API Js kết nối Subiz
API Javascript là giao thức chuyển dữ liệu giữa các ứng dụng. Subiz cung cấp API Javascript cho phép kết nối dữ liệu khách hàng giữa ứng dụng Subiz và website. Bạn có thể cập nhật thông tin khách và gửi dữ liệu hành động của khách truy cập từ website lên Subiz.
Chỉnh sửa cửa sổ chat
Dưới đây là một số API Js hỗ trợ chỉnh sửa các nội dung, hình ảnh trên cửa sổ chat. Bạn cần đặt API Js dưới mã nhúng Subiz.
Ví dụ mã API sửa tiêu đề, lời chào
<script>
subiz('overrideChatbox', {
type: 'chatbox',
chatbox: {
header: {
layout: 'agent',
agent_ids: ['agpzooihzhajkqcebf'],
},
caption: {vi_VN: 'Tư vấn viên'},
tagline: {vi_VN: 'Chúng tôi luôn sẵn sàng hỗ trợ và tư vấn Quý khách.'},
greeting: {
agent_id: "agpzooihzhajkqcebf",
greeting: {
vi_VN: 'Xin chào, hãy chat tư vấn ngay tại đây nhé :wave:'
� },
},
},
})
</script>
Ví dụ API sửa màu nền cửa sổ chat, tên tiêu đề, lời chào
<script>
subiz('overrideChatbox', {
type: 'chatbox',
chatbox: {
caption: {vi_VN: 'Doanh nghiệp', en_US: 'My Business'},
tagline: {vi_VN: 'Chúng tôi luôn sẵn sàng hỗ trợ và tư vấn Quý khách.'},
greeting: {
greeting: {
vi_VN: 'Xin chào, hãy chat với tôi nhé',
en_US: "Hi, let's have a chat"
},
},
background: 'linear-gradient(to right top, #051937, #004d7a, #008793, #00bf72, #a8eb12)',
primary_color: '#051937',
},
})
</script>
Ví dụ API tắt lời chào
<script>
subiz('overrideChatbox', {
type: 'chatbox',
chatbox: {
greeting: {
greeting: {
vi_VN: "",
en_US: ""
},
message: "",
},
}
})
</script>
Ví dụ API tắt bảng hỏi thông tin
<script>
subiz('overrideChatbox', {
type: 'chatbox',
chatbox: {
prechat_form: {
enabled: false,
}
}
})
</script>
Ví dụ API tắt nút chat Subiz
<script>
subiz('overrideChatbox', {
type: 'chatbox',
chatbox: {
desktop_button: {
hidden: true,
},
mobile_button: {
hidden: true,
},
}
})
</script>
Ví dụ API thay đổi hình ảnh nút chat
<script>
subiz('overrideChatbox', {
chatbox: {
desktop_button: {
background_mask_url: 'https://public-gcs.subiz-cdn.com/dashboard-v4/public/img/bubble/bubble_00.svg',
background_image_url: '',
margin_x: 20,
margin_y: 20,
position: 'right',
},
mobile_button: {
background_mask_url: 'https://public-gcs.subiz-cdn.com/dashboard-v4/public/img/bubble/bubble_00.svg',
background_image_url: '',
margin_x: 10,
margin_y: 10,
position: 'left',
},
},
})
</script>
Ví dụ API thay đổi nút chat, lời chào và tiêu đề
<script>
subiz('overrideChatbox', {
type: 'chatbox',
chatbox: {
header: {
layout: 'agent',
agent_ids: ['agpzooihzhajkqcebf'],
},
caption: {
vi_VN: 'Tư vấn viên'
},
tagline: {
vi_VN: 'Chúng tôi luôn sẵn sàng hỗ trợ và tư vấn Quý khách.'
},
greeting: {
agent_id: "agpzooihzhajkqcebf",
greeting: {
vi_VN: 'Xin chào, hãy chat tư vấn ngay tại đây nhé :wave:'
},
},
desktop_button: {
background_mask_url: 'https://public-gcs.subiz-cdn.com/dashboard-v4/public/img/bubble/bubble_00.svg',
background_image_url: '',
margin_x: 20,
margin_y: 20,
position: 'right',
},
mobile_button: {
background_mask_url: 'https://public-gcs.subiz-cdn.com/dashboard-v4/public/img/bubble/bubble_00.svg',
background_image_url: '',
margin_x: 10,
margin_y: 10,
position: 'left',
},
},
})
</script>
Mở cửa sổ chat ở bất cứ vị trí nào trên website
Bạn muốn khách click vào hình ảnh hoặc click vào nút kêu gọi hành động CTA (call-to-action) hoặc đoạn văn bản để mở cửa sổ chat online, bạn sẽ dùng API mở cửa sổ chat như sau:
- Bước 1: Thiết kế riêng nút chat mới và đặt nút chat lên website
- Bước 2: Gắn API đặt l�ệnh mở cửa sổ chat khi khách click nút chat vừa thiết kế
- Bước 3: Tắt OFF nút chat Subiz
Một số mã API mở cửa sổ chat:
<script type="text/javascript">
window.subiz('expandWidget')
</script>
// API mở cửa sổ chat Subiz qua chức năng Javascript.
<a href="#nogo" onclick="subiz('expandWidget')">Text của </a>
//Gắn vào một link để ra lệnh mở cửa sổ chat Subiz
<a href="#nogo" onclick="subiz('shrinkWidget')">text của </a>
//Gắn vào link để đóng cửa sổ chat Subiz
<script type="text/javascript">
window.subiz('shrinkWidget')
</script>
//Đóng cửa sổ Subiz.
Đồng bộ thông tin khách từ website vào Subiz
API cho phép chuyển thông tin khách hàng từ website vào Subiz. Ví dụ khi khách đăng nhập website, bạn có thể tự động hóa chuyển email, họ tên... lên Subiz để quản lý và chăm sóc khách hàng.
<script>
subiz('updateUserAttributes', [{ key: 'fullname', text : 'David' }]);
</script>
//Cập nhật tên. Trong đó, khóa của trường thông tin tên là “fullname”, định dạng văn bản “text”
<script>
subiz('updateUserAttributes', [{ key: 'so_thich', list :['Máy ', 'EnglDu lịch']);
</script>
//Cập nhật một trường thông tin theo yêu cầu có khóa là “sở_thích”, và định dạng danh sách “list”.
<script>
subiz('updateUserAttributes', [{ key:'fullname', text : 'David' },{ key:'phones', text : '09123456789' } ]);
</script>
//Cập nhật nhiều trường thông tin
Lưu ý:
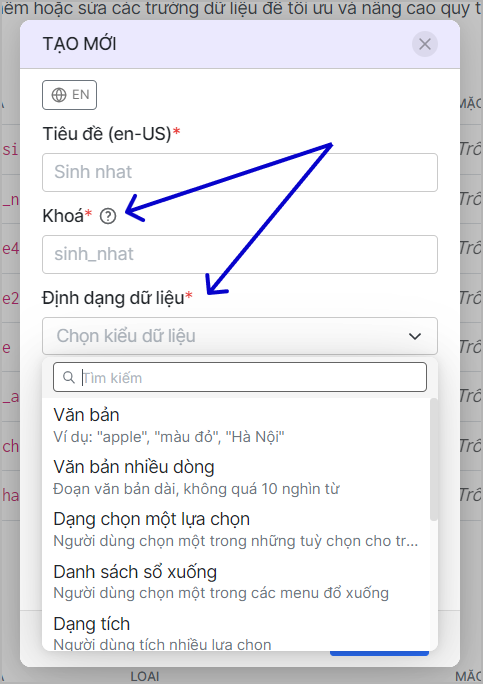
- Key: là khóa trường thông tin, xem tại trang cài đặt Trường thông tin
- Định dạng trường thông tin: Text, Number, Boolean, List, Date Time