Phần 1: 5 cách hiệu quả để tăng chuyển đổi trên trang thanh toán – P1
Ở phần 2 này, hãy cùng thảo luận về ba nguyên nhân quan trọng không kém: CTA thiếu sự thôi thúc hành động, quá nhiều rào cản, thiếu sự logic ở trang thanh toán và lý do cuối cùng, khách hàng phải chia sẻ quá nhiều thông tin cá nhân khi chưa rõ mục đích sử dụng thông tin đó của doanh nghiệp.
3. CTA thiếu rõ ràng và thôi thúc hành động
Đừng khiến khách hàng phải bối rối khi thực hiện hành động. Hãy nói với họ chính xác những gì cần làm bằng một lời kêu gọi hành động cụ thể. Đồng thời cũng nên lưu ý, một số lời kêu gọi hành động có thể rõ ràng với bạn hoặc người thiết kế (người trong cuộc) nhưng có thể lại không rõ ràng đối với người dùng ít am hiểu về công nghệ.
Hoặc nếu bạn có những khách hàng lớn tuổi, vốn ít để ý tới công nghệ hơn những người dùng trẻ thì việc sử dụng các nhãn và CTA rõ ràng thậm chí nên đặc biệt được lưu tâm.
Ví dụ: trên website của bạn có thể đang để những CTA như dưới đây:
- Tiến hành
- Đi
- Trở lại
Với đa số người dùng, các CTA này rất chung chung, chẳng hạn “Đi” là đi tới đâu, có phải tới phần điền thông tin tài khoản với những khách hàng chọn thanh toán qua hình thức chuyển khoản hay không?
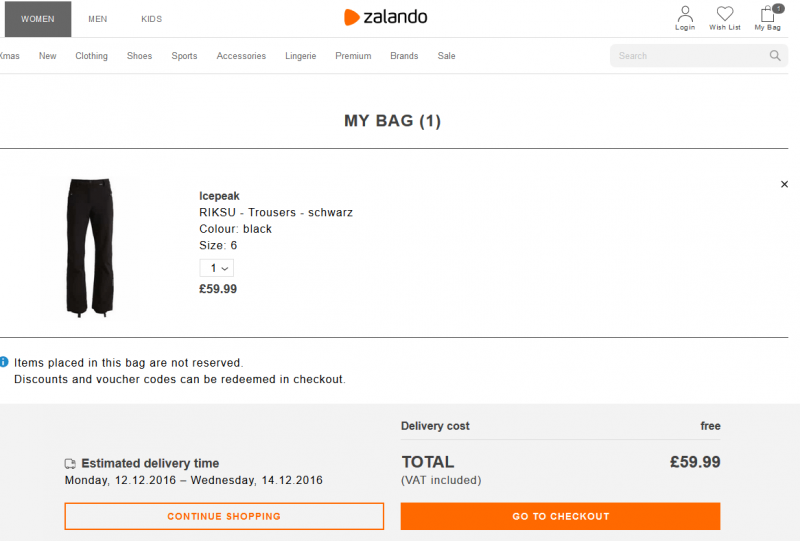
Hãy cụ thể về những gì bạn muốn khách hàng của mình làm tiếp theo. Ví dụ: khi ai đó thêm một sản phẩm vào giỏ hàng, hãy đưa ra điều hướng rõ ràng rằng họ có thể Thanh toán ngay hoặc Tiếp tục mua sắm. Điều này cho phép bạn tránh các CTA mơ hồ và khiến khách hàng khó chịu như “Tiếp tục”.
Zalando đã đưa ra các CTA rõ ràng và phù hợp với thao tác, mong muốn của khách hàng trong hành trình mua sắm:
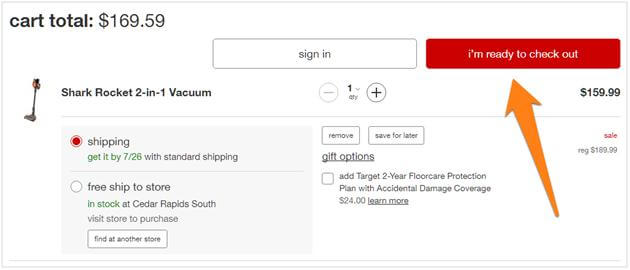
CTA thậm chí còn nhắm mục tiêu tốt hơn khi được dùng với mệnh đề khẳng định, ngôi thứ nhất:
4. Loại bỏ tất cả rào cản khỏi trang thanh toán
Trang thanh toán là nơi quá trình bán hàng thực sự xảy ra. Bạn đã nỗ lực rất nhiều để điều hướng khách truy cập tiến đến và ở lại trang này, vì vậy chắc chắn bạn không muốn họ bị phân tâm bởi các yếu tố không cần thiết đúng không?
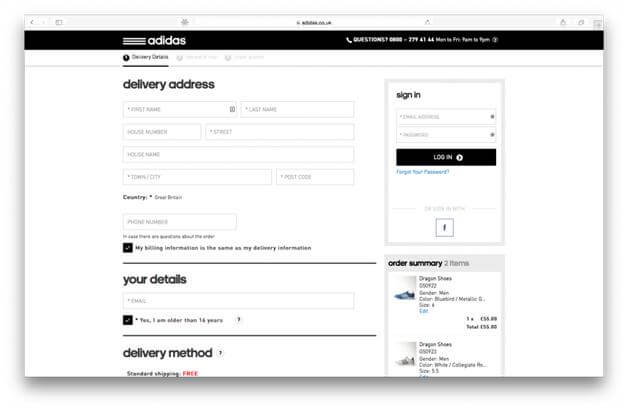
Trang thanh toán của Adidas là một ví dụ tuyệt vời về điều này. Họ giữ cho người dùng tập trung khi loại bỏ Menu phía trên:
Amazon cũng làm tương tự. Ngay khi bạn tới trang thanh toán, menu sẽ biến mất. Các liên kết duy nhất là điều hướng bắt buộc với Chính sách quyền riêng tư và Điều khoản dịch vụ.
Hãy nhớ rằng trang thanh toán cần được thiết kế để khách hàng nhanh chóng đưa ra quyết định thay vì bị phân tâm bởi các yếu tố khác. Không cung cấp bất kỳ ưu đãi giảm giá hoặc bất kỳ popup thông tin nào khác khi khách hàng đã ở giai đoạn cuối của việc bấm nút thanh toán. Hãy giúp họ tập trung vào việc hoàn thành giao dịch.
5. Chỉ yêu cầu khách hàng chia sẻ thông tin cần thiết
Mỗi trường bạn thêm vào quy trình thanh toán đều có khả năng giảm tỷ lệ chuyển đổi. Người dùng ghét phải điền những thông tin không cần thiết khi mua hàng.
Báo cáo được Forrester chia sẻ đã chỉ ra rằng 11% người Mỹ trưởng thành đã bỏ việc mua hàng trực tuyến vì họ không muốn đăng ký thành viên hoặc vì trang web yêu cầu quá nhiều thông tin. Nói một cách đơn giản, tối ưu form điền thông tin sẽ giúp tăng tỷ lệ chuyển đổi.
Ví dụ, Expedia – doanh nghiệp du lịch trực tuyến lớn nhất thế giới chỉ bỏ một trường duy nhất – Tên công ty trong phần thanh toán đã ghi nhận mức lợi nhuận tăng tới 12 triệu đô la.
Trong trường hợp bạn thực sự cần bổ sung một trường như số điện thoại, hãy chú thích lý do tại sao nó cần thiết và thương hiệu sẽ sử dụng thông tin đó để làm gì, chẳng hạn để đơn vị vận chuyển tiện liên hệ với khách hàng.
Ngoài ra, tốt nhất nên đề cập/ khẳng định rằng thương hiệu sẽ không bao giờ chia sẻ bất kỳ thông tin khách hàng với các bên thứ ba. Điều này sẽ mang lại cho người dùng cảm giác an tâm hơn khi chia sẻ các thông tin cá nhân.
Có nhiều cách bạn có thể cải thiện tỷ lệ chuyển đổi ở trang thanh toán, tuy nhiên, việc làm này đòi hỏi sự sáng tạo, chăm chỉ và đầu tư. Thật may, việc cải thiện tỷ lệ chuyển đổi dễ dàng hơn nhiều so với việc tăng lượng truy cập vào website: bạn có thể nhận được kết quả tương tự khi cải thiện tỷ lệ chuyển đổi trang thanh toán từ 1 đến 2% thay vì phải tăng lưu lượng truy cập của mình thêm 100%.
Hãy thử các chiến thuật được đề cập ở trên và theo dõi tỷ lệ chuyển đổi một cách chặt chẽ. Và chắc chắn bạn sẽ ngạc nhiên khi thấy những thay đổi dù nhỏ này có thể mang lại lợi ích lớn cho thương hiệu như thế nào.
Theo Khalid Saleh
Bài liên quan: