Tuy nhiên, các marketer đã có một bức tranh rõ ràng về cách sử dụng nội dung trực quan để cải thiện lượng tiếp cận, tương tác và cuối cùng là doanh thu hay chưa? Hãy bắt đầu bằng cách giải quyết câu hỏi cơ bản nhất: Tại sao nội dung trực quan nên được bao gồm trong chiến lược marketing?
- Nội dung trực quan kèm màu sắc phù hợp tăng ý định đọc của khách hàng lên 80%.
- Nội dung có hình ảnh tăng tỷ lệ xem lên 94%.
- Nội dung được trực quan hóa thu thập nhiều backlink hơn bất cứ hình thức nội dung nào khác.
- Các bài đăng có hình ảnh thu hút lượt tương tác lên 180%.
- Mọi người có xu hướng mua sản phẩm của bạn nhiều hơn 85% sau khi xem một video về nó.

Nội dung trực quan dễ tiếp nhận và dễ ghi nhớ.
Nói chung, con người chịu tác động lớn từ nội dung trực quan: 90% thông tin được chuyển tới não bộ ở dưới dạng trực quan, các bài thuyết trình có nội dung trực quan thuyết phục hơn 43% và 65% trong số chúng ta là những người học bằng hình ảnh. Trên thực tế, 93% các cuộc hội thoại tồn tại dưới dạng phi ngôn ngữ. Hình ảnh trực quan thu hút sự chú ý, làm cảm xúc thêm mạnh mẽ và ảnh hưởng tới thái độ của chúng ta.
- Não bộ xử lý nội dung trực quan nhanh gấp 60.000 lần so với nội dung thuần chữ.
- 40% chúng ta phản hồi với hình ảnh tốt hơn chữ viết.
- 50% chúng ta có não bộ hoạt động đặc biệt tích cực khi xử lý hình ảnh.
- Những công ty sử dụng infographic thu hút lượt tương tác nhiều hơn trung bình 12%.
Nội dung trực quan thu hút lượng tương tác lớn và điều này xét về mặt khoa học, vốn là yếu tố tâm lý đơn giản.
Nội dung trực quan căn cứ về mặt toán học
Mắt người cảm nhận một số hình ảnh ứng dụng nguyên tắc toán học đặc biệt thu hút bởi sự cân xứng và tỷ lệ hoàn hảo. Xuất hiện mọi nơi trong tự nhiên, những hình ảnh kể trên mang hiệu ứng sinh học giúp làm giảm căng thẳng và tăng cường sự tập trung. Những phản hồi tích cực về mặt tâm lý học đối với các hình ảnh này dựa trên các trình tự toán học đặc biệt được giải thích bởi mắt người, do đó, khả năng của não trong việc quét và phân tích chúng nhanh hơn, tiềm thức tự động thừa nhận những hình ảnh này như một cách thể hiện hoàn hảo.
Tỷ lệ vàng và dãy số Fibonacci là những nguyên tắc tiêu biểu nhất về mặt toán học giải thích vì sao hình ảnh trực quan có một sức mạnh to lớn trong marketing và minh họa với nguyên tắc “⅓”.
Dãy số Fibonacci
Khi số tiếp theo trong dãy số là tổng của hai số đứng trước, chúng ta sẽ có dãy số Fibonacci: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55…
- 0+1 = 1
- 1+1 = 2
- 1+2 = 3
- 2+3 = 5
- 5+3= 8
Dãy số Fibonacci được coi là mô hình tiêu biểu trong cả toán học lẫn thiết kế. Nếu bạn lấy một số bất kỳ trong dãy chia cho số đứng trước, đáp số sẽ là con số vàng tạo nên hình chữ nhật vàng – một hình dạng hiện diện rất nhiều trong nghệ thuật, tự nhiên và kiến trúc. Con số vàng là 1,618.
- 8/5 = 1,6
- 5/3 = 1,67
- 3/2 = 1,5
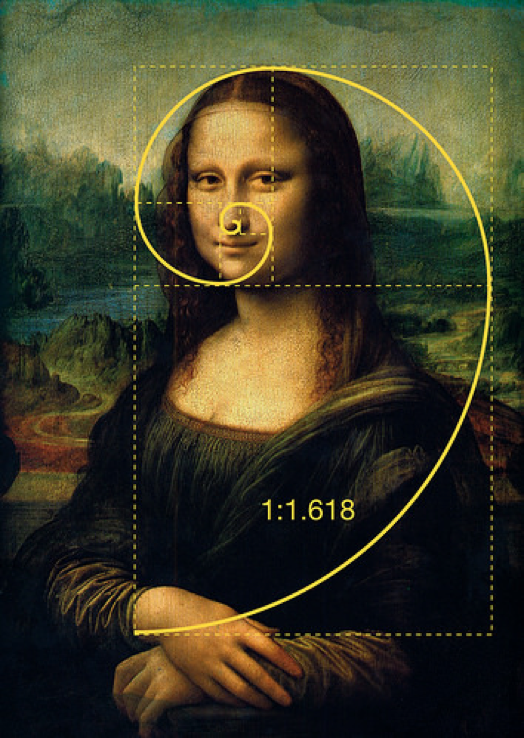
Một số hình ảnh dưới đây là ví dụ tiêu biểu về ứng dụng dãy số Fibonacci:

Ứng dụng dãy số Fibonacci từ vẽ chân dung…

…cho đến kiến trúc
Tỷ lệ vàng
Sử dụng rất rộng rãi trong thiết kế, kiến trúc và kỹ thuật, tỷ lệ vàng có định nghĩa như sau: hai đại lượng được gọi là có “tỷ lệ vàng” nếu tỷ số giữa tổng của các đại lượng đó với đại lượng lớn hơn bằng tỷ số giữa đại lượng lớn hơn với đại lượng nhỏ hơn. Vậy, tỷ lệ vàng có thể áp dụng thế nào trong nội dung trực quan?
- Kiểm tra xem hình ảnh đã ở tỷ lệ vàng hay chưa. Chia chiều ngang của hình ảnh cho chiều dọc. Nếu đáp số là 1,618 hoặc 0,618, hình ảnh này được coi là hoàn hảo. Ví dụ, bạn có một bức ảnh kích thước 647×400: kết quả 647/400=1,617 và 400/647=0,616, nghĩa là hình ảnh này đạt kích thước tối ưu.
- Tính toán kích thước phù hợp cho ảnh. Ví dụ, hình ảnh có chiều dọc 350 pixels, bạn lấy 350 x 1,618 = 566, vậy chiều ngang tốt nhất cho hình ảnh là 566 pixels.

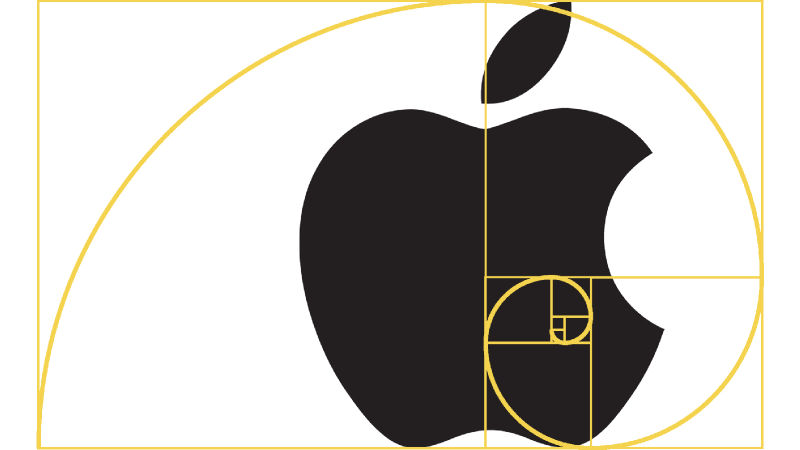
Logo Apple ứng dụng Dãy số Fibonacci và Tỷ lệ vàng
Nguyên tắc 1/3
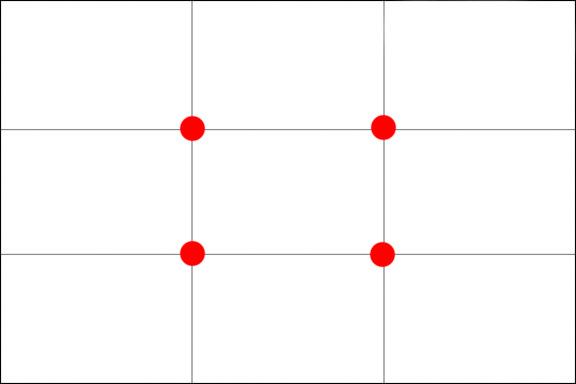
Nhiếp ảnh gia là những người nắm rõ nguyên tắc này nhất. Đây là một phương pháp chụp ảnh sao cho đồng bộ những bức ảnh đối với mắt người, giúp chúng trở nên dễ nhìn hơn. Sẽ không quá nếu nói rằng 1/3 là quy tắc kinh điển về bố cục trong nhiếp ảnh. Quy tắc 1/3 tạo bởi 2 đường cắt ngang và 2 đường cắt dọc, chia khung hình ra thành 9 phần bằng nhau. Các đường cắt dọc gọi là các “đường dọc mạnh”, các đường cắt ngang gọi là các “đường ngang mạnh” hay các “đường chân trời”, chúng giao nhau tại 4 điểm (đánh dấu đỏ) gọi là các “điểm mạnh”.

Bố cục 1/3
Một tấm ảnh tuân thủ theo quy tắc 1/3 là khi điểm nhấn của chủ thể được đặt vào càng nhiều các đường mạnh và điểm mạnh càng tốt, phần hậu cảnh nếu có đường chân trời thì đường chân trời này nằm song song hoặc trùng khớp với 1 trong 2 đường ngang mạnh.

Đường chân trời đặt song song và gần sát với đường ngang mạnh phía trên.
Áp dụng tâm lý học về màu sắc
Tâm lý học và lý thuyết về màu sắc cơ bản rất quan trọng, đặc biệt đối với các marketer: màu sắc tác động tới cảm xúc và hành động của chúng ta, vì vậy màu sắc có thể khiến cho thương hiệu trở nên nổi bật, cũng có thể thay đổi thông điệp marketing theo hướng tiêu cực. Màu sắc ảnh hưởng tới hành vi khách hàng và cách họ ra quyết định. Ví dụ, một bản báo cáo của WishPond cho biết tỷ lệ chuyển đổi của họ tăng thêm 14.5% sau khi họ đổi màu nút CTA từ vàng sang xanh lá cây nguyên bản. Đồng thời, làm cho hai liên kết tương phản với nhau về màu sắc dẫn đến một sự gia tăng tương đương 60% trong chuyển đổi.
Bạn có thể áp dụng tâm lý học về màu sắc trong marketing như thế nào?
Nhất quán giữa bộ lọc và màu sắc
Sự lựa chọn màu sắc trong nội dung trực quan rất có ảnh hưởng bởi màu sắc có những sắc thái cảm xúc khác nhau. Hãy sử dụng màu sắc đồng nhất để gợi lên cảm xúc cụ thể trong nội dung.
- Đỏ: tính cấp thiết, quan trọng, năng lượng bền bỉ
- Hồng: lãng mạn, nữ tính, thường hướng đến phụ nữ
- Tía: nhẹ nhàng, điềm tĩnh, trực giác và trí tưởng tượng
- Xanh lam: tin tưởng, sự an toàn, sự bình tĩnh, bình yên, trung thực, thường được các ngân hàng sử dụng
- Xanh lá: liên quan tới sức khỏe, thân thiện với mắt nhất, thường được sử dụng để diễn tả sức khỏe, sự hạnh phúc
- Vàng: lạc quan, tuổi trẻ, vui nhộn, hài hước, sáng láng, trí tuệ, logic và sáng tạo
- Cam: kích thích sáng tạo, năng suất, thu hút chú ý.

Sự tin tưởng luôn là yếu tố được Subiz đặt lên hàng đầu
Về các bộ lọc ảnh, chúng cung cấp cảm giác về sự nhất quán và khiến các bài đăng của bạn dễ dàng được nhận biết hơn trên mạng xã hội.
Thiết lập bảng màu và phông chữ
Cùng với khung mẫu (template) và bộ lọc ảnh, đây là 2 trong số 4 nhân tố quan trọng nhất trong thiết kế trực quan để mô tả thương hiệu và tăng cường sự nhận biết. Nếu quan tâm tới tính cách thương hiệu, hãy chắc chắn rằng bạn đã thiết lập bảng màu phù hợp. Hình ảnh dưới đây là ví dụ về những thương hiệu phổ biến dùng màu sắc để khơi gợi một số cảm xúc nhất định từ khách hàng.

Các thương hiệu nổi tiếng sử dụng màu sắc như thế nào?
Sức mạnh của phần chữ
Nội dung trực quan thúc đẩy chiến lược marketing nhưng không thay thế hoàn toàn phần chữ. Do đó, bạn cần phải đạt được sự cân bằng giữa chữ và hình và đặc biệt lưu ý về typography (từ ghép bởi “typo” (chữ) “và graphic” (đồ họa) diễn tả nghệ thuật sắp đặt và kỹ thuật ghép chữ trong in ấn) bởi nó đem đến những ấn tượng trực quan đầu tiên về phần chữ của bạn.
Tâm lý học về phông chữ
Phông chữ có thể phản chiếu tính cách thương hiệu. 2 – 3 phông chữ là số lượng tối đa bạn nên dùng để khiến nội dung trở nên đặc biệt. Nếu sử dụng quá con số này, nội dung sẽ khiến khách hàng cảm thấy rối mắt và nhanh chóng lãng quên thông điệp marketing.
5 nhóm phông chữ chính bao gồm Serif, Sans-serif, Slab serif, Script và Modern. Để chọn loại phù hợp cho thương hiệu, hãy cân nhắc yếu tố tâm lý học đằng sau typography và hiểu được mỗi loại phông khơi gợi điều gì:
- Serif: chân thực, truyền thống, sự coi trọng.
- Sans-serif: rõ ràng, hiện đại, ổn định.
- Slab serif: mạnh mẽ, hiện đại, chắc chắn.
- Script: nữ tính, thanh lịch, thân thiện.
- Modern: thời thượng, sắc bén, thông thái.
Tâm lý học về hình dạng
Sự nhận thức của chúng ta phản hồi tới các hình dạng khác nhau theo nhiều cách, đó là lý do vì sao các thương hiệu rất chú ý tới việc thiết kế logo. Để làm nổi bật giá trị thương hiệu, các nhân viên thiết kế sử dụng đường thẳng, vòng tròn, đường cong phù hợp với thông điệp marketing. Vòng tròn gợi liên tưởng tới tình yêu, tình bạn và tính thống nhất. Hình tam giác và hình vuông là dấu hiệu của sự ổn định, sức mạnh, quyền lực và chuyên nghiệp.

Logo với các hình dạng khác nhau từ những thương hiệu nổi tiếng
Tâm lý học về kích cỡ
Không nên sử dụng nhiều hơn 3 kích cỡ phông chữ khác nhau trong bài vì não người sẽ “tiêu hóa” số lượng phông chữ dễ nhất ở giới hạn này. Bạn càng sử dụng nhiều phông chữ trong 1 trang, khách hàng càng thấy mơ hồ trong việc đọc nội dung được đăng tải. Một cỡ chữ cho tiêu đề chính, một cỡ cho tiêu đề phụ và một cỡ cho toàn bộ nội dung phần thân là cách kết hợp tối ưu.
Nhiều chuyên gia cho rằng phông chữ cỡ 16 đem lại hiệu qua tốt nhất, tuy nhiên, lựa chọn kích cỡ phông chữ thế nào còn tùy thuộc vào độ cao vào chiều dài của chữ có đáp ứng tốt giao diện hiển thị để cải thiện trải nghiệm khách hàng khi đọc bài hay không.
Sử dụng các dạng nội dung trực quan khác nhau
Để đưa chiến dịch marketing lên một tầm cao mới, hãy chắc chắn rằng bạn sử dụng tất cả các dạng nổi bật nhất của nội dung trực quan.
Hình ảnh
Như đã nói, các bài viết sử dụng hình ảnh thu hút tương tác nhiều hơn 180% và tăng tỷ lệ xem thêm 94%. Do đó, marketer sẽ cần đến những nguồn ảnh cho phép tải miễn phí hoặc có phí và thanh toán dễ dàng. Ngoài ra, bạn cũng có thể tối ưu hình ảnh cho từng dự án. Với hàng loạt ứng dụng chỉnh sửa ảnh sẵn có, bạn hoàn toàn có khả năng biến một bức ảnh bình thường trở nên thu hút đặc biệt về thị giác bằng cách:
- Điều chỉnh màu sắc trên ảnh.
- Ghép ảnh.
- Thêm chữ và khung.
- Thay đổi hình dạng.
- Mở rộng nền.
Infographic
Về mặt sinh học, mắt người tập trung vào những thứ vừa dễ nhìn vừa dễ hiểu. Do thường bị “dội bom” bởi khối lượng thông tin quá lớn, mọi người tích cực phản hồi với infographic bởi cảm giác hiểu những thứ vốn phức tạp một cách dễ dàng. Infographic tăng mức độ sẵn sàng đọc lên 80%. Chúng dễ tiếp cận, thuyết phục và được gợi nhớ mà không tốn quá nhiều công sức. Đó là lý do tại sao trên 60% marketer sử dụng infographic để tăng hiệu quả cho các chiến dịch marketing.

Một số dạng biểu đồ thường dùng trong infographic
Infographic tốt sẽ kể một câu chuyện với những hình ảnh tối giản, cho phép bạn truyền đi thông điệp mà không khiến người đọc cảm thấy rối rắm. 3 tip dưới đây rất hữu hiệu trong việc quảng bá nội dung có sử dụng infographic:
- Dùng 3 màu trong infographic.
- Đặt chữ ở giữa thay vì phần mở đầu của infographic.
- Sử dụng typography để định hình infographic.
Video
Video tuy không phải là dạng rẻ nhất của nội dung trực quan, nhưng nó cực kỳ hiệu quả. Một nghiên cứu từ Moz cho thấy những bài đăng có kèm video sẽ nhận được số backlink nhiều hơn 300%. Một nghiên cứu khác của EyeView kết luận, dùng nội dung dạng video tăng tỷ lệ chuyển đổi lên 86% so với landing page.
Sự hồi hộp, tính tức thời, nỗi lo sợ bị bỏ qua của người xem là những yếu tố khiến video trực tiếp được đón đợi hàng đầu trên mạng xã hội. Video gợi lên mong muốn tự khẳng định bản thân, đam mê và liên kết với những gì xảy ra trên màn hình. Chúng ta sẽ dễ dàng gắn bó về mặt cảm tính với những thứ được xem hơn là được đọc.
Hãy cân nhắc nhiều dạng video: testimonials, hoạt hình, video hướng dẫn cách làm. Những video này sẽ khiến chiến dịch marketing tổng thể trở nên hiệu quả hơn nếu được làm với định dạng chất lượng cao và đề cập đến thương hiệu một cách khéo léo.
Bài thuyết trình
Tương tự như infographic, bài thuyết trình tập trung vào thiết kế sao cho người xem chấp nhận đọc phần chữ bạn viết. Tuy nhiên, không giống như infographic, bài thuyết trình có quy mô lớn hơn và chứa khối lượng thông tin lớn hơn.
Trung bình, người dùng đọc 28% số từ mỗi lần ghé thăm. Chia nội dung thành từng khối và thể hiện chúng qua từng trang slide sẽ tăng mức độ dễ tiếp thu của thông tin và khiến mọi người tin tưởng hơn vào thông tin họ đọc (67% so với 50% khi đọc tin không có hình ảnh). Những website như SlideShare sẽ giúp mở rộng chiến dịch marketing của bạn bằng hình thức các bài thuyết trình. Những bài thuyết trình chuyên nghiệp có khả năng khiến người đọc cảm thấy được thư giãn và nhận được lời khuyên hữu ích, từ đó sẵn sàng tương tác với thương hiệu hơn.
Bí quyết biến nội dung thành các bài thuyết trình:
- Nhất quán giữa phông chữ và màu sắc.
- Sử dụng thông tin từ các nguồn đáng tin cậy.
Kết luận
“Nội dung là vua” liệu còn đúng? Ngày nay, quan điểm này sẽ được chỉnh sửa thành: “Nội dung trực quan là vua”. Hình ảnh/video trực quan thu hút sự chú ý của những người ghé thăm fanpage hay website, tăng tương tác và khiến nội dung đạt thứ hạng cao hơn. Marketer cần biết rõ tầm quan trọng của nội dung trực quan nhìn từ khía cạnh tâm lý học, từ đó áp dụng đúng cách, chọn đúng loại và sử dụng đúng nơi, nhằm làm tăng hiệu quả của chiến dịch marketing.
Nguồn: Vengage
Bài liên quan:





