Bài viết này xin giới thiệu một số sáng tạo:
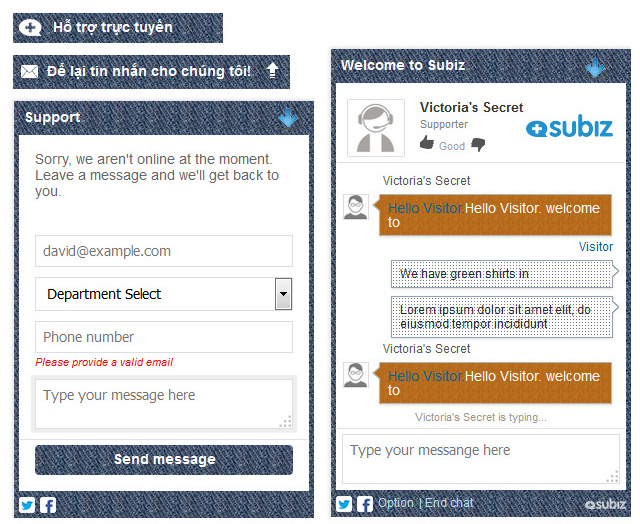
1. Cửa sổ chat cho web thời trang
Để sử dụng cửa sổ chat này, bạn copy đoạn mã CSS dưới và paste vào phần cài đặt Subiz. ( Cách tùy chính cửa sổ chat bằng CSS )
/*—————Customize css——————*/
.widget_body{ font-size:14px;}
.subiz_logo{ display:none!important;}
.button_chat_online{ background:url(https://apps.vnbmedia.com/img/btn.png) no-repeat;}
.color_theme_default{ background:url(https://apps.vnbmedia.com/img/default.png);}
.shrink_icon{ width:21px; height:20px; background:url(https://apps.vnbmedia.com/img/arr.png); top:7px;}
.supporter_content_chat{ background:url(https://apps.vnbmedia.com/img/dot1.png); color:#FFF;}
.supporter_content_chat:after{ border-color: transparent #b36b19 transparent transparent;}
.visitor_content_chat{ background:url(https://apps.vnbmedia.com/img/dot.png);}
.visitor_content_chat:after{ border-color: transparent transparent transparent #FFF;}
.button_chat_offline_text, .button_chat_online_text, input.text, textarea, select{ font-size:14px;}
.button_chat_offline, .button_chat_online, .widget_body, .widget_body_inner, input.text, textarea, select, .chat_warning, .supporter_content_chat, .visitor_content_chat{ border-radius:0;}
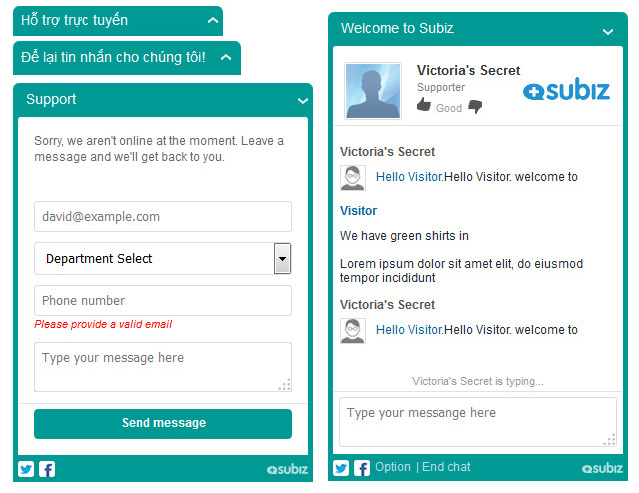
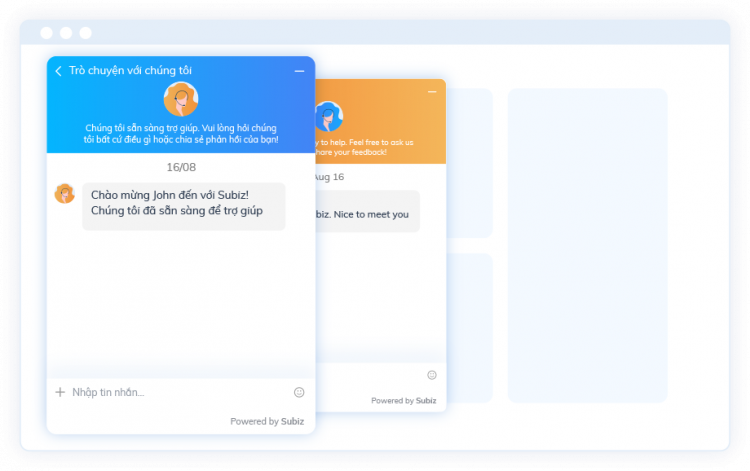
2. Cửa sổ đơn giản nhưng hiện đại
Mã CSS của cửa sổ chat:
/*—————Customize——————*/
.widget_body{ box-shadow:0 0 0;}
.button_chat_offline_text, .button_chat_online_text{ font-weight:normal; padding-left:8px; font-size:14px;}
.color_theme_default{ background:#009994;}
.button_chat_offline_icon{ display:none;}
.expand_icon{ width:10px; height:6px; background:url(https://apps.vnbmedia.com/img/theme1-up.png) no-repeat; margin-top:8px;}
.shrink_icon{width:10px; height:6px; background:url(https://apps.vnbmedia.com/img/theme1-down.png) no-repeat; box-shadow:0 0 0; top:15px;}
.widget_body_inner{ border-radius:3px 3px 0px 0px;}
input.text, textarea, select{ border-radius:3px;}
.textarea_offline, .textarea_survey{ box-shadow:0 0 0;}
.button_chat_online_logo{ left:auto; right:5px;}
.icon_subiz{ width:10px; height:6px; background:url(https://apps.vnbmedia.com/img/theme1-up.png) no-repeat; margin-top:10px;}
.chat_warning{ box-shadow:0 0 0;}
.supporter_content_chat, .visitor_content_chat{ box-shadow:0 0 0 #FFF;}
.supporter_content_chat:before, .supporter_content_chat:after{ border:0;}
.supporter_content_chat{ border:0; padding:5px 0;}
.visitor_content_chat:before, .visitor_content_chat:after{ border:0;}
.visitor_content_chat{ border:0; padding:5px 0; background:none;}
.supporter_chat .name, .visitor_chat .name{ text-indent:0; font-weight:bold; padding-top:8px;}
.visitor_chat .name{ float:left!important;}
.visitor_content_chat{ float:left; width:94%;}
.supporter_content_chat, .visitor_content_chat{ padding:5px 0 0 0;}
.endchat_form, .option_form{ box-shadow:0 0 0;}
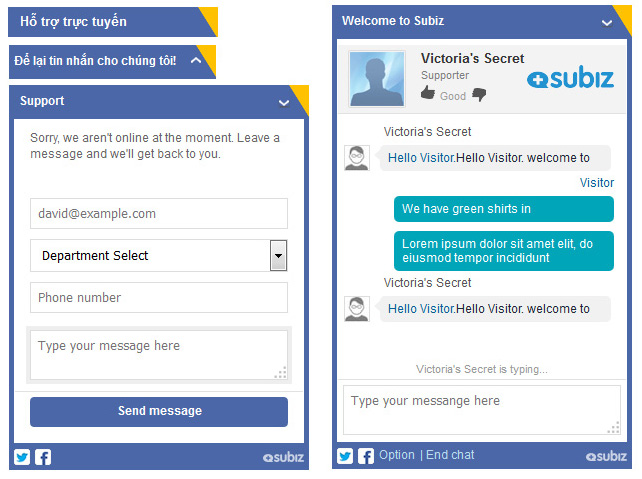
3. Cửa sổ chat thiết kế phẳng
Mã css của cửa sổ chat
/*—————Customize——————*/
.widget_body{ border-radius:0;box-shadow:0 0 0;}
.color_theme_default{ background:#4b67a7;}
.button_chat_online, .button_chat_offline{ border-radius:0;}
.button_chat_online:after, .button_chat_offline:after, .offline_heading:after, .online_heading:after{ position:absolute; content:”; width:0; height:0; top:0px; right:0px; z-index:999; border-style: solid; border-radius:40px 0px 0px 0px;
border-width: 0 20px 32px 0; border-color: transparent #ffc100 transparent transparent;}
.offline_heading:after, .online_heading:after{ right:-5px;}
.button_chat_online_logo, .button_chat_offline_icon{ display:none;}
.button_chat_online_text{ padding-left:12px;}
.button_chat_icons, .shrink_icon{ width:10px; height:6px; background: url(https://apps.vnbmedia.com/img/theme1-up.png) no-repeat; margin:7px 15px 0 0;}
.shrink_icon{ background:url(https://apps.vnbmedia.com/img/theme1-down.png) no-repeat; margin-top:-3px;}
.widget_body_inner{ border-radius:0;}
input.text, textarea, select, .chat_warning{ border-radius:0;}
.supporter_content_chat{ background-color:#f1f1f1; border:0; box-shadow:0 0 0 #FFF;}
.supporter_content_chat:after{border-color: transparent #f1f1f1 transparent transparent;}
.supporter_content_chat:before{border-color: transparent #FFF transparent transparent;}
.visitor_content_chat{ background:#00a5b8; border:0; box-shadow:0 0 0 #FFF; color:#FFF;}
.visitor_content_chat:after{border-color: transparent #00a5b8 transparent transparent;}
.visitor_content_chat:before{border-color: transparent #FFF transparent transparent;}
.option_form, .endchat_form{ box-shadow:0 0 0 #FFF; border-radius:0;}
.widget_online_top{ background:#f3f3f3; padding-top:0;}
.widget_body_inner, .subiz_online{ padding-top:0;}
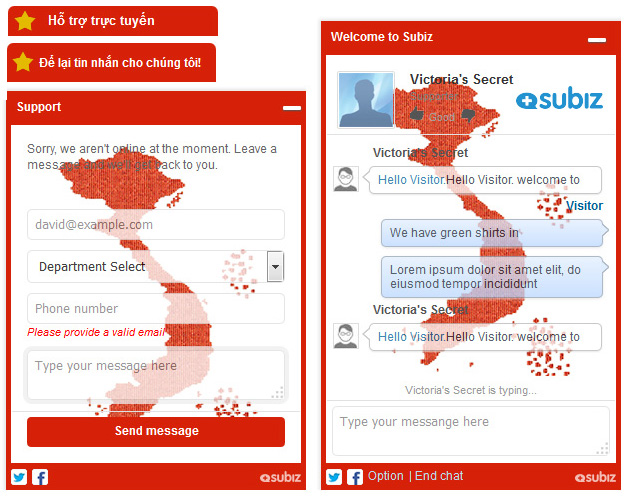
4. Cửa sổ chat “Tôi yêu Việt Nam”
Mã css của cửa sổ chat:
/*—————Customize——————*/
.widget_body{ border-radius:0;}
.color_theme_default{ background-color:#d62108;}
.icon_subiz, .button_chat_offline_icon{ width:22px; height:21px; background:url(https://apps.vnbmedia.com/img/star.png) no-repeat; margin: 3px 0 0 5px;}
.expand_icon{ display:none;}
.widget_body_inner{ background:#FFF url(https://apps.vnbmedia.com/img/vietnam.png) no-repeat top 20px center; border-radius:0;}
.supporter_content_chat, .visitor_content_chat, input.text, textarea, select{ opacity:0.75;}
.shrink_icon{ top:15px;}
.supporter_chat .name, .visitor_chat .name{ font-weight:bold;}
.button_chat_offline .button_chat_offline_text{ padding-top:7px;}
Hãy gửi cho chúng tôi sáng tạo của bạn về email support@subiz.com