Một nghiên cứu của Portent (2022) cho biết các trang web tải trong 0-2 giây có tỷ lệ chuyển đổi cao nhất, nhấn mạnh tốc độ là yếu tố then chốt trong việc giữ chân người dùng. Ngoài ra, nghiên cứu của Google củng cố thêm quan điểm này, khả năng tỷ lệ thoát tăng 32% khi thời gian tải trang tăng từ 1 đến 3 giây. Hơn nữa, BBC phát hiện rằng cứ thêm 1 giây tải trang web thì 10% người dùng sẽ rời bỏ, họ không chờ đợi để xem nội dung. Các thống kê này phản ánh mối quan hệ chặt chẽ giữa thời gian tải trang web và tác động của chúng đến trải nghiệm người dùng và khả năng giữ chân người dùng. Tìm hiểu thêm các cách tăng tốc độ tải trang web ngay trong bài viết này.
Một số cách kiểm tra tốc độ tải trang web hiện tại
Dưới đây là hướng dẫn chi tiết để kiểm tra tốc độ tải trang web hiện tại của bạn bằng các công cụ phổ biến như PageSpeed Insights, GTmetrix, và Pingdom:
PageSpeed Insights
PageSpeed Insights là công cụ của Google để đánh giá hiệu suất trang web trên cả di động và máy tính để bàn.
Cách sử dụng:
- Truy cập trang web PageSpeed Insights.
- Nhập URL của trang web bạn muốn kiểm tra vào ô tìm kiếm.
- Nhấp vào nút “Phân tích” (Analyze). Bạn sẽ thấy điểm số cho cả phiên bản di động và máy tính để bàn, cùng với các gợi ý cải thiện hiệu suất.
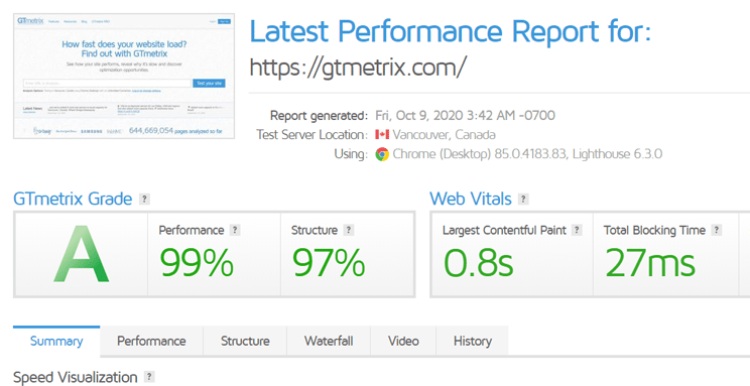
GTmetrix
GTmetrix cung cấp thông tin chi tiết về tốc độ tải trang web và phân tích hiệu suất trang.
Cách sử dụng:
- Truy cập trang web GTmetrix.
- Nhập URL của trang web bạn muốn kiểm tra vào ô tìm kiếm.
- Nhấp vào nút “Test your site”. GTmetrix cung cấp điểm số và các phân tích chi tiết về tốc độ tải trang web cùng với các gợi ý để cải thiện.

GTmetrix hỗ trợ doanh nghiệp kiểm tra và đưa ra gợi ý cải thiện tốc độ tải trang web. Nguồn: Internet
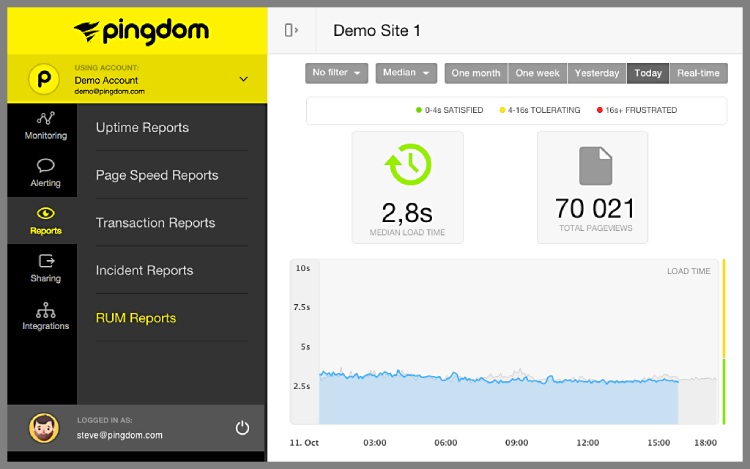
Pingdom
Pingdom cung cấp thông tin về tốc độ tải trang web và hiệu suất tổng thể của trang web.
Cách sử dụng:
- Truy cập trang web Pingdom.
- Nhập URL của trang web bạn muốn kiểm tra vào ô tìm kiếm.
- Chọn một địa điểm máy chủ để kiểm tra (chẳng hạn như Stockholm, New York, hay Sydney).
- Nhấp vào nút “Test Now”. Xem kết quả kiểm tra bao gồm điểm số hiệu suất, thời gian tải trang,…
Xem thêm: Các nguyên nhân ảnh hưởng tới tốc độ tải trang web
Các cách tối ưu tốc độ website
Sau khi phân tích và nhận được báo cáo từ các công cụ trên, bạn có thể tham khảo và thực hiện các cách sau để cải thiện tốc độ tải trang web:
Tối ưu hóa hình ảnh
Tối ưu hóa hình ảnh là một trong những bước quan trọng nhất để tăng tốc độ truy cập web. Dưới đây là cách tối ưu hóa hình ảnh để cải thiện hiệu suất trang web của bạn:
- Nén hình ảnh: Nén hình ảnh giúp giảm kích thước tệp mà không làm giảm chất lượng quá nhiều.
Công cụ:
- TinyPNG: Nén JPEG và PNG, giảm kích thước mà không làm mất chất lượng.
- ImageOptim: Công cụ nén ảnh cho macOS, hỗ trợ các định dạng PNG, JPEG, và GIF.
- Squoosh: Công cụ nén hình ảnh của Google, hỗ trợ nhiều định dạng và tính năng nén nâng cao.
Hướng dẫn chung sử dụng các công cụ nén hình ảnh:
- Truy cập công cụ nén hình ảnh.
- Tải lên hình ảnh hoặc kéo và thả hình ảnh vào trang.
- Điều chỉnh cài đặt nén nếu cần.
- Tải xuống hình ảnh đã nén.
- Chọn định dạng hình ảnh phù hợp: Lựa chọn định dạng hình ảnh đúng giúp cân bằng giữa chất lượng và kích thước tệp.
Các định dạng hình ảnh:
- JPEG: Phù hợp cho ảnh chụp hoặc hình ảnh nhiều màu sắc với độ phân giải cao.
- PNG cho hình ảnh với nền trong suốt hoặc hình ảnh cần độ rõ nét cao. Tuy nhiên kích thước tệp lớn hơn so với JPEG.
- WebP cho ảnh có kích thước nhỏ hơn mà vẫn giữ chất lượng cao. Nhưng hình ảnh không được hỗ trợ và đảm bảo hiển thị trên mọi trình duyệt.
Một số công cụ để chuyển đổi định dạng: Convertio, CloudConvert
- Sử dụng kích thước hình ảnh chính xác: Tải lên hình ảnh với kích thước phù hợp với bố cục hiển thị trên trang web. Một số công cụ để thay đổi kích thước hình ảnh: ResizeImage, Pixlr
Hướng dẫn sử dụng công cụ điều chỉnh kích thước hình ảnh:
- Tải lên hình ảnh vào công cụ chỉnh sửa.
- Chỉnh sửa kích thước hình ảnh để phù hợp với thiết kế trang web.
- Lưu hình ảnh ở kích thước mới.
Giảm kích thước và số lượng tệp CSS và JavaScript
Giảm kích thước và số lượng tệp CSS và JavaScript có thể cải thiện hiệu suất tải trang web của bạn. Dưới đây là một số phương pháp để thực hiện điều này:
- Minification (Tối ưu hóa): Giảm kích thước của tệp CSS và JavaScript bằng cách loại bỏ các khoảng trắng, chú thích, và các ký tự không cần thiết.
Có nhiều công cụ hỗ trợ như:
- CSS Minifiers: CSSNano, CleanCSS
- JavaScript Minifiers: UglifyJS, Terser
- Concatenation (Gộp tệp): Gộp các tệp CSS và JavaScript thành một tệp duy nhất để giảm số lượng yêu cầu HTTP. Điều này giúp tăng tốc độ tải trang web vì trình duyệt không phải tải nhiều tệp nhỏ.
- Compression (Nén tệp): Sử dụng nén Gzip hoặc Brotli để giảm kích thước tệp trước khi gửi đến trình duyệt. Hầu hết các máy chủ web hiện đại đều hỗ trợ nén tệp.
- Asynchronous Loading (Tải không đồng bộ): Tải các tệp JavaScript không đồng bộ để không làm chậm quá trình render của trang web. Sử dụng thuộc tính async hoặc defer cho các thẻ <script>.
Sử dụng bộ nhớ đệm (caching)
Sử dụng bộ nhớ đệm (caching) là một cách hiệu quả để cải thiện hiệu suất trang web của bạn bằng cách lưu trữ tạm thời dữ liệu để có thể truy cập nhanh hơn trong tương lai. Dưới đây là các phương pháp và kỹ thuật caching phổ biến:
- Browser caching (Bộ nhớ đệm trình duyệt)
Thiết lập bộ nhớ đệm cho trình duyệt để lưu trữ các tài nguyên như hình ảnh, CSS, và JavaScript trên máy người dùng. Điều này giúp trang web tải nhanh hơn khi người dùng quay lại.
- Cache-Control Headers: Sử dụng các tiêu đề HTTP như Cache-Control, Expires, và ETag để kiểm soát bộ nhớ đệm của trình duyệt.
- Server-Side caching (Bộ nhớ đệm phía máy chủ)
Lưu trữ các trang web hoặc kết quả truy vấn cơ sở dữ liệu trên máy chủ để giảm tải cho máy chủ và tăng tốc độ phản hồi.
- Page caching: Lưu trữ các phiên bản tĩnh của các trang động. Các plugin như WP Super Cache (cho WordPress) hoặc FastCGI Cache (cho Nginx) có thể giúp thực hiện điều này.
- Opcode caching: Sử dụng các bộ nhớ đệm opcode như APCu hoặc OPcache để lưu trữ các mã PHP đã được biên dịch, giúp giảm thời gian thực thi mã.
- Object caching (Bộ nhớ đệm đối tượng)
Lưu trữ các đối tượng dữ liệu (như kết quả truy vấn cơ sở dữ liệu) để tái sử dụng trong các lần truy cập sau.
- Memcached hoặc Redis: Đây là hai giải pháp phổ biến cho object caching, giúp lưu trữ và truy xuất dữ liệu nhanh chóng.
Tối ưu hóa mã HTML
Tối ưu hóa mã HTML là một phần quan trọng trong việc cải thiện hiệu suất và khả năng sử dụng của trang web. Dưới đây là các kỹ thuật tối ưu hóa mã HTML:
- Loại bỏ khoảng trắng và chú thích không cần thiết: Khoảng trắng và chú thích trong mã trợ giúp HTML dễ đọc hơn cho trình duyệt, nhưng lại không cần thiết với trình duyệt. Hãy xóa chúng để giảm dung lượng file.
- Sử dụng thẻ đóng ngắn gọn: Với các thẻ không có nội dung, hãy sử dụng cú pháp đóng gọn.
- Sử dụng DOCTYPE ngắn gọn: Sử dụng DOCTYPE HTML5 ngắn gọn thay vì các phiên bản dài dòng.
- Tối ưu hóa meta tags: Chỉ sử dụng các meta tags cần thiết và kết hợp chúng nếu có thể.
- Minify CSS và JavaScript: Tách CSS và JavaScript ra khỏi file HTML, đặt chúng vào các file riêng và sử dụng các công cụ minify để giảm dung lượng.
Ngoài ra, để tiết kiệm thời gian, bạn có thể sử dụng các công cụ online miễn phí sau để tối ưu hóa mã HTML nhằm tăng tốc độ lướt web:
- HTML Minifier (https://www.willpeavy.com/tools/minifier/)
- HTML Compressor (https://htmlcompressor.com/compressor/)
- HTML Cleaner (https://html-cleaner.com/)
Giảm thiểu các yêu cầu HTTP
Dưới đây là các phương pháp để giảm số lượng yêu cầu HTTP trên trang web của bạn:
- Kết hợp các file CSS và JavaScript: Thay vì có nhiều file CSS và JavaScript riêng biệt, hãy kết hợp chúng lại. Ví dụ: Nếu có 5 file CSS, hãy gộp chúng thành một file duy nhất. Điều này sẽ giảm số lượng yêu cầu HTTP từ 5 xuống còn 1.
- Sử dụng CSS Sprites: Đối với các icon và hình ảnh nhỏ, bạn có thể kết hợp chúng thành một hình ảnh lớn (được gọi là sprite) và sử dụng CSS để hiển thị phần cụ thể của sprite. Điều này giúp giảm đáng kể số lượng yêu cầu HTTP cho hình ảnh.
- Sử dụng Data URL: Đối với các hình ảnh nhỏ, bạn có thể chuyển đổi chúng thành Data URLs và nhúng trực tiếp vào HTML hoặc CSS, loại bỏ nhu cầu yêu cầu HTTP riêng biệt cho những hình ảnh này.
- Tối ưu hóa thư viện bên thứ ba: Hãy xem xét kỹ lưỡng các plugin và thư viện bạn đang sử dụng. Một số có thể tạo ra nhiều yêu cầu HTTP không cần thiết. Hãy loại bỏ những gì không cần thiết và tối ưu hóa phần còn lại.
- Sử dụng CDN (Content Delivery Network): CDN có thể giúp phân phối tài nguyên của bạn từ máy chủ gần người dùng nhất, giảm thời gian phản hồi cho mỗi yêu cầu HTTP.
- Lazy loading: Áp dụng kỹ thuật lazy loading cho các hình ảnh và video để chỉ tải khi người dùng cuộn đến phần nội dung đó.
Lựa chọn hosting phù hợp
Việc lựa chọn hosting phù hợp là bước quan trọng để xây dựng và duy trì một trang web hoạt động mượt mà. Các tiêu chí cần chú ý khi lựa chọn hosting để giúp trang web của bạn hoạt động mượt mà, nhanh chóng và ổn định, bao gồm:
- Tốc độ tải trang: Một trang web có tốc độ tải trang web nhanh sẽ cải thiện trải nghiệm người dùng và tăng khả năng giữ chân khách truy cập. Tốc độ tải trang cũng là một yếu tố quan trọng trong SEO.
- Uptime: Uptime là thời gian mà trang web của bạn hoạt động không bị gián đoạn. Một dịch vụ hosting tốt nên cam kết uptime ít nhất là 99.9%.
- Dung lượng lưu trữ: Dung lượng lưu trữ quyết định lượng dữ liệu bạn có thể lưu trữ trên server. Nếu trang web của bạn chứa nhiều hình ảnh, video hoặc các tệp lớn khác, bạn sẽ cần một hosting với dung lượng lưu trữ lớn.
- Băng thông: Băng thông là lượng dữ liệu mà trang web của bạn có thể truyền tải trong một khoảng thời gian nhất định. Nếu bạn mong đợi có lượng truy cập lớn, bạn sẽ cần một hosting có băng thông rộng để đảm bảo trang web không bị chậm hoặc gián đoạn.
- Khả năng mở rộng: Khả năng mở rộng cho phép bạn nâng cấp dịch vụ hosting khi trang web của bạn phát triển. Điều này rất quan trọng để đảm bảo trang web của bạn có thể đáp ứng được nhu cầu truy cập tăng lên.
Các loại hosting phổ biến trên thị trường hiện nay mà doanh nghiệp có thể tham khảo:
Shared Hosting
Đây là loại hosting phổ biến nhất và thường rẻ nhất. Với shared hosting, nhiều trang web chia sẻ cùng một server. Điều này có thể ảnh hưởng đến hiệu suất của trang web nếu một trong các trang web khác trên server có lưu lượng truy cập lớn.
- Ưu điểm: Giá rẻ, dễ dàng sử dụng cho người mới bắt đầu.
- Nhược điểm: Hiệu suất không ổn định, bảo mật kém hơn.
VPS Hosting (Virtual Private Server)
VPS hosting cung cấp một môi trường ảo riêng biệt trên một server vật lý, giúp cải thiện hiệu suất và bảo mật so với shared hosting.
- Ưu điểm: Hiệu suất tốt hơn, linh hoạt hơn, bảo mật tốt hơn.
- Nhược điểm: Giá cao hơn shared hosting, yêu cầu kiến thức kỹ thuật cao hơn.
Dedicated Hosting
Với dedicated hosting, bạn có toàn quyền sử dụng một server vật lý. Đây là lựa chọn tốt nhất cho các trang web lớn, có lưu lượng truy cập cao và yêu cầu bảo mật cao.
- Ưu điểm: Hiệu suất tối đa, bảo mật cao, toàn quyền quản lý server.
- Nhược điểm: Giá rất cao, yêu cầu kiến thức quản trị server.
Cloud Hosting
Cloud hosting sử dụng một mạng lưới các server để cung cấp tài nguyên cho trang web. Điều này giúp cải thiện tính linh hoạt và khả năng mở rộng.
- Ưu điểm: Khả năng mở rộng cao, hiệu suất ổn định, thanh toán theo lượng sử dụng.
- Nhược điểm: Chi phí có thể tăng nhanh, phụ thuộc vào kết nối internet.
Managed Hosting
Với managed hosting, nhà cung cấp dịch vụ sẽ quản lý toàn bộ server cho bạn, bao gồm cập nhật phần mềm, bảo mật và sao lưu.
- Ưu điểm: Tiết kiệm thời gian, không cần kỹ năng kỹ thuật, bảo mật cao.
- Nhược điểm: Giá cao hơn so với các loại hosting tự quản lý.
Tối ưu hóa fonts web
Fonts (phông chữ) là một yếu tố quan trọng trong thiết kế web, ảnh hưởng đến trải nghiệm người dùng và tốc độ tải trang web. Việc tối ưu hóa fonts không chỉ giúp trang web của bạn đẹp mắt và chuyên nghiệp hơn mà còn cải thiện hiệu suất tổng thể. Dưới đây là các cách tối ưu hóa fonts cho trang web phổ biến:
1. Giới hạn số lượng fonts: Sử dụng quá nhiều fonts trên một trang web có thể làm tăng thời gian tải trang. Hãy giới hạn số lượng fonts sử dụng (tốt nhất là từ 1 đến 3 fonts chính).
2. Sử dụng web-safe fonts: Đây là các fonts được hỗ trợ rộng rãi trên các thiết bị và trình duyệt. Ví dụ như Arial, Verdana, và Times New Roman. Sử dụng các fonts này giúp cải thiện tính tương thích và giảm thời gian tải.
3. Font Subsetting: Đây là kỹ thuật chỉ tải về các ký tự cần thiết thay vì toàn bộ bộ font. Ví dụ, nếu website chỉ sử dụng tiếng Việt, bạn có thể loại bỏ các ký tự không cần thiết, giảm đáng kể kích thước file font
4. Sử dụng các định dạng font phù hợp:
- WOFF/WOFF2: Web Open Font Format là định dạng font được tối ưu hóa cho web và được hỗ trợ bởi hầu hết các trình duyệt hiện đại. Ưu tiên WOFF2 vì đây là định dạng font mới nhất và có dung lượng nhỏ hơn, giúp giảm thời gian tải trang.
- EOT: Embedded OpenType là định dạng font được hỗ trợ bởi Internet Explorer.
- TTF/OTF: TrueType và OpenType là các định dạng phổ biến nhưng có kích thước tệp lớn hơn so với WOFF.
5. Sử dụng font display
Thuộc tính font-display trong CSS cho phép kiểm soát cách fonts được hiển thị trong khi tải. Các giá trị phổ biến bao gồm:
- auto: Hành vi mặc định của trình duyệt.
- block: Văn bản sẽ không được hiển thị cho đến khi font tải xong.
- swap: Sử dụng font dự phòng cho đến khi font chính tải xong.
- fallback: Kết hợp giữa block và swap.
- optional: Sử dụng font dự phòng nếu font chính không tải kịp.
Tăng tốc độ tải trang web là một quá trình liên tục đòi hỏi doanh nghiệp chú trọng và tối ưu hóa thường xuyên. Bằng cách áp dụng những phương pháp và công cụ được đề cập trong bài viết này, doanh nghiệp có thể cải thiện đáng kể hiệu suất trang web của mình, đem lại trải nghiệm người dùng tốt nhất và duy trì thứ hạng SEO cao. Với một trang web tải nhanh, doanh nghiệp không chỉ thu hút được nhiều khách hàng hơn mà còn nâng cao uy tín và độ tin cậy của thương hiệu trên môi trường trực tuyến.
Xem thêm:
Lời khuyên để thiết kế website bán hàng hiệu quả
Website chuẩn SEO là gì? Hướng dẫn thiết kế web chuẩn SEO