Form liên hệ cho website là gì?
Form liên hệ cho website là một tập hợp các ô điền thông tin cơ bản mà người truy cập cần điền vào nhằm các mục đích như yêu cầu tư vấn/ hỗ trợ, mua hàng, đăng ký sự kiện, đăng ký nhận thông tin, mở tài khoản….
Các thông tin thường được thu thập qua form liên hệ cho website thường là họ tên, số điện thoại, địa chỉ email, địa chỉ… Đây là một phương thức hiệu quả giúp doanh nghiệp thu thập dữ liệu khách hàng, từ đó tăng cường khả năng tương tác và xây dựng mối quan hệ với khách hàng tiềm năng.
Form thu thập thông tin trên website cũng là một công cụ giúp người dùng kết nối và liên lạc với doanh nghiệp một cách thuận tiện hơn, đồng thời đây cũng là 1 cách xác định tỷ lệ chuyển đổi website.
Tùy thuộc vào mục đích của từng chiến dịch, bạn có thể chọn các loại form liên hệ cho website khác nhau. Dưới đây là một số gợi ý để bạn tham khảo:
- Đăng ký dịch vụ hoặc tham gia sự kiện: Thu thập thông tin cơ bản như tên, địa chỉ, số điện thoại, địa chỉ email, và các thông tin cần thiết khác.
- Mua sản phẩm: Yêu cầu thông tin về tên, tuổi, địa chỉ, phương thức thanh toán, và các thông tin liên quan đến việc mua sản phẩm.
- Nhận xét và phản hồi: Thu thập ý kiến, phản hồi, và đánh giá của khách hàng về sản phẩm và dịch vụ. Đây không chỉ giúp xây dựng mối quan hệ tốt với khách hàng mà còn là cách hiệu quả để tiếp nhận thông tin nhằm cải thiện chất lượng sản phẩm và dịch vụ.
Lợi ích của việc tạo form liên hệ cho website
Form liên hệ cho website là một công cụ hiệu quả để thu thập thông tin khách hàng một cách chính xác. Bằng cách sử dụng form đăng ký trên website, bạn có thể:
- Tự động thu thập thông tin: Tạo form liên hệ cho website giúp bạn tự động thu thập được các trường thông tin cần thiết. Khi có khách điền thông tin, hệ thống sẽ tự động tạo thông báo và danh sách khách hàng. Người quản trị web dễ dàng lọc thông tin theo các điều kiện khác nhau để phân tích insight khách hàng.
- Tiết kiệm thời gian và tài nguyên: Tạo form liên hệ cho website giúp tiết kiệm thời gian thu thập thông tin, vì nó chỉ cần được thiết lập và hiển thị. Người dùng cũng tiết kiệm thời gian khi có thể nhanh chóng điền thông tin và nhận được giá trị mong muốn.
- Tiếp cận và chuyển đổi khách hàng tiềm năng: Người dùng đồng ý điền vào form đăng ký trên website thuộc tệp khách hàng tiềm năng, có tỷ lệ chuyển đổi thành khách hàng thực sự cao. Form đăng ký giúp bạn kết nối với những khách hàng thực sự quan tâm đến sản phẩm hoặc chương trình của bạn. Khi nội dung rõ ràng và hấp dẫn, khách hàng tiềm năng sẽ tự nguyện cung cấp thông tin, giảm thiểu công sức sàng lọc.
Cách 1: Tự code form liên hệ cho website
Tạo form liên hệ cho website tự code yêu cầu bạn có kiến thức về HTML, CSS và một ngôn ngữ lập trình phía máy chủ như PHP, Python (Django hoặc Flask), Ruby on Rails,…
Ưu điểm của việc tự code form:
- Thiết kế tùy chỉnh: Cho phép bạn thiết kế form liên hệ cho website hoàn toàn theo ý muốn, đáp ứng chính xác nhu cầu của dự án.
- Tối ưu hiệu suất: Code tự viết thường được tối ưu hơn, giúp form đăng ký trên website tải nhanh và hoạt động hiệu quả.
- Tích hợp dễ dàng: Dễ dàng tích hợp form thu thập thông tin trên website vào hệ thống hiện có mà không gặp phải vấn đề tương thích.
- Hiểu biết sâu sắc: Giúp bạn hiểu rõ cách thức hoạt động của form, từ đó dễ dàng thực hiện các sửa chữa và nâng cấp khi cần thiết.
Nhược điểm của việc tự code form liên hệ cho website:
- Thời gian tốn kém: Thiết kế và code form thường tốn nhiều thời gian hơn so với việc sử dụng các công cụ tạo form có sẵn.
- Yêu cầu kiến thức chuyên môn: Cần có kiến thức về HTML, CSS và ít nhất một ngôn ngữ lập trình phía máy chủ.
- Rủi ro kỹ thuật: Nếu code không chính xác, form có thể không hoạt động đúng.
- Khó khăn trong bảo trì: Nếu form đăng ký trên website trở nên phức tạp, việc bảo trì và cập nhật sẽ gặp khó khăn hơn.
Cách 2: Sử dụng plugin tạo form liên hệ cho website
Bạn có thể sử dụng các plugin tạo form trực quan như Contact Form 7, Ninja Form,… Các công cụ này giúp bạn tạo form thu thập thông tin trên website một cách nhanh chóng và dễ dàng, mặc dù khả năng tùy biến có thể bị hạn chế hơn tự code. Dưới đây là hướng dẫn tạo form liên hệ cho website bằng một số Plugin phổ biến hiện nay.
Plugin Contact Form 7
Contact Form 7 là một plugin rất phổ biến dành cho WordPress, giúp bạn tạo các form liên hệ, form đặt hàng, hoặc bất kỳ loại form liên hệ cho website nào cần thiết để tương tác giữa người dùng và quản trị viên của trang web, mà không cần phải biết về lập trình. Để tạo mới một form liên hệ trên Contact Form 7, bạn đăng nhập vào khu vực quản trị WordPress Dashboard và thực hiện các bước sau:
Bước 1: Tạo form đăng ký trên website mới:
Chọn “Tạo form mới” từ mục “Form liên hệ”. Sau khi chọn “Tạo form mới”, bạn cần nhập tên cho form và có thể lựa chọn từ ba mẫu có sẵn như Simple Contact Form, Newsletter Form Horizontal, hoặc Newsletter Form Vertical để tiết kiệm thời gian. Tại tab “Form”, bạn sẽ thấy các trường dữ liệu mặc định như tên, email, tiêu đề, nội dung liên hệ, và nút gửi. Các trường dữ liệu này có thể được tùy chỉnh thêm theo nhu cầu của bạn. Contact Form 7 hỗ trợ nhiều loại trường dữ liệu như text, email, URL, tel, number, date, text area, drop-down menu, checkboxes, radio buttons, acceptance, quiz, file, và submit.
Bước 2: Cấu hình phần gửi email:
Tại tab “Cấu hình Mail”, bạn cần thiết lập địa chỉ email nhận thư, email gửi đi, tiêu đề email, và các thông tin khác như thêm Cc hoặc Bcc nếu cần. Bạn có thể sử dụng HTML để thiết kế nội dung email nếu cần và nhớ chọn “Use HTML content type” nếu bạn sử dụng HTML.
Bước 3: Tùy biến các thông báo khi gửi form liên hệ cho website:
Cài đặt thông báo tình trạng thành công hoặc gặp lỗi, vào tab “Message” và thay đổi các thông báo mặc định theo ý muốn. Sau khi hoàn tất việc tạo form và cấu hình, sao chép đoạn shortcode từ ô “Edit Contact Form” và dán vào trang hoặc bài viết nơi bạn muốn hiển thị form.
Plugin Gravity Forms để tạo form liên hệ cho website
Gravity Forms là một plugin WordPress nổi bật cho phép bạn dễ dàng tạo các mẫu form liên hệ, đăng ký, đặt hàng, và nhiều loại form khác với nhiều tùy chọn và tính năng nâng cao. Plugin này không có phiên bản miễn phí và yêu cầu mua bản quyền từ $59/năm. Gravity Forms nổi bật với khả năng xuất dữ liệu, tùy chỉnh điều kiện hiển thị, và gửi email theo các quy tắc định sẵn. Nó cũng hỗ trợ thanh toán trực tuyến, tạo các form đăng ký trên website nhiều bước, và tích hợp các trường dữ liệu phong phú.
Hướng dẫn tạo form cài đặt Gravity Forms trên WordPress gồm các bước:
Bước 1: Tải và cài đặt
Sau khi tải plugin Gravity Forms, đưa nó vào thư mục /wp-content/plugins và cài đặt như các plugin khác. Kích hoạt plugin và truy cập vào menu Forms > Settings để tùy chỉnh các thiết lập quan trọng.
Bước 2: Nhập key bản quyền
Nhập key bản quyền mà bạn nhận được khi mua plugin. Nếu bạn đang phát triển website và chưa có key, có thể bỏ qua bước này bằng cách chọn “Next”.
Bước 3: Bật tính năng cập nhật tự động:
Nếu bạn đang trong giai đoạn phát triển, chọn “Turn off background updates” để tránh lỗi không mong muốn. Đối với các trang web hoạt động, giữ “Turn on” để cập nhật tự động.
Bước 4: Nhập thông tin cơ bản
Cài đặt đơn vị tiền tệ (USD hoặc VND), bật chế độ No-conflict và kích hoạt Toolbar Menu để dễ dàng quản lý.
Bước 5: Thiết lập CSS và HTML5
Quyết định có sử dụng CSS và HTML5 cho form đăng ký trên website hay không. Bỏ qua CSS output nếu bạn muốn tự thiết kế style cho form, và bật HTML5 để đảm bảo tính tương thích và khả năng tương tác tốt hơn.
Bước 6: Tạo Form trong Gravity Forms
- Khởi tạo form mới: Vào menu Forms > New Form để tạo một form mới. Giao diện của Gravity Forms rất thân thiện và dễ sử dụng.
- Thiết lập các field: Đặt Label cho các trường, thêm Placeholder nếu cần, và bật tính năng Required cho các trường cần thiết.
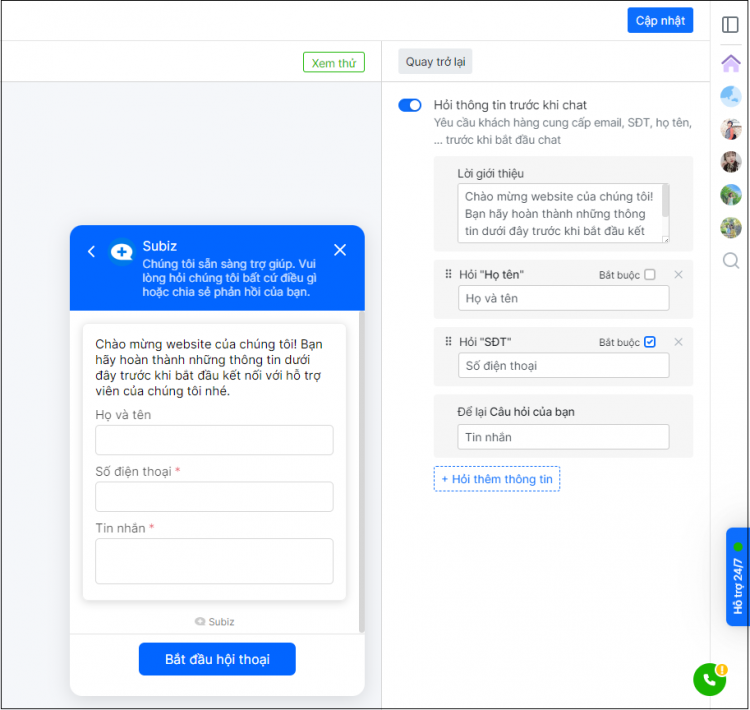
Cách 3: Tạo Popup chứa form liên hệ cho website bằng Subiz
Subiz là một công cụ mạnh mẽ dành cho việc tạo popup trên website, cho phép bạn dễ dàng thiết kế và triển khai các mẫu popup chứa form điền thông tin.
Phân biệt form đăng ký và popup:
- Form form điền thông tin trên website là phần cố định trong bố cục trang web.
- Popup là cửa sổ nhỏ bật lên không nằm trong bố cục cố định, xuất hiện theo các cài đặt như khi người dùng mới vào trang, sau một khoảng thời gian nhất định, hoặc trước khi thoát trang. Popup thường chứa các form đăng ký và nhằm thu hút sự chú ý của người dùng nhanh chóng, khuyến khích họ thực hiện hành động.
Subiz cung cấp nhiều tùy chọn để triển khai popup tạo form liên hệ cho website một cách linh hoạt. Một số ưu điểm của form điền thông tin trên website popup Subiz gồm:
- Đa dạng mẫu popup: Subiz cung cấp hàng ngàn mẫu form điền thông tin trên website popup dựa theo các ngành nghề và sự kiện. Bạn chỉ cần chọn mẫu yêu thích, thay ảnh và nội dung phù hợp yêu cầu là đã hoàn thiện popup chỉ trong vài phút. Bạn cũng có thể tải popup đã thiết kế lên Subiz.
- Thời điểm linh hoạt: Bạn có thể chọn thời điểm hiện popup như khi khách vừa vào trang, vào trang sau 1 khoảng thời gian (sau 5 giây, 10 giây,…) hoặc theo hành động của khách như vị trí click chuột, cuộn chuột, hoặc khi khách có ý định thoát trang web.
- Tần suất hiển thị tùy chỉnh: Subiz cho phép bạn tùy chọn tần suất hiển thị popup để tránh làm phiền khách hàng, ví dụ như hiện một lần cho mỗi lần truy cập hoặc tối đa một lần mỗi ngày.
- Tùy chỉnh hẹn giờ: Bạn có thể thiết lập popup theo các khung giờ và ngày cụ thể, giúp triển khai các chương trình khuyến mãi vào thời điểm vàng.
- Lựa chọn đối tượng mục tiêu: Subiz cho phép phân loại khách hàng theo các tiêu chí như vị trí, nguồn truy cập, và thiết bị, từ đó hiển thị popup phù hợp với từng nhóm đối tượng.
Xem thêm: Hướng dẫn cài đặt popup Subiz
Như vậy, bạn đã tìm hiểu được các cách tạo form điền thông tin trên Website của mình. Tùy vào tính chất sản phẩm, dịch vụ mà website thể hiện, banjc ó thể lựa chọn loại tạo form cho phù hợp với mục đích và nhu cầu. Chúc bạn thành công!