Trải qua sự phát triển không ngừng của internet, việc có một trang web hấp dẫn không chỉ đặt nền tảng cho sự hiện diện trực tuyến của một doanh nghiệp mà còn là công cụ thu hút và liên kết khách hàng. Đây cũng chính là lý do vì sao các nhà tiếp thị đặt sự chú ý vào việc tạo ra trang web thân thiện với người dùng. Việc tìm kiếm thông tin dễ dàng, sử dụng thuận tiện và giữ chân khách hàng chính là những lợi ích khi xây dựng trang web này.
Trang web thân thiện với người dùng là gì?
Trang web thân thiện với người dùng là một trang web được xây dựng để người dùng có thể truy cập và sử dụng được trên nhiều thiết bị một cách mượt mà và thuận tiện nhất. Điều này có nghĩa là website dễ sử dụng, dễ điều hướng, và dễ hiểu, giúp người dùng dễ dàng thấy và hiểu được thông tin họ đang tìm kiếm. Đồng thời, trang web thân thiện với người dùng vẫn thể hiện được sự chuyên nghiệp và hình ảnh của thương hiệu.
Các đặc điểm nhận biết trang web thân thiện với người dùng
Để xây dựng website chuyên nghiệp và thân thiện với người dùng, trước hết bạn cần nhận biết một số đặc điểm sau đây:
Bố cục đơn giản, dễ sử dụng
Sự đơn giản và dễ nhìn của bố cục trang web chính là yếu tố quyết định cho tính thân thiện với người dùng. Nếu bố cục trang web đơn giản và rõ ràng, người dùng có thể dễ dàng tìm kiếm thông tin mà họ cần một cách nhanh chóng và thuận tiện. Ngược lại, nếu bố cục trang web trở nên rối mắt và phức tạp, điều này gây cản trở việc tìm kiếm thông tin và khiến họ không thể tập trung vào nội dung mà thương hiệu muốn truyền đạt.
Vì vậy, việc tối giản hóa giao diện của trang web không chỉ tạo nên sự thân thiện với người dùng, mà còn giúp họ tập trung hơn vào nội dung chính và mục tiêu mà họ muốn đạt được.
Cách để xây dựng bố cục trang web thân thiện với người dùng:
- Thử nghiệm thiết kế UI/ UX
- Tối giản hoá giao diện, loại bỏ các thông tin không cần thiết
- Cung cấp thêm chatbot, tổng đài, phần mềm hỗ trợ.
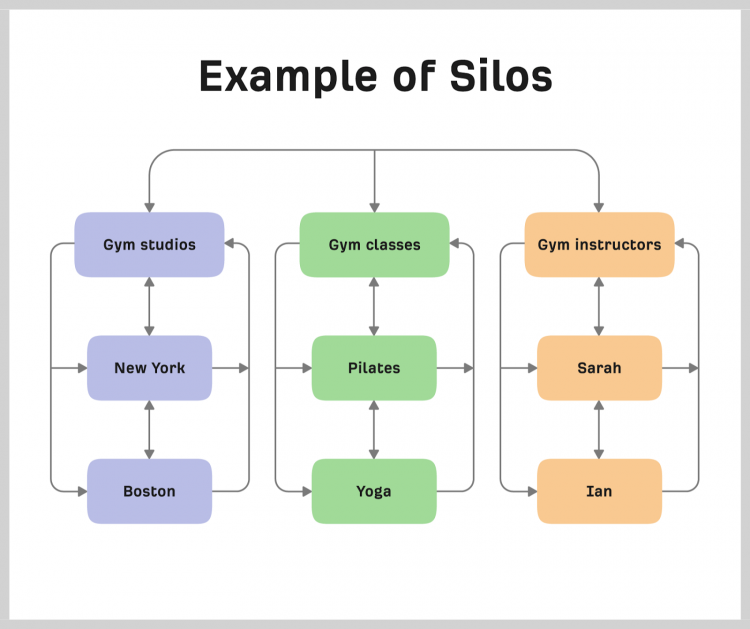
Phân chia nội dung hợp lý, dễ hiểu
Xây dựng và phân bổ nội dung hợp lý, dễ hiểu giúp cho website thân thiện với người dùng hơn. Bởi, hệ thống nội dung chất lượng, các đề mục được phân chia cụ thể, rõ ràng giúp người dùng dễ dàng theo dõi được nội dung cũng như tìm kiếm thông tin. Ngoài ra, điều này cũng giúp website đạt chuẩn SEO, tăng khả năng lập chỉ mục và đạt thứ hạng cao trên công cụ tìm kiếm.
Cách để phân chia nội dung hợp lý, dễ hiểu:
- Xây dựng bản đồ điều hướng, phân luồng nội dung (dẫn link)
- Cung cấp nội dung ngắn gọn, súc tích, tránh quá tải thông tin
- Xây dựng các trang landing page riêng biệt cho từng sản phẩm hoặc dịch vụ cụ thể
- Sử dụng các tóm tắt, đầu mục, và gạch đầu dòng để làm nổi bật các điểm quan trọng trong nội dung.
Tốc độ tải trang
Theo nghiên cứu từ Kissmetrics cho thấy, khoảng 47% người dùng mong đợi tốc độ tải trang của website dưới 2 giây hoặc ít hơn. Nếu tốc độ tải trang quá lâu, tỷ lệ người dùng rời khỏi trang web có thể tăng lên đến 40%.
Theo báo cáo mới nhất năm 2023 từ Tooltester, tốc độ tải trang web trên thiết bị di động chậm hơn 70,9% so với máy tính để bàn. Hơn nữa, báo cáo cũng chỉ ra rằng hiệu suất hoạt động của trang web trên thiết bị di động thấp hơn so với các nền tảng thiết bị khác.
Nhìn từ góc độ hai nghiên cứu này, để trang web có thể thân thiện với người dùng, các marketer không chỉ cần chú ý đến tốc độ tải trang mà còn cần chú ý đến việc thiết lập nó trên mọi thiết bị chứ không riêng gì máy tính bàn.
Cách để cải thiện tốc độ tải trang web:
- Tối ưu hoá mã nguồn và các ngôn ngữ lập trình (CSS, JavaScript,..)
- Sử dụng CDN (Content Delivery Network – mạng phân phối nội dung) để phân phối nội dung trang web trên các máy chủ, giúp giảm áp lực cho máy chủ chính
- Tối ưu hóa cơ sở dữ liệu để tăng tốc độ truy cập và truy vấn dữ liệu
- Sử dụng các công cụ hỗ trợ để kiểm tra tốc độ tải trang (Google PageSpeed Insights hoặc GTmetrix).
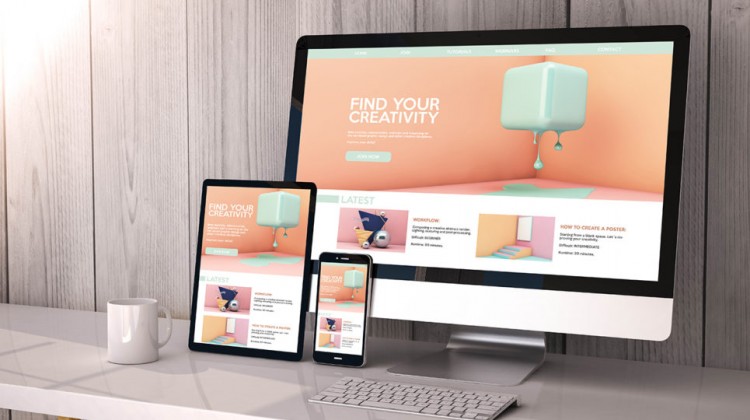
Khả năng tương thích với thiết bị di động
Theo nghiên cứu từ Zippia, có khoảng 6,92 tỷ người dùng điện thoại thông minh trên toàn cầu, chiếm 86,29% dân số thế giới tính đến năm 2023. Hơn nữa, trên thực tế, người dùng sử dụng điện thoại thông minh để truy cập website nhiều hơn so với việc sử dụng máy tính để bàn. Do đó, các nhà tiếp thị cần tập trung vào khả năng tương thích của website với thiết bị di động.
Cách để cải thiện khả năng tương thích của website với thiết bị di động:
- Sử dụng thiết kế Responsive để trang web tự động điều chỉnh và hiển thị phù hợp trên các kích thước màn hình khác nhau của thiết bị di động
- Thử nghiệm thiết kế UI/ UX
- Sử dụng các công cụ, phần mềm kiểm tra mức độ tương thích của trang web trên các thiết bị.
Tính thống nhất và liền mạch
Một trang web thân thiện với người dùng không chỉ là nơi cung cấp thông tin mà còn là môi trường tạo cảm giác thoải mái và gần gũi khi trải nghiệm. Do đó, việc lựa chọn font chữ, màu sắc và hình ảnh trên trang web cũng góp phần tạo nên sự thống nhất và liền mạch cho trang web.
Cách để xây dựng tính thống nhất và liền mạch cho trang web:
- Sử dụng bảng màu, logo, font chữ đồng nhất trên toàn bộ trang web
- Thiết kế menu điều hướng, các liên kết và đường dẫn rõ ràng
- Đặt quy tắc cho đội ngũ xây dựng trang web thống nhất theo cùng một tiêu chuẩn nhất định.
Như vậy, việc xây dựng một trang web không chỉ là việc tạo ra một giao diện trực quan mà còn là việc tạo ra trải nghiệm thú vị và hấp dẫn với người dùng. Mặc dù việc tạo ra một trang web thân thiện với người dùng không phải là điều đơn giản, nhưng nó mang lại cho doanh nghiệp rất nhiều lợi ích. Từ việc thu hút và giữ chân người dùng đến việc tăng tỷ lệ chuyển đổi, xây dựng mối quan hệ với khách hàng.
Xem thêm:
6 cách cải thiện trải nghiệm người dùng trên website
Khách hàng mong muốn điều gì khi mua hàng trên website?
Tăng trải nghiệm người dùng, cải thiện tỷ lệ chuyển đổi cho website