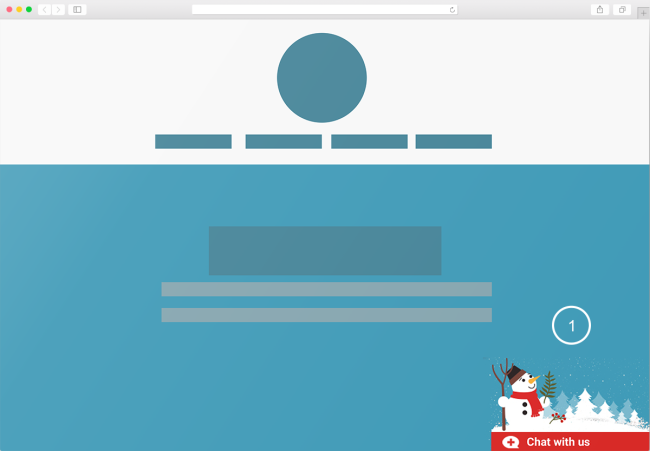
Download Bubble 1
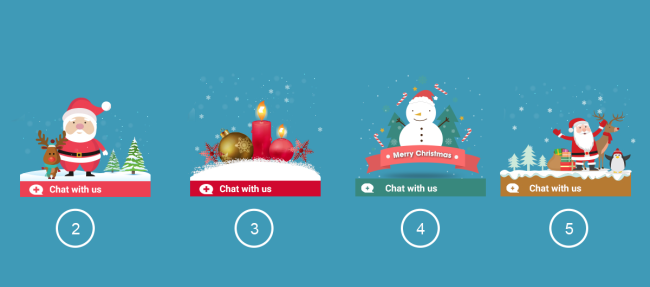
Download Bubble 2 | Bubble 3 | Bubble 4 | Bubble 5
Steps to set up Chat bubble
- In Chat button settings
- Select Enable chat bubble
- Select Chat bubble in Gallery or upload your own image
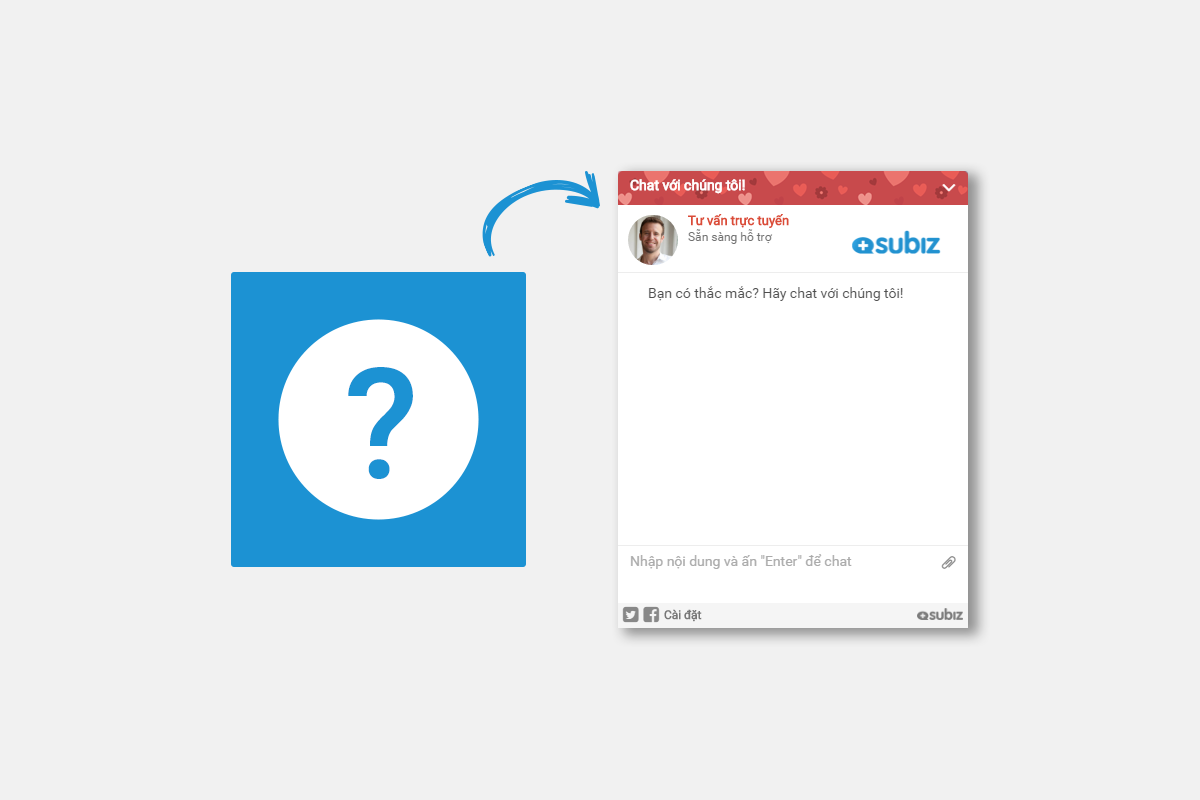
Customize CSS as our guide below (Read more about Chat widget Customization with CSS).
- Bubble 1: top: 5px; z-index: 9999; (Choose widget color #D82926 to match the bubble)
- Bubble 2: top: 6px; z-index: 9999; (Choose widget color #ED4053)
- Bubble 4: top: 10px; z-index: 9999; (Choose widget color #38887D)
- Bubble 5: top 20px; z-index: 9999; (Choose widget color #B67A32)
Hope you have a successful holiday sales season! Don’t hesitate to share with us your creative ideas to decorate your chat widget and bubble!
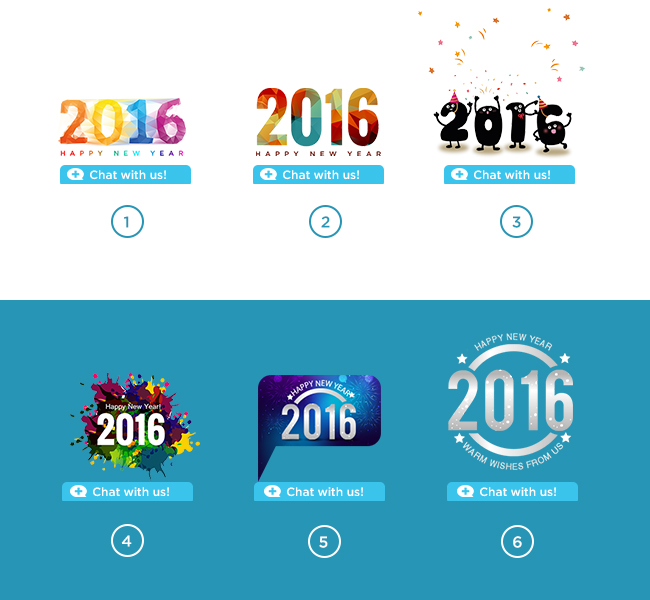
[Update] 2016 is coming in just a few days, check out the new bubbles!
You dressed the chat bubble for Christmas, how about dressing it up for New Year? The greatest thing about the New Year is that it gives you time to rethink, reinvent and make a resolution!
Always keep your website freshed and updated with the events. Let your customers feel that you are taking good care of your business, that’s where the trust begins!
Download Bubble 1 | Bubble 2 | Bubble 3 | Bubble 4 | Bubble 5 | Bubble 6
What do you want to see in our next chat bubble customization? You name it, we do it!