In November 2014, Google launched a mobile friendly testing tool to test whether or not a website meet its criteria to be friendly with mobile platforms. Consequently, the mobile friendly labels officially appeared next to every qualified mobile search result.
This is a smart tactic from Google to adapt the move of internet users’ habit since more and more people have turned to surf the Internet with their mobile devices. Regarding to StatCounter, traffic from mobile devices increased drastically to take 34% of total at the end of 2014 comparing to its record of 23.4% in December 2013.
Following this trend to renovate your website to be optimized for mobile is essential and worthy as it will become your advance to surpass other competitors. In order to make it happen, we will introduce you a guideline with 5 simple steps to create a friendly mobile website.
1. Test Your Site With Google Tool
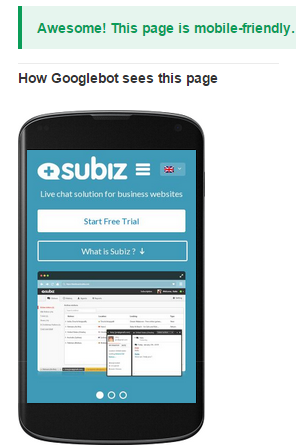
The giant search engine provides a useful tool to test if your page is qualified to be friendly with mobile devices. If yours pass this test then congratulation! Also there are other tips and skills to improve your online business on Subiz blog that may be useful with you.
If not, don’t be panic. Scroll down and you will find your web solution very soon.
2.Choose Your Right Technology Framework
Frameworks used for mobile version of website are simply referred to methods to arrange elements in a grid and make that grid appear with the same proportions to user’s eyes on several types of screen (desktop, laptop, tablet and smartphone).
There are two main frameworks that are commonly chosen based on the purposes of website owner and consequently affect the experience of mobile users.
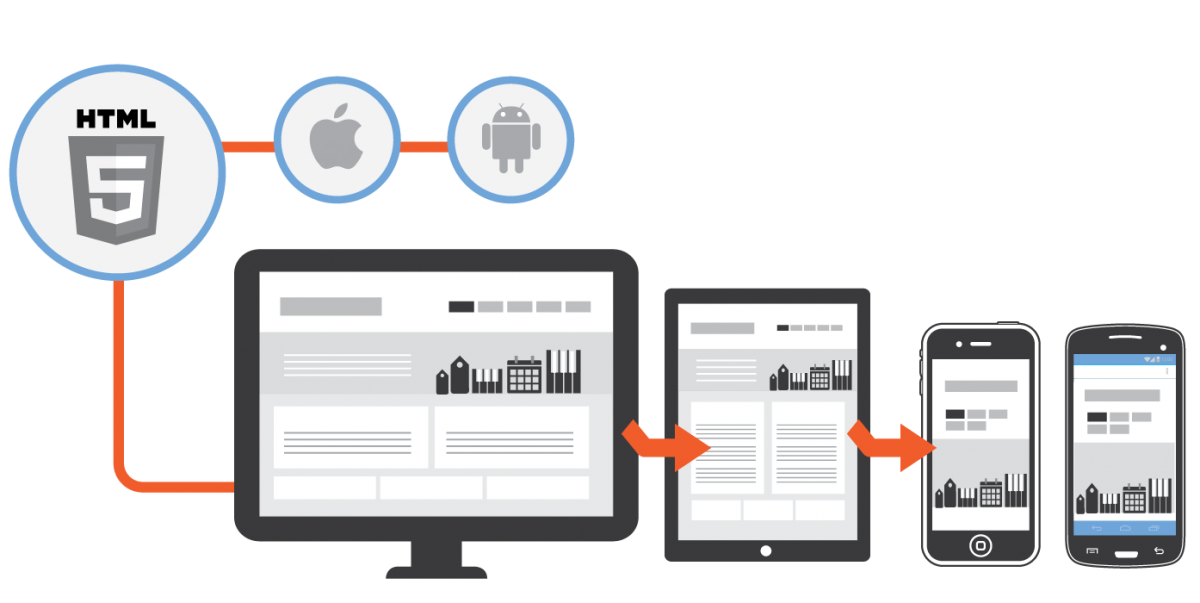
Responsive web design: the page remains unchanged no matter what device is used but the page adjusts its layout to fit the size of each operating device.
This framework is recommended by Google due to easy and cheap maintenance as well as no need for redirection. Some representatives for this approach are Starbuck and Sony.
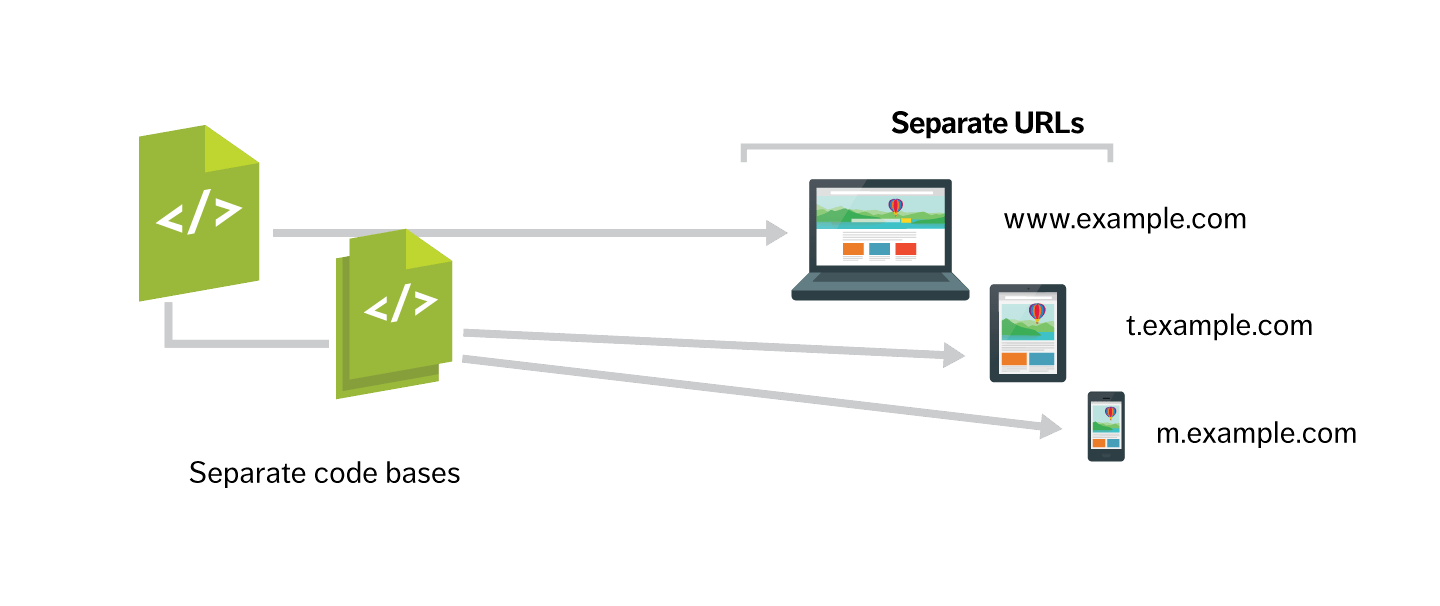
Separate site for mobile users: mobile device is directed to a different URL which is separated with desktop and tablet’s version. The extent of the difference could be varied from a little to completely.
The parallel site used for mobile is usually shown under the “m” sub domain. This approach provides more mobile user experience and easier implementation. Some large scale sites using this framework are Ebay and Flickr.

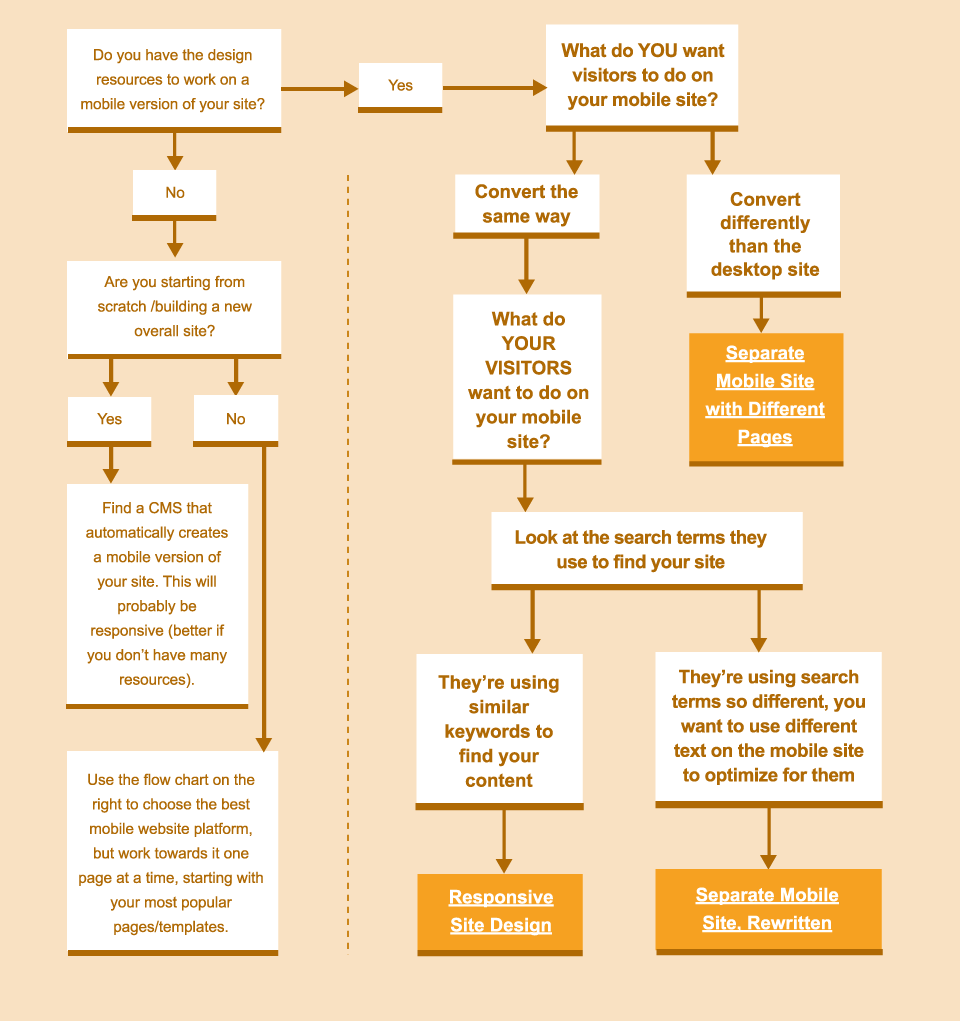
Following is a diagram showing some instructions for web owners to choose the framework may work best for their sites.

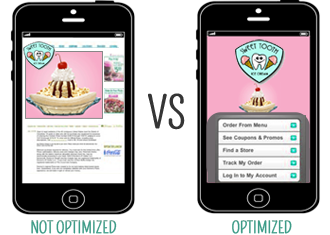
3. Design an Optimized Mobile Version to Your Website
Rule of thumb in this step: make everything do-able promptly with your thumb. In other words, you should ensure that your site is easy to navigate on touch screens. Some mistakes commonly made are
- Small text size that is unreadable without zooming.
- Inappropriate page size which forces viewers to scroll horizontally.
- Less than 48 CSS pixel tap elements (minimum size required by Google) which easily leadto accidental or unable taps by users.
- Slow loading screen because of many ads and unnecessary files running on the site continuously.
- Lengthy content which worked perfectly on desktop version but turns out to be a mess in the eyes of mobile users.
- And the use of uncommon or unplayable software on mobile for example JavaScript and Flash.

Only by avoiding these mistakes, you can achieve a big step at making a mobile friendly website. Bear in your mind that mobile version is a generation born after traditional desktop’s era to serve human’s convenience, so make it easy cheesy for everyone.
4. Apply Geolocation to Your Mobile Site
Since many technologies relating to location based service for example Beacon, Geofencing and NFC are predicted to dominate digital marketing in the near future, it’s time for you to equip the mobile version of your site with those mobile capabilities.
Location based service devices combined with mobile applications are effective at directing customers to the nearest stores, providing individually tailored offers to them and creating a community among people having the same preferences.
This development not only makes your business become more advanced in comparison with your opponents but also draw attention from your potential clients and then improve your reputation in their eyes.
Also more interesting facts about this topic are available on my previous post “Which Technology Will Impact Digital Marketing in 2015”
5. Keep Testing and Analyzing Your Mobile Platform
Alike other kinds of marketing tools, your mobile presence need maintenance and update frequently too. Make sure it doesn’t contain any mistakes that are listed above.
After launching the mobile friendly test, Google has taken the test result into account as a ranking signal for its search algorithms.In other words, how your ranking appears to search crawlers depending partly on how your mobile version performs. Plus, be ready to receive warning email from Google if the search engine detects any issue on your site relating to its brother.
Therefore, it is important to conduct mobile SEO audit regularly to make certain that your mobile site runs smoothly and efficiently. It is one of the cost-saving ways to boost your traffic and increase your search ranking.
In a Nutshell
It is obvious that building a mobile friendly website means making it become optimized for mobile. And we’ve heard about how important mobile search engine optimization is with a business for a long time.
Now it’s not unrealistic to say that mobile site becomes the core of any SEO strategy because, according to Cisco, mobile data traffic was predicted to rise roughly tenfold between 2014 and 2019.
This guideline will help you to meet requirements from Google and design a website that is friendly with mobile platforms like smartphones and tables.This process is not simple and easy but a must-do step if you want to promote your e-commerce business and increase sales. If you have any other interesting ideas, let share with us. Happy Mobile!