Sau đây mình sẽ hướng dẫn bạn một số bước cần làm ngay sau khi chúng ta đã có một website, hay một landing page.
1. Giao diện cho mọi thiết bị

Website của bạn nên tương thích với mọi thiết bị
Bạn chỉ làm giao diện hiển thị trên Desktop (máy tính laptop, máy tính bàn,..) vậy còn giao diện hiển thị trên mobile hay máy tính bảng thì sao? nên nhớ là hình của mobile bé hơn máy tính rất nhiều…
Tìm kiếm trên Google với từ khóa “responsive website” để tìm câu trả lời.
2. Tối ưu SEO Onpage
Bạn hãy kiểm tra lại website của mình và hoàn thiện nốt các thông tin các thiếu, hoặc chưa tối ưu:
- Thẻ title chuẩn SEO
- Thẻ media chuẩn SEO
- Cách bố trí các thẻ heading h1,h2,h3
- Nội dung đã có các link onsite (liên kết từ nội dung này sang nội dung khác trong trang)
- …
Xem thêm bài viết: WordPress SEO & Social Media
3. Thêm các tương tác Social Media
Bạn có thể thêm các nút ấn like/share/tweet/…. để người dùng có thể chia sẻ nội dung mà họ thích lên các mạng xã hội bất cứ lúc nào, góp phần làm tăng truy cập vào website của bạn.
Bạn có thể sử dụng các hệ thống có sẵn, bạn chỉ mất 2 phút để thêm các nút ấn này vào: addthis.com
Tạo sự thuận tiện trong việc chia sẻ cho người dùng
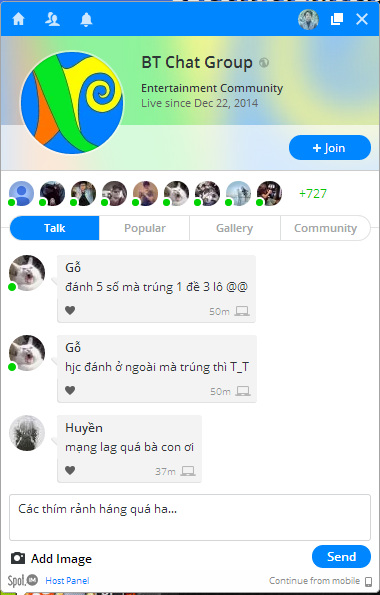
Hoặc cho các thành viên tương tác với nhau với công cụ spot.im, bạn chỉ phải mất 2 phút để cài đặt.

Công cụ tương tác nhóm spot.im
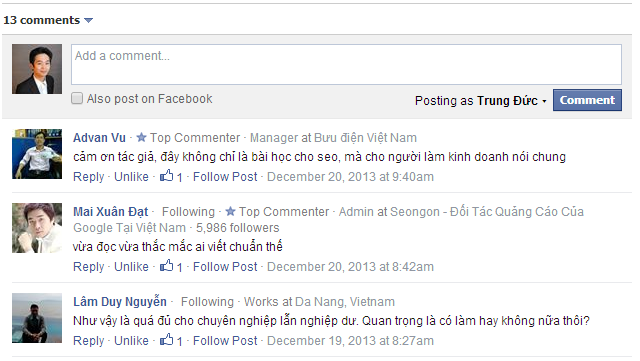
Bạn thực sự nên cân nhắc việc có nên đặt khung comment của Facebook vào website không, vì nó rất tiện và có tính tương tác cao, xem thêm tại: developers.facebook.com/docs/plugins/comments

Tích hợp khung comment của faceboook vào website
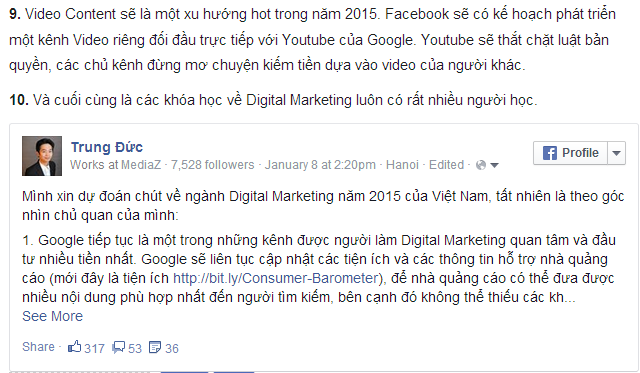
Hoặc bạn nhúng nội dung trên mạng xã hội vào nội dung website để đăng tính đa chiều và tương tác (mạng xã hội có cung cấp tính năng nhúng – embed)

Nhúng nội dung chia sẻ trên facebook vào website của bạn
4. Thêm các thẻ Tag
Nhà của bạn đâu phải cái chợ phải không?
Ai vào nhà của ta thì ta phải biết rõ, phải có thông tin, phải hiểu chứ nhỉ.
Việc gắn các thẻ Tag sẽ tùy vào từng chức năng mà mang lại nhưng hiệu quả và tác dụng khác cho bạn, nhưng về cơ chế chung là: các bên thứ 3 có những tính năng rất hay ho sẽ cho phép bạn sử dụng tính năng của họ bằng cách gắn một đoạn mã lên website của bạn.

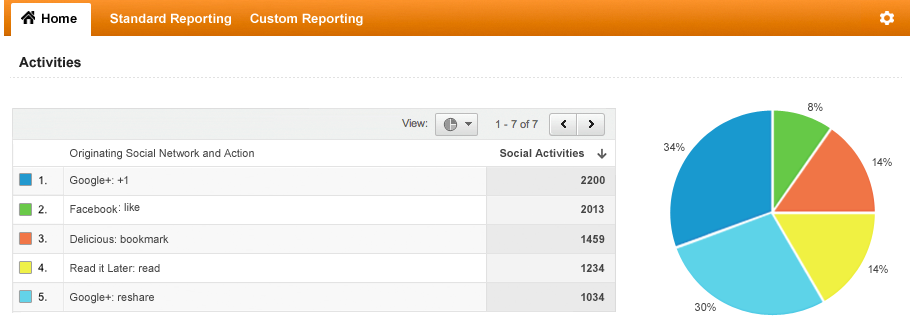
Google analytics
Đầu tiên và quan trọng nhất, đó là thẻ Tag của Google Analytics, giúp bạn đo lường lưu lượng truy cập vào website của mình cũng như phân tích xem họ là ai. Chi tiết tại: www.google.com/analytics

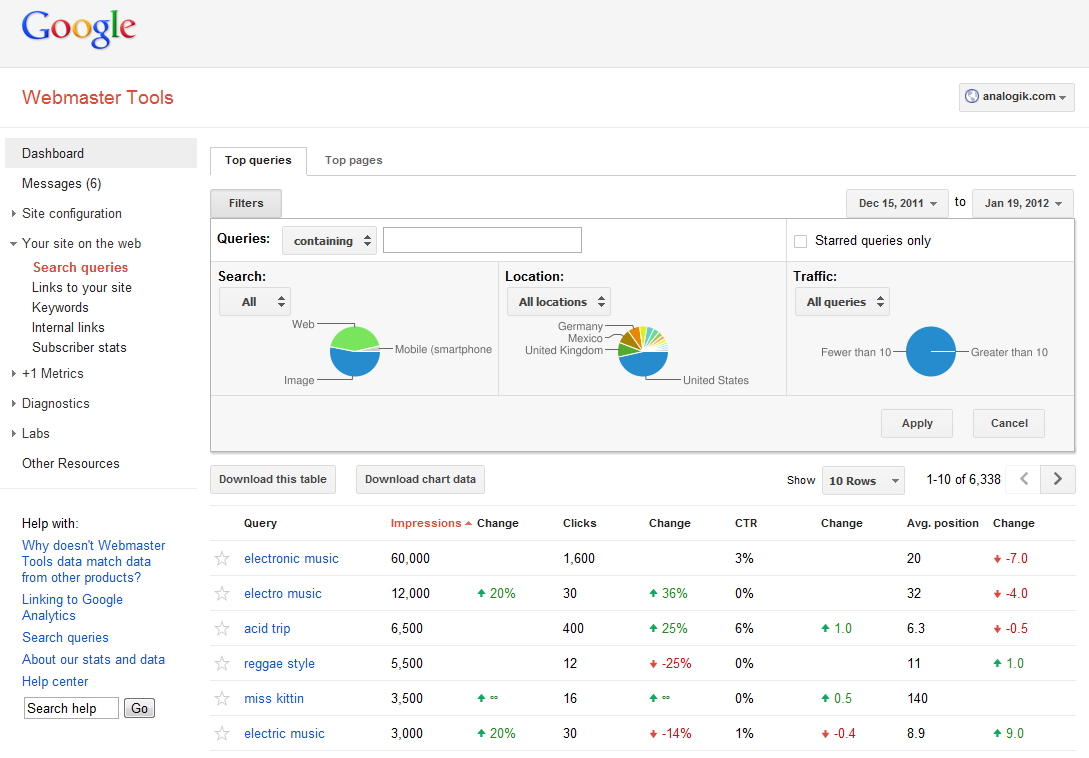
Google webmasters tool
Kiểm tra các từ khóa, lưu lượng truy cập, các tùy chỉnh liên quan đến liên kết website, so sánh và tính toán hiệu quả, Google Webmaster Tools là một công cụ không thể thiếu của những người quản trị website: www.google.com/webmasters/tools

Bạn có thể tận dụng Facebook Retargeting để khách hàng nhớ đến bạn
Facebook Retargeting giúp bạn quảng cáo đến những người đã truy cập vào website của bạn. Một ví dụ đơn giản là, khi bạn vào một website bán hàng như tiki, lazada và xem một sản phẩm, ngay sau đó bạn lên Facebook sẽ thấy sản phẩm đó xuất hiện ở phần quảng cáo. Facebook Retargeting giúp bạn làm điều đó.
Xem thêm tại: trungduc.net/facebook-retargeting-audiences
Khi đã nắm được sơ bộ thông tin khách hàng, làm khách hàng nhớ đến bạn nhiều hơn, và khách hàng quyết định quay lại website của bạn, việc của bạn là tiếp đón khách hàng một cách tốt nhất. Một khung chat cho phép người dùng trực tiếp liên hệ với bạn khi có thắc mắc hoặc nhu cầu sẽ rất hữu ích và hiệu quả. Xem thêm: subiz.com

Tiếp đón khách hàng ngay trên website
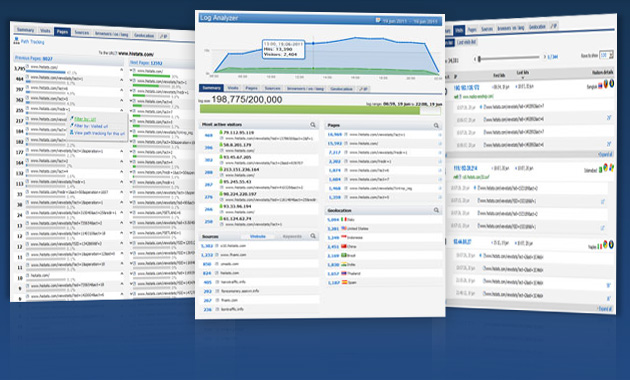
Một công cụ giúp bạn phân tích lưu lượng truy cập trong thời gian thực, được sử dụng rất rộng rãi và khá đơn giản, có thể sử dụng chung với các bộ đếm khác để tính toán độ chênh lệch trong các số liệu. Địa chỉ: histats.com

histats.com
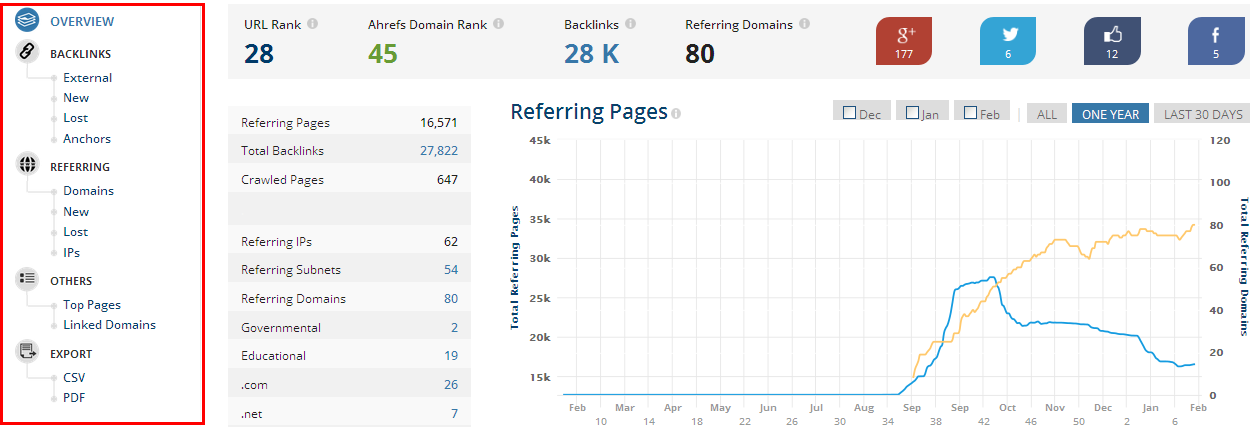
ahrefs.com là một công cụ rất chuyên nghiệp dành cho những người làm SEM, bạn hoàn toàn có thể kiểm soát được backlink, các thông số chuẩn seo/hay không chuẩn seo từ website của bạn, cùng với các report, báo cáo chi tiết về xu hướng từ khóa trên trang…

ahrefs.com
5. Google Tag Manager
Việc đặt quá nhiều đoạn code lên Website có thể sẽ khiến bạn bị nhầm lẫn từ khâu thao tác đến khâu quản lý, chưa kể đến Website sẽ phải load nhiều đoạn code (file .js) và dễ dẫn đến tình trạng website load lâu hơn.

Google Tag Manager
Google Tag Manager ra đời để giải quyết vấn đề đó. Giờ đây bạn chỉ việc nhét một đoạn code 1 lần duy nhất từ Google Tag Manager vào Website, và tất cả những gì bạn làm sau đó là thao tác với tài khoản Google Tag Manager đó, không phải đụng đến Website của mình nữa.
Xem chi tiết tại: trungduc.net/google-tag-manager
Về bản chất, Google Tag Manager cũng là một thẻ Tag, phải gắn code vào website, tuy nhiên nếu sử dụng Google Tag Manager, bạn chỉ phải gắn code 1 lần lên website.
Lời kết
Tất nhiên trên đây là không đủ, và mình sẽ chỉ nhắc đến các phần được quan tâm và cần phải sử dụng nhiều trong công việc của mình. Nếu bạn có các lưu ý dành cho website mới hoàn thiện thì hãy chia sẻ ở dưới phần bình luận nhé, chúng ta sẽ cùng cập nhật trên nội dung này. Cảm ơn bạn.
Tác giả: Trung Đức





