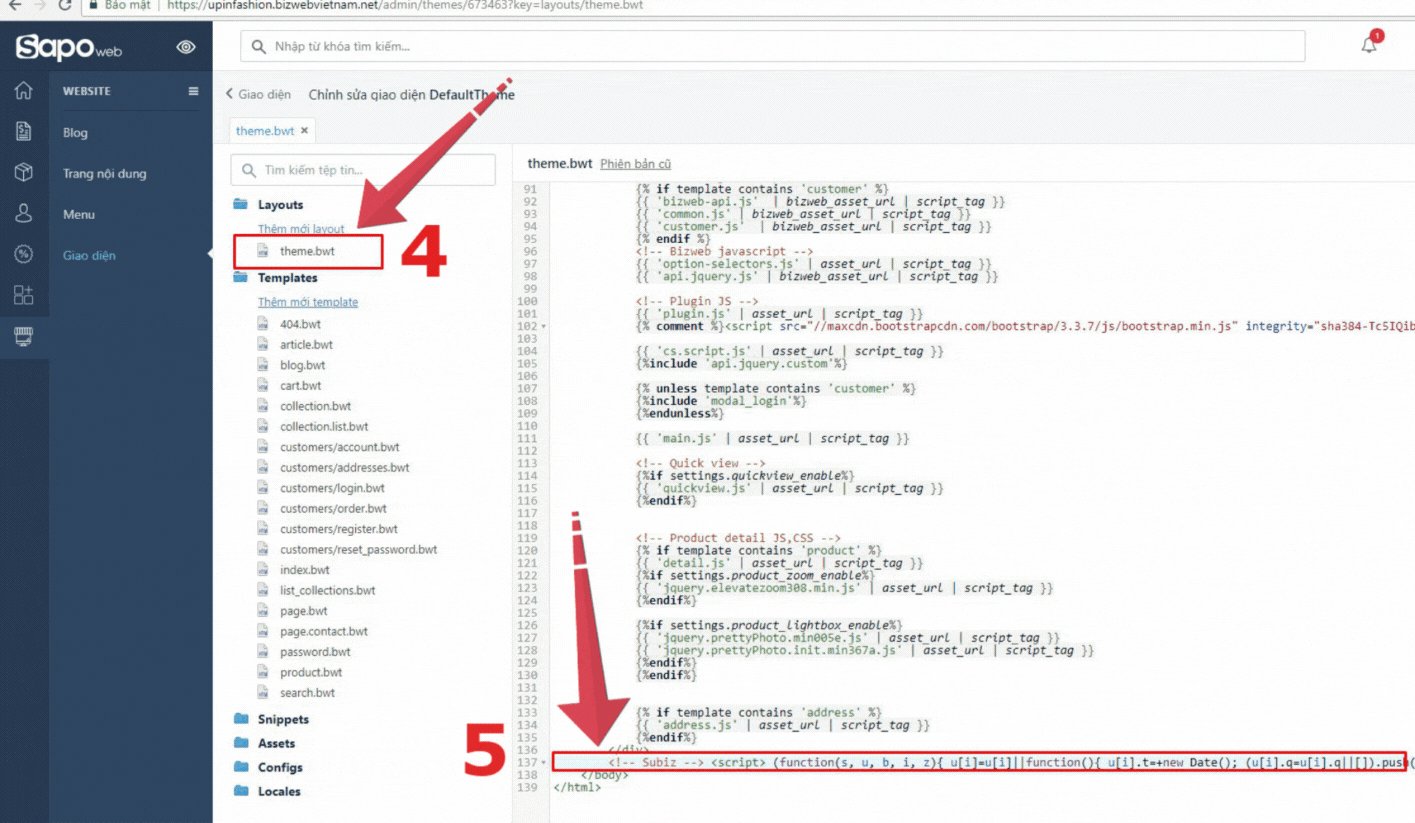
- Bước 3: Chọn Them.bwt > Tìm thẻ “body” > Sao chép mã nhúng Subiz và dán trước thẻ “body” > Lưu để hoàn thành

Cài đặt Subiz trên website Haravan
- Bước 1: Đăng nhập trang quản lý website của Haravan
- Bước 2: Chọn Website > chọn Giao diện > chọn
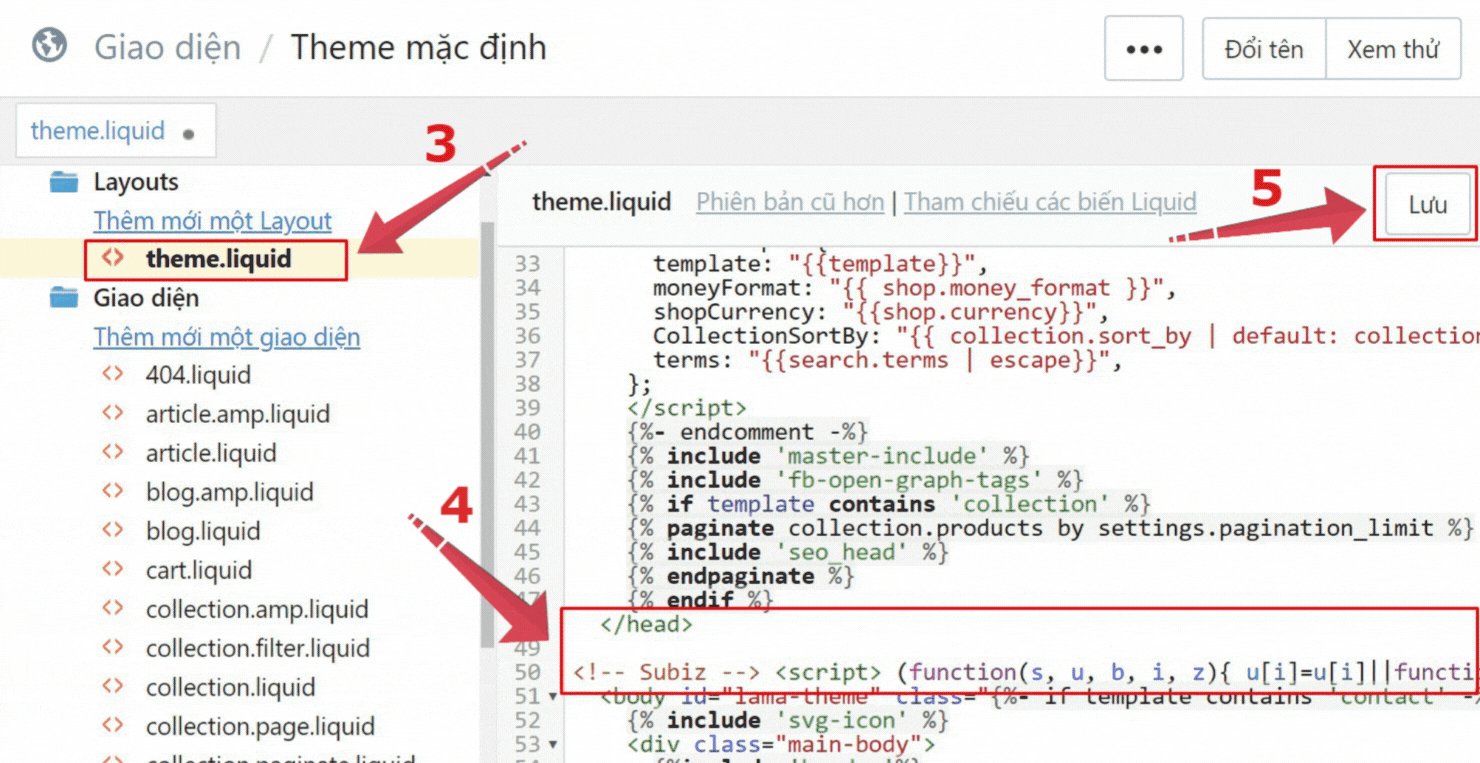
- Bước 3: Chọn theme.liquid trong Layouts > Tìm thẻ “head” > Sao chép mã nhúng Subiz và dán ngay sau thẻ “head” > chọn Lưu để hoàn thành

Dùng Google Tag Manager để cài đặt Subiz lên website
Khi bạn sử dụng Google Tag Manager trên website, bạn có thể tích hợp Subiz chat vào website thông qua Google Tag Manager theo các bước như sau:
Bước 1: Đăng nhập Tagmanager.google.com
Bước 2: Chọn account quản lý website sẽ tích hợp Subiz chat tại All account.
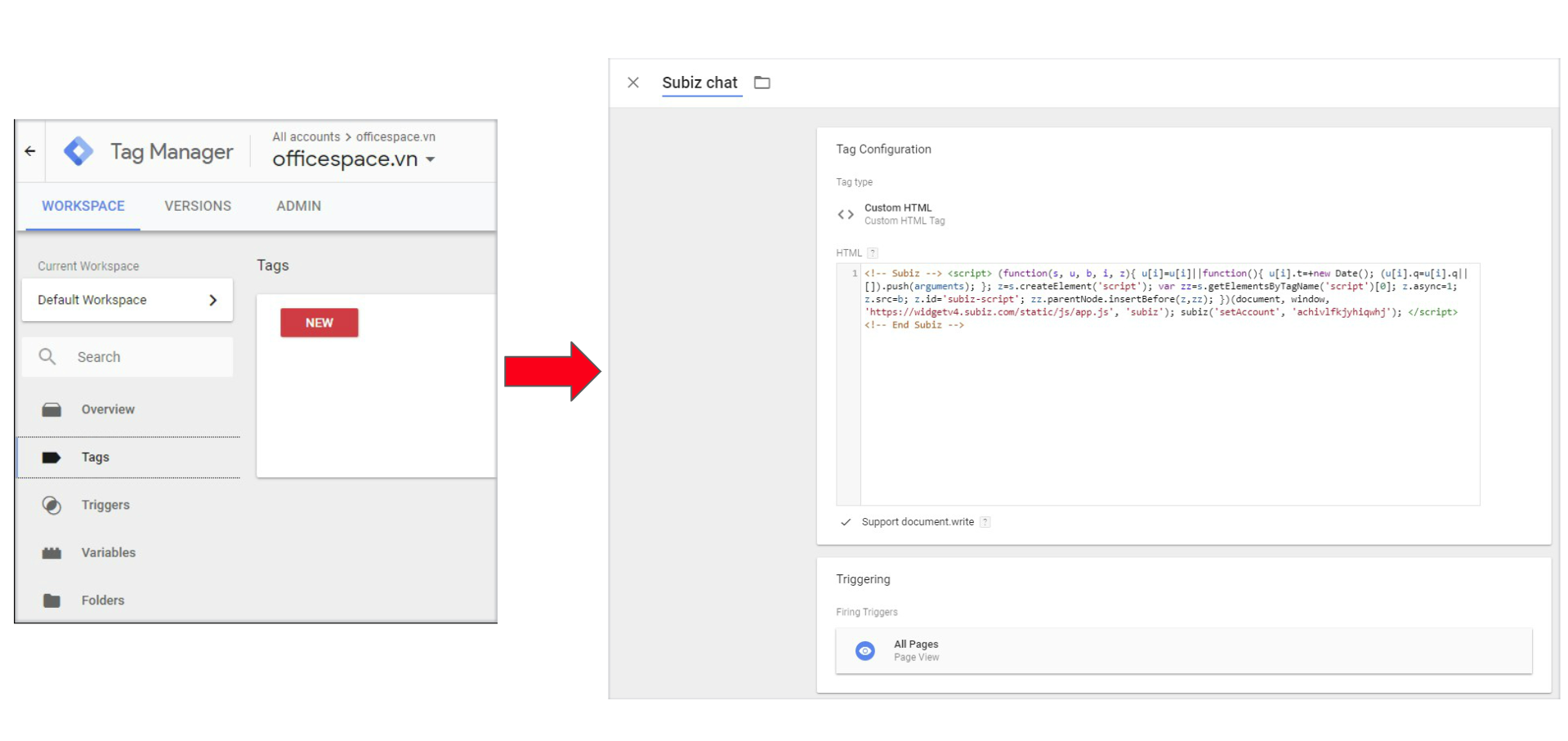
Bước 3: Tại WORKSPACE chọn Tags, nhấp NEW để tạo tag mới
Bước 4: Điền tên Tag để phân biệt các Tag và chức năng của Tag
Bước 5: Nhúng mã code Subiz
- Tại Tag Configuration > Custom HTML > dán mã nhúng
- Chọn ✓Support document.write
- Chọn All Pages ở Triggering nếu muốn hiển thị cửa sổ chat Subiz trên tất cả các trang của website
Lưu ý: Trigger là điều kiện bạn muốn thẻ Tag Subiz chat sẽ hoạt động. Bạn có thể tùy chọn Trigger theo nhu cầu riêng. Ví dụ:
- Tất cả các trang của website (All Pages) sẽ hiển thị cửa sổ Subiz chat.
- Chỉ một số trang (Some Pages) sẽ hiển thị cửa sổ Subiz chat.
- Khách có một hành động cụ thể như Click, kéo scroll chuột, hay sau một khoảng thời gian vào website,.... sẽ hiển thị cửa sổ Subiz chat.
Bước 6: Chọn SAVE, chọn SUBMIT ở góc phải màn hình
Bước 7: Điền thông tin mô tả trong mục Publish and Create Version > chọn PUBLISH để hoàn thành.

Kiểm tra hoạt động cửa sổ chat Subiz
Vào website, F5 tải trang để cập nhật thay đổi và thấy cửa sổ chat ở góc phải màn hình là cài đặt thành công.
Nhắn tin test trên cửa sổ chat và quay lại trang quản lý hội thoại chat trên Subiz để phản hồi tin nhắn đó.
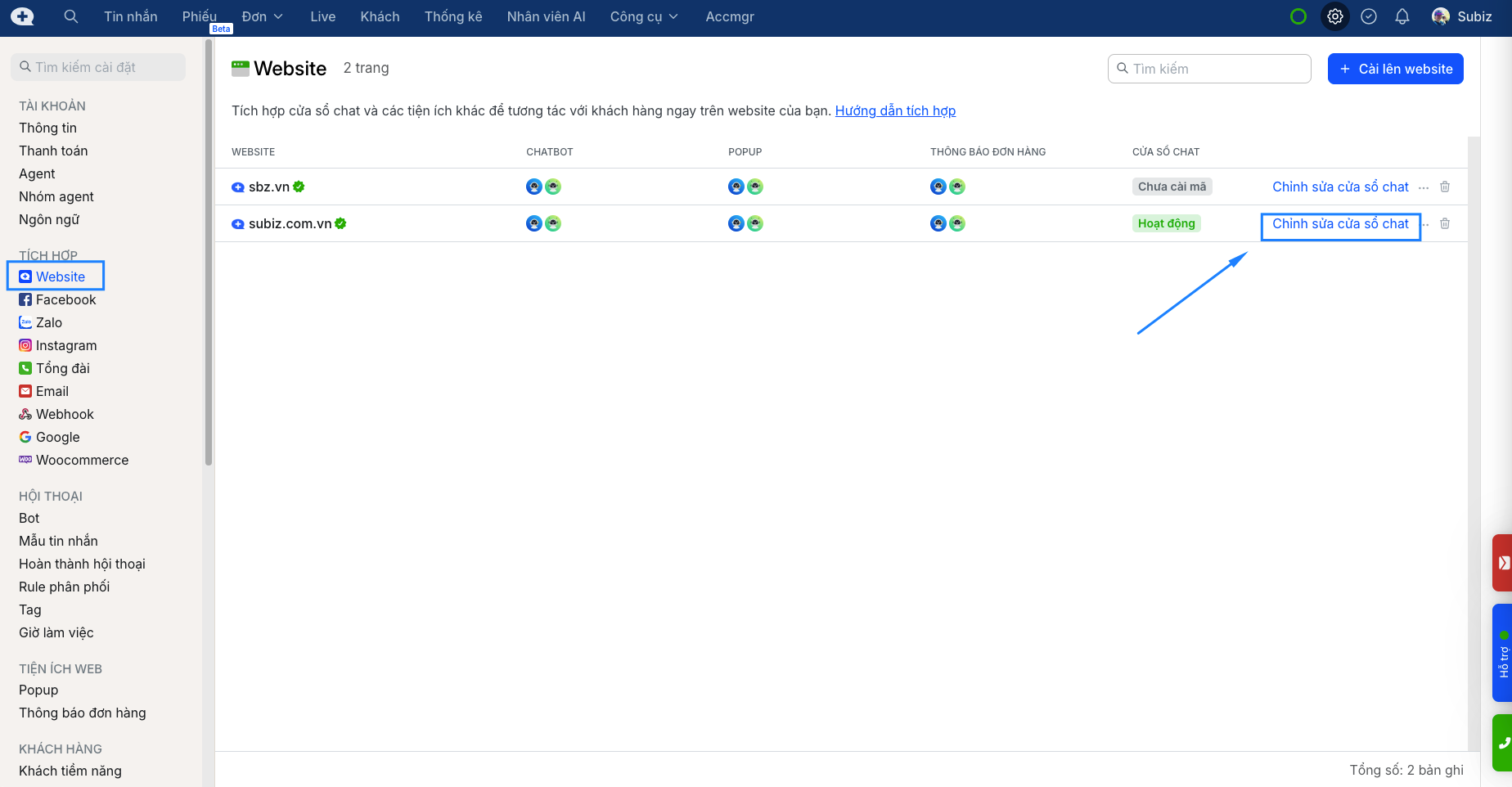
Chỉnh sửa cửa sổ chat
- Tìm chức năng Chỉnh sửa cửa sổ chat

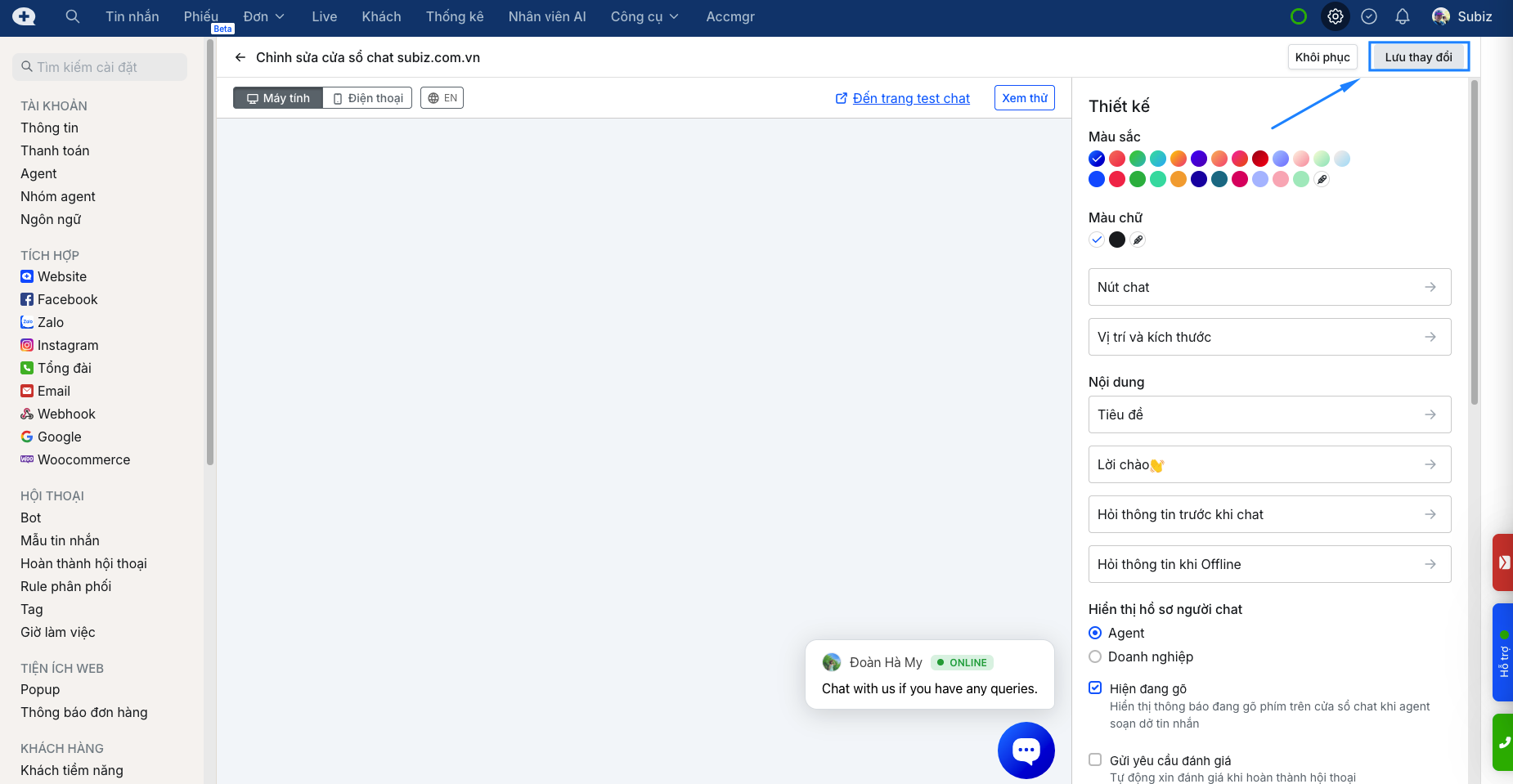
- Tại đây, bạn sửa được màu sắc, hình ảnh và các nội dung đang có

- Nhấp Lưu thay đổi là xong
Lỗi không xuất hiện cửa sổ chat Subiz
Cửa sổ chat Subiz không hiện trên website, thường có 4 nguyên nhân chính:
Nguyên nhân 1: Chưa lưu thành công mã nhúng Subiz trong code web
- Kiểm tra: Mở tab trình duyệt mới rồi mở lại website. Chọn Ctrl U, rồi Ctrl F và nhập tìm Subiz. Có tìm được mã nhúng không? Nếu không, thì do chưa lưu thành công sau khi dán mã nhúng Subiz vào code web.
- Cách xử lý: Quay lại trang admin code web tìm xem có sử dụng plugin cache nào không? Nếu có xóa cache để lưu thành công cài đặt Subiz
Nguyên nhân 2: Sai mã nhúng khi đặt vào code website
- Kiểm tra: so sánh mã nhúng gốc của Subiz sao chép trên trang Cài lên website và mã nhúng đang đặt trong code web tại trang https://www.diffnow.com/ này.
- Cách xử lý: Sao chép lại mã nhúng Subiz đúng và dán vào code website. Nếu mã nhúng Subiz vẫn bị thay đổi khác, bạn hãy sử dụng đoạn mã nhúng dưới đây:
<script>
window._sbzaccid = 'acpzooihzhalzeskamky'
window.subiz = function () {
window.subiz.q.push(arguments)
}
window.subiz.q = []
window.subiz('setAccount', window._sbzaccid)
</script>
<script src="https://widget.subiz.net/sbz/app.js?account_id=acpzooihzhalzeskamky"></script>
Lưu ý: Đổi mã tài khoản Subiz của bạn vào đoạn mã trên (sbzaccid = 'acpzooihzhalzeskamky', account_id=acpzooihzhalzeskamky), Xem mã tài khoản Subiz của bạn.
Nguyên nhân 3: Sai vị trí mã nhúng Subiz trong code website.
- Kiểm tra mã nhúng Subiz đã đặt đúng trong thẻ “body” chưa? Trong code web sẽ có thẻ “body” mở và thẻ “body” đóng.
- Cách xử lý: Chuyển mã nhúng từ vị trí sai vào vị trí trong thẻ “body” của code web.
Nguyên nhân 4: Có nhiều mã nhúng Subiz khác nhau trong code web.
- Kiểm tra: Mở tab trình duyệt mới. Mở website lên, chọn Ctrl U, chọn Ctrl F và điền Subiz. Hiện ra từ 2 mã nhúng Subiz trở lên trong code web.
- Cách xử lý: Giữ 1 mã nhúng đúng đang đặt trong thẻ “body” và xóa tất cả mã nhúng Subiz còn lại.