Tại sao cần phải giảm dung lượng ảnh trên website?
Giảm dung lượng ảnh không chỉ là một kỹ thuật, mà còn là yếu tố quyết định đến hiệu suất và trải nghiệm của trang web. Dưới đây là một số lý do tại sao việc này lại trở nên cần thiết khi lướt web.
Để tăng tốc độ tải web và tối ưu hóa SEO
Hình ảnh thường chiếm phần lớn dung lượng trên một trang web, dẫn đến việc tăng thời gian tải trang và làm giảm hiệu suất tổng thể. Khi trang web tải chậm, người dùng dễ mất kiên nhẫn và có xu hướng rời bỏ trang, gây ra tỷ lệ thoát trang cao. Tốc độ tải trang nhanh giúp giữ chân người dùng và khuyến khích họ ở lại lâu hơn, tương tác nhiều hơn với nội dung.
Google và các công cụ tìm kiếm khác đánh giá cao tốc độ tải trang khi xếp hạng kết quả tìm kiếm. Một trang web tải nhanh có nhiều cơ hội xếp hạng cao hơn trên các trang kết quả tìm kiếm, thu hút được lượng lớn người truy cập. Việc tối ưu hóa hình ảnh không chỉ giúp trang web tải nhanh hơn mà còn cải thiện thứ hạng SEO, tăng khả năng tiếp cận và thu hút khách hàng tiềm năng.
Tiết kiệm băng thông và chi phí lưu trữ
Hình ảnh lớn gây áp lực lên máy chủ lưu trữ, làm tăng chi phí vận hành và quản lý. Khi dung lượng trang web tăng, băng thông tiêu thụ cũng tăng theo, dẫn đến chi phí cao hơn cho việc duy trì và bảo trì trang web. Việc tối ưu hóa hình ảnh giúp giảm tải cho máy chủ, giảm thiểu chi phí lưu trữ và băng thông tiêu thụ.
Giảm dung lượng ảnh đặc biệt quan trọng đối với các trang web có lưu lượng truy cập lớn. Khi dung lượng ảnh được tối ưu hóa, số lượng dữ liệu truyền tải giảm, giúp tiết kiệm băng thông và giảm chi phí liên quan. Các công cụ như ImageOptim, Optimizilla và các plugin như WP Smush cho WordPress hỗ trợ tối ưu hóa hình ảnh một cách hiệu quả, giúp các doanh nghiệp nhỏ cạnh tranh tốt hơn.
Hơn nữa, việc tiết kiệm băng thông và chi phí lưu trữ còn giúp các doanh nghiệp nhỏ với nguồn lực hạn chế có thể cạnh tranh tốt hơn. Họ có thể đầu tư các nguồn lực tiết kiệm được vào các hoạt động kinh doanh khác, từ đó nâng cao hiệu quả hoạt động và phát triển bền vững hơn.
Để nâng cao trải nghiệm người dùng
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến sự hài lòng của người dùng. Khi trang web tải nhanh, người dùng dễ dàng tương tác với nội dung và dịch vụ, cải thiện trải nghiệm tổng thể. Trang web tải chậm khiến người dùng dễ mất kiên nhẫn và có xu hướng rời bỏ trang, dẫn đến tỷ lệ thoát trang cao.
Tốc độ tải trang còn ảnh hưởng đến việc trang web có được người dùng quay lại hay không. Trang web tải nhanh giúp giữ chân người dùng và khuyến khích họ quay lại, tăng tỷ lệ chuyển đổi và doanh thu. Điều này đặc biệt quan trọng đối với các trang thương mại điện tử, nơi mà mỗi giây chậm trễ có thể ảnh hưởng trực tiếp đến quyết định mua hàng của khách hàng.
Các phương pháp giảm dung lượng ảnh
Có nhiều phương pháp khác nhau để tối ưu hóa hình ảnh, từ việc sử dụng công cụ nén trực tuyến đến phần mềm chỉnh sửa ảnh chuyên nghiệp. Người đọc có thể tham khảo một số phương pháp dưới đây.
Sử dụng công cụ nén ảnh trực tuyến
- Shrink Me
Shrink Me nổi bật như một trong những công cụ nén ảnh trực tuyến hàng đầu, mang đến khả năng giảm kích thước tệp nhanh chóng mà vẫn giữ được chất lượng hình ảnh. Người dùng có thể tải ảnh từ máy tính hoặc nhập URL và nhận kết quả ngay lập tức sau khi nén. Shrink Me hỗ trợ nhiều định dạng phổ biến như JPEG, PNG, và GIF, giúp linh hoạt trong việc tối ưu hóa các loại ảnh khác nhau
- Compressnow
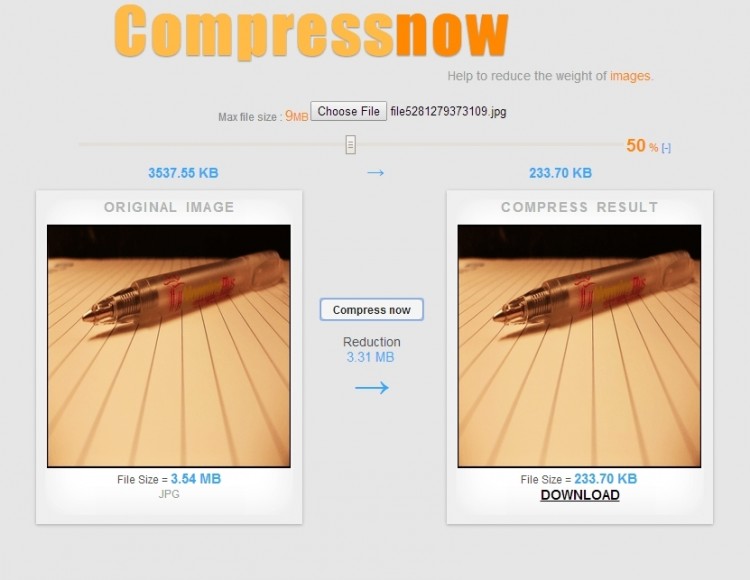
Compressnow cung cấp trải nghiệm đơn giản nhưng hiệu quả cho việc nén ảnh trực tuyến. Với giao diện dễ sử dụng, người dùng chỉ cần tải lên ảnh và chọn mức độ nén theo phần trăm. Điều này giúp kiểm soát tốt hơn về chất lượng và dung lượng của tệp ảnh cuối cùng. Compressnow tương thích với các định dạng JPEG, PNG, và GIF, mang lại sự thuận tiện cho việc tối ưu hóa hình ảnh cho website.
- Kraken.io
Kraken.io được biết đến là công cụ mạnh mẽ với nhiều tính năng nâng cao. Ngoài việc cung cấp dịch vụ nén miễn phí, Kraken.io còn có phiên bản trả phí với khả năng nén hàng loạt và tích hợp API cho các nhà phát triển. Công cụ này hỗ trợ nén các định dạng JPEG, PNG, GIF và SVG, đồng thời cho phép lựa chọn giữa nén mất dữ liệu và không mất dữ liệu, giúp tối ưu hóa dung lượng ảnh một cách tối ưu
- WebResizer
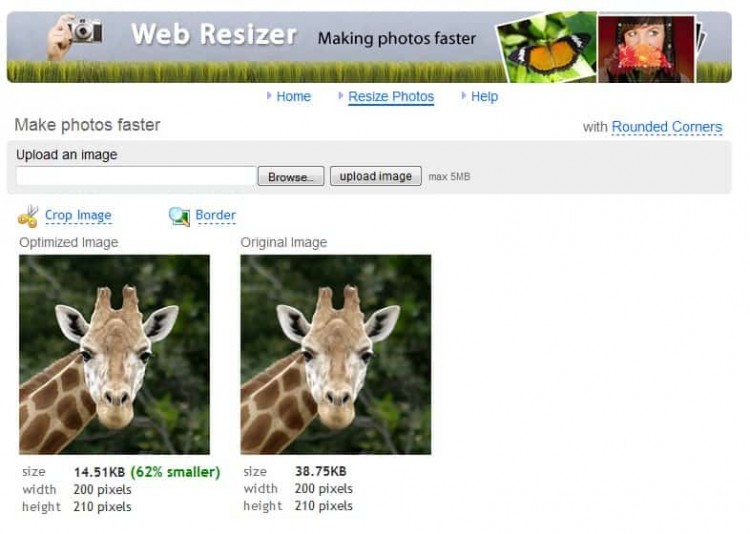
WebResizer không chỉ đơn thuần là công cụ nén ảnh, mà còn mang đến khả năng điều chỉnh kích thước, cắt xén và tối ưu hóa các thông số như độ sáng và độ tương phản của ảnh. Do đó mà người dùng bên cạnh giảm dung lượng còn có thể nâng cao chất lượng hiển thị của ảnh trên trang web. WebResizer hỗ trợ nhiều định dạng ảnh và cung cấp giao diện trực quan, dễ sử dụng.
Sử dụng phần mềm chỉnh sửa ảnh
- Photoshop
Photoshop là một trong những công cụ chỉnh sửa ảnh mạnh mẽ và phổ biến nhất hiện nay. Với khả năng nén ảnh một cách hiệu quả, Photoshop cho phép người dùng điều chỉnh kích thước, định dạng và chất lượng của ảnh để giảm dung lượng. Người dùng có thể dễ dàng truy cập vào tính năng “Save for Web” để tối ưu hóa ảnh, đảm bảo rằng dung lượng ảnh được giảm thiểu mà vẫn giữ nguyên chất lượng hiển thị.
- Paint
Mặc dù Paint không phải là công cụ chỉnh sửa ảnh chuyên nghiệp như Photoshop, nhưng nó vẫn cung cấp các tính năng cơ bản để giảm dung lượng ảnh. Người dùng có thể chỉnh sửa kích thước và độ phân giải của ảnh, sau đó lưu dưới định dạng JPEG để giảm dung lượng. Paint là lựa chọn đơn giản và tiện lợi cho những người không cần sử dụng các tính năng phức tạp.
Sử dụng plugin cho các hệ thống quản lý nội dung (CMS)
- WP Smush (WordPress)
WP Smush là một plugin phổ biến dành cho WordPress, hỗ trợ nén và tối ưu hóa hình ảnh trực tiếp trên trang web. WP Smush tự động nén ảnh khi người dùng tải lên, giúp giảm dung lượng mà không làm mất chất lượng. Plugin này cũng cung cấp các tính năng như nén hàng loạt và tối ưu hóa lại các ảnh đã có trên trang web, giúp cải thiện tốc độ tải trang và trải nghiệm người dùng.
Chuyển đổi định dạng ảnh
- Định dạng ảnh JPEG, PNG, WebP, SVG
Chuyển đổi định dạng ảnh là một phương pháp hiệu quả để giảm dung lượng ảnh mà vẫn giữ nguyên chất lượng hiển thị. Mỗi định dạng ảnh có các đặc điểm riêng biệt về cách lưu trữ và nén dữ liệu, dẫn đến sự khác biệt về dung lượng tệp.
- JPEG là định dạng phổ biến nhất cho ảnh trên web vì nó nén ảnh với mức độ nén cao, cho phép giảm dung lượng mà vẫn giữ chất lượng hình ảnh tốt. Định dạng này phù hợp cho các bức ảnh có nhiều chi tiết và màu sắc phức tạp, chẳng hạn như ảnh chụp. Tuy nhiên, quá trình nén có thể làm mất một số chi tiết nhỏ và gây ra hiện tượng “nhiễu ảnh” nếu nén quá mạnh.
- PNG, ngược lại, sử dụng nén không mất dữ liệu, giúp giữ nguyên chất lượng ảnh mà không bị mất mát thông tin. Định dạng này thích hợp cho các hình ảnh có nền trong suốt hoặc cần độ sắc nét cao, như logo hoặc biểu đồ. Tuy nhiên, dung lượng của ảnh PNG thường lớn hơn so với JPEG, khiến cho thời gian tải trang dài hơn.
- WebP, được phát triển bởi Google, là định dạng hiện đại kết hợp các ưu điểm của JPEG và PNG. WebP cung cấp chất lượng ảnh tương đương với JPEG và PNG nhưng với dung lượng nhỏ hơn đáng kể. Điều này giúp cải thiện tốc độ tải trang và tiết kiệm băng thông mà không ảnh hưởng đến chất lượng hình ảnh. WebP hỗ trợ cả nén mất dữ liệu và không mất dữ liệu, mang lại sự linh hoạt trong việc tối ưu hóa ảnh cho web.
- SVG là định dạng vector, khác với các định dạng raster như JPEG và PNG. SVG lưu trữ hình ảnh dưới dạng các đường nét và hình học, cho phép mở rộng hoặc thu nhỏ mà không làm giảm chất lượng. Định dạng này phù hợp cho các đồ họa đơn giản, biểu tượng, và hình minh họa. Vì lưu trữ thông tin dưới dạng vector, dung lượng của SVG thường nhỏ hơn và không phụ thuộc vào độ phân giải, giúp giảm đáng kể dung lượng tệp.
Sử dụng Canva để giảm dung lượng ảnh
Canva là công cụ thiết kế đồ họa trực tuyến mạnh mẽ, cung cấp tính năng giảm dung lượng ảnh hiệu quả, giúp tối ưu ảnh cho web. Người dùng có thể tải ảnh lên Canva, chỉnh sửa và tối ưu hóa trực tiếp trên nền tảng này với các bước sau:
- Tải ảnh lên Canva: Đầu tiên, người dùng đăng nhập vào tài khoản Canva và chọn tùy chọn “Tạo thiết kế mới” hoặc “Tải ảnh lên”. Ảnh có thể được kéo và thả từ máy tính vào Canva hoặc tải lên từ các dịch vụ lưu trữ trực tuyến.
- Chỉnh sửa ảnh: Sau khi tải ảnh lên, người dùng sử dụng các công cụ chỉnh sửa của Canva để điều chỉnh kích thước, cắt xén và áp dụng các hiệu ứng. Canva cung cấp nhiều công cụ chỉnh sửa đơn giản và trực quan, giúp người dùng cải thiện chất lượng ảnh website theo ý muốn.
- Tối ưu hóa và nén ảnh: Khi đã chỉnh sửa xong, người dùng chọn tùy chọn “Tải xuống” ở góc trên cùng bên phải. Tại đây, người dùng có thể chọn định dạng tệp như JPEG, PNG, hoặc WebP. Canva cho phép điều chỉnh chất lượng hình ảnh bằng cách sử dụng thanh trượt để giảm dung lượng tệp mà vẫn giữ được độ sắc nét của ảnh.
- Xuất ảnh: Cuối cùng, sau khi đã chọn định dạng và chất lượng mong muốn, người dùng nhấn vào nút “Tải xuống”. Canva sẽ xử lý và nén ảnh, sau đó người dùng có thể lưu ảnh đã tối ưu hóa vào máy tính hoặc chia sẻ trực tiếp từ nền tảng.
Việc giảm dung lượng ảnh trên website là một bước thiết yếu để tối ưu hóa hiệu suất, nâng cao trải nghiệm người dùng và cải thiện thứ hạng SEO. Bằng cách áp dụng các phương pháp nén ảnh phù hợp, trang web của bạn sẽ hoạt động hiệu quả hơn, thu hút và giữ chân người dùng, đồng thời tiết kiệm chi phí vận hành. Hãy bắt đầu tối ưu hóa ngay hôm nay để mang lại giá trị tốt nhất cho doanh nghiệp và người truy cập.