Hơn 50% lưu lượng truy cập web hiện nay đến từ thiết bị di động. Do đó, việc tối ưu hóa website để hoạt động hiệu quả trên các thiết bị di động không chỉ là một lựa chọn, mà là một yêu cầu thiết yếu. Tìm hiểu ngay: “ Mobile Friendly ” là gì và các cách thực hiện để website thân thiện với thiết bị di động trong bài viết này.
Mobile Friendly là gì?
Mobile Friendly (thân thiện với thiết bị di động) là thuật ngữ chỉ các trang web được thiết kế và tối ưu hóa để hoạt động tốt trên các thiết bị di động như điện thoại thông minh và máy tính bảng.
Tại sao cần tối ưu để website thân thiện với thiết bị di động?
Mobile friendly không chỉ là một yếu tố quan trọng để đáp ứng nhu cầu của người dùng hiện tại mà còn ảnh hưởng đến sự thành công trong SEO, tỷ lệ chuyển đổi, và doanh thu:
- Sự gia tăng người dùng di động: Theo báo cáo của Statista (2023), thiết bị di động (trừ máy tính bảng) đã tạo ra 58,67% lưu lượng truy cập trang web toàn cầu.
- Tăng cường thứ hạng trên công cụ tìm kiếm: Google đã thông báo chính thức áp dụng chỉ số Google – Mobile-First Indexing cho các trang web. Cụ thể, Google ưu tiên lập chỉ mục cho các trang web được tối ưu hóa cho thiết bị di động. Các trang web này cũng có nhiều khả năng được xếp hạng cao hơn trên các trang kết quả của công cụ tìm kiếm (SERP).
- Tăng tỷ lệ chuyển đổi: Theo báo cáo của Adobe, các trang web được tối ưu hóa cho thiết bị di động có tỷ lệ chuyển đổi cao hơn 2,4 lần so với các trang web không được tối ưu hóa và cứ thêm một giây khi tải trang trên thiết bị di động, tỷ lệ chuyển đổi có thể giảm tới 20%.

Mobile friendly giúp doanh nghiệp SEO hiệu quả, gia tăng lưu lượng truy cập, tỷ lệ chuyển đổi (Nguồn: Internet)
Các chỉ số đánh giá website thân thiện với thiết bị di động
Các chỉ số để đánh giá một trang website thân thiện với thiết bị di động:
- Thời gian tải trang (Page Load Time)
Thời gian tải trang đo lường khoảng thời gian cần thiết để một trang web hoàn toàn hiển thị nội dung. Thời gian tải trang càng ngắn, trải nghiệm người dùng càng tốt, đặc biệt là trên các thiết bị di động. Theo nghiên cứu của Google, 53% người dùng sẽ bỏ trang nếu phải đợi quá 3 giây. Vì vậy, thời gian tải trang lý tưởng là dưới 3 giây. Bạn có thể sử dụng các công cụ mobile friendly test như Google PageSpeed Insights, GTmetrix, WebPageTest để đo tốc độ tải trang và tốc độ tối ưu.
Xem thêm: Các cách tối ưu tốc độ tải trang web hiệu quả nhất

Thời gian tải trang là một yếu tố quan trọng của website thân thiện với thiết bị di động (Nguồn: Internet)
- Tỷ lệ thoát (Bounce Rate)
Tỷ lệ thoát là phần trăm người dùng rời khỏi trang web sau khi chỉ xem một trang duy nhất. Tỷ lệ thoát cao có thể cho thấy rằng người dùng không tìm thấy nội dung mong muốn hoặc trang web không tối ưu cho thiết bị di động. Theo Databox, tỷ lệ thoát trung bình trong tháng 8 năm 2023 là 44,82%. Do đó, mục tiêu là tối ưu trang web để tỷ lệ thoát đạt dưới 40%.
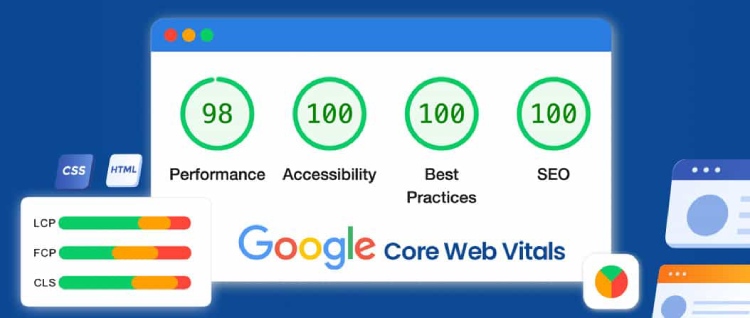
- Chỉ số Core Web Vitals
Core Web Vitals là bộ chỉ số của Google dùng để đo lường trải nghiệm người dùng trên trang web, đóng vai trò quan trọng trong SEO, gồm có ba chỉ số chính:
Largest Contentful Paint (LCP)
- LCP đo lường thời gian để phần tử nội dung chính của trang tải hoàn tất. Chỉ số này quan trọng vì nó ảnh hưởng đến tốc độ cảm nhận của người dùng về trang web.
- Mục tiêu: Dưới 2.5 giây.
Interaction to Next Paint (INP)
- INP đo lường độ trễ giữa lần tương tác đầu tiên của người dùng (như nhấp chuột) và thời điểm trình duyệt có thể phản hồi tương tác đó.
- Mục tiêu: Dưới 200 mili giây.
Cumulative Layout Shift (CLS)
- CLS đo lường mức độ ổn định của các phần tử trên trang web. Trang web có CLS cao sẽ gây khó chịu cho người dùng do các phần tử di chuyển trong khi tải trang.
- Mục tiêu: Dưới 0.1.
- Thời gian trung bình trên trang (Average Time on Page)
Thời gian trung bình trên trang cho biết thời gian người dùng dành trên một trang cụ thể. Thời gian trung bình càng cao, trang web càng thu hút và hữu ích đối với người dùng. Báo cáo của Databox chỉ ra rằng người dùng di động dành trung bình 2 phút 38 giây trên mỗi trang. Vì vậy, cần tối ưu trang web để thời gian trung bình trên trang lớn hơn 2 phút, đảm bảo người dùng thực sự tương tác với nội dung của bạn.
Cách thực hiện để mobile friendly
Để website thân thiện với thiết bị di động, cần tập trung vào các yếu tố sau đây:
Tối ưu hóa tốc độ ứng dụng web
Để làm cho website thân thiện với thiết bị di động, đặc biệt là tối ưu hóa tốc độ ứng dụng web, bạn có thể thực hiện các bước sau:
Tối ưu hóa hình ảnh:
- Nén hình ảnh mà không làm giảm chất lượng đáng kể.
- Sử dụng định dạng hình ảnh phù hợp (ví dụ: JPEG cho ảnh chụp, PNG cho hình ảnh có độ trong suốt).
- Triển khai lazy loading để tối ưu tốc độ tải trang bằng cách tải các hình ảnh sau. Ở chế độ này, thay vì tải tất cả hình ảnh ngay từ khi trang được tải, các hình ảnh sẽ chỉ được tải khi người dùng cuộn trang đến vị trí của chúng.
Tối ưu hóa JavaScript:
- Tải JavaScript (ngôn ngữ lập trình phổ biến, chủ yếu được sử dụng để phát triển các trang web) không đồng bộ hoặc trì hoãn khi có thể.
- Loại bỏ JavaScript không sử dụng.
- Sử dụng các thư viện và framework một cách thông minh, chỉ tải những gì cần thiết.
Tối ưu hóa CSS:
Cascading Style Sheets – được sử dụng để mô tả cách hiển thị các tài liệu viết bằng ngôn ngữ HTML và XHTML. Do đó, có thể tối ưu CSS bằng cách:
- Loại bỏ CSS không sử dụng.
- Sử dụng CSS sprites để giảm số lượng yêu cầu HTTP cho hình ảnh nhỏ.
- Ưu tiên CSS quan trọng và tải CSS không quan trọng sau.
Nén tài nguyên:
- Giảm kích thước của các file CSS, JavaScript và HTML (ngôn ngữ đánh dấu được sử dụng để tạo ra các trang web) bằng cách loại bỏ khoảng trắng, comment và các ký tự không cần thiết.
Tận dụng bộ nhớ đệm (caching):
- Caching là một kỹ thuật trong công nghệ thông tin, nơi dữ liệu tạm thời được lưu trữ trong bộ nhớ đệm (cache) để truy cập nhanh hơn trong tương lai. Sử dụng bộ nhớ đệm trình duyệt và server để lưu trữ các tài nguyên tĩnh, giúp giảm thời gian tải trang cho các lần truy cập tiếp theo.
Giao diện điều hướng dễ sử dụng
Một giao diện điều hướng dễ sử dụng là yếu tố quan trọng để đảm bảo rằng người dùng có trải nghiệm tốt trên thiết bị di động. Dưới đây là các cách thực hiện để giao diện điều hướng dễ sử dụng:
- Sử dụng menu ẩn (hamburger menu): Menu ẩn, thường được biểu thị bằng biểu tượng ba dòng ngang (hamburger), giúp tiết kiệm không gian màn hình và giữ giao diện gọn gàng. Doanh nghiệp có thể đặt biểu tượng hamburger ở góc trên cùng bên trái hoặc bên phải của trang web. Khi người dùng nhấn vào, menu sẽ mở rộng để hiển thị các mục điều hướng.
- Sắp xếp điều hướng theo thứ tự ưu tiên: Hiển thị các liên kết và mục điều hướng quan trọng nhất ở vị trí dễ tiếp cận. Đặt các mục điều hướng chính lên đầu menu hoặc trong khu vực dễ nhìn thấy. Các mục phụ có thể được ẩn trong menu thả xuống hoặc trong các phần phụ của menu.
- Sử dụng các nút điều hướng lớn và dễ nhấn: Tăng kích thước các nút và liên kết điều hướng để người dùng dễ dàng nhấn bằng ngón tay. Đảm bảo rằng khoảng cách giữa các nút đủ lớn để tránh nhầm lẫn.
- Tối ưu hóa thanh tìm kiếm: Đặt thanh tìm kiếm ở vị trí dễ nhìn thấy, chẳng hạn như trên đầu trang hoặc ở giữa màn hình. Đảm bảo rằng thanh tìm kiếm luôn có sẵn trên tất cả các trang.
- Sử dụng breadcrumbs: Breadcrumbs là một phương pháp điều hướng hiển thị vị trí hiện tại của người dùng trong cấu trúc trang web. Do đó, đặt breadcrumbs ở đầu trang để người dùng dễ dàng quay lại các trang trước đó. Điều này giúp cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát.
Sử dụng phông chữ dễ đọc
Các cách tối ưu phông chữ trên web để đảm bảo mobile friendly:
Chọn phông chữ phù hợp:
- Phông chữ phù hợp giúp cải thiện độ dễ đọc và tạo cảm giác thân thiện cho người dùng. Chọn các phông chữ sans-serif như Arial, Helvetica, hoặc Roboto vì chúng dễ đọc trên màn hình nhỏ. Tránh sử dụng các phông chữ phức tạp hoặc có quá nhiều chi tiết.
- Hạn chế sử dụng các phông chữ tùy biến. Nếu cần, hãy chọn những phông chữ web phổ biến và được hỗ trợ rộng rãi như Google Fonts.
Đảm bảo kích thước phông chữ đủ lớn: Sử dụng kích thước phông chữ tối thiểu là 16px cho văn bản chính, giúp người dùng dễ dàng đọc nội dung mà không cần phóng to màn hình.
Chọn màu sắc và độ tương phản hợp lý: Màu sắc và độ tương phản hợp lý giúp người dùng dễ dàng đọc văn bản và không gây mỏi mắt. Sử dụng màu sắc có độ tương phản cao giữa văn bản và nền. Ví dụ, sử dụng văn bản màu đen trên nền trắng hoặc ngược lại. Tránh sử dụng các màu sắc nhạt hoặc tương phản thấp.
Sử dụng khoảng cách hợp lý: Khoảng cách giữa các dòng và các đoạn văn bản giúp cải thiện độ dễ đọc. Sử dụng khoảng cách dòng (line height) ít nhất là 1.5 để văn bản dễ đọc hơn.
Kiểm tra thường xuyên
Kiểm tra thường xuyên là một phần quan trọng trong việc duy trì và cải thiện tính thân thiện với thiết bị di động của website. Dưới đây là các cách thực hiện kiểm tra:
- Sử dụng công cụ check Google Mobile Friendly: Google cung cấp công cụ “Google Mobile Friendly Test” miễn phí. Nhập URL của bạn và công cụ sẽ phân tích trang web, cung cấp báo cáo về tính thân thiện với thiết bị di động và đề xuất cải tiến.
- Kiểm tra trên nhiều thiết bị thực tế: Thử nghiệm website trên các smartphone và máy tính bảng khác nhau để đảm bảo hiển thị và hoạt động tốt trên các kích thước màn hình và hệ điều hành khác nhau.

Mobile friendly test thường xuyên để cải thiện và duy trì tính thân thiện của website (Nguồn: Internet)
- Sử dụng trình giả lập thiết bị di động: Các trình duyệt như Chrome và Firefox có tính năng giả lập thiết bị di động tích hợp trong Developer Tools. Sử dụng chúng để kiểm tra nhanh trên nhiều loại thiết bị khác nhau.
- Theo dõi Core Web Vitals: Sử dụng Google Search Console để theo dõi các chỉ số Core Web Vitals như Largest Contentful Paint (LCP), Interaction to Next Paint (INP) và Cumulative Layout Shift (CLS).
- Theo dõi phân tích người dùng: Sử dụng Google Analytics để theo dõi hành vi của người dùng di động, bao gồm tỷ lệ thoát, thời gian trên trang, và tỷ lệ chuyển đổi. Khuyến khích người dùng báo cáo bất kỳ vấn đề nào họ gặp phải khi sử dụng website trên thiết bị di động.
Mobile friendly đã và đang là một tiêu chuẩn quan trọng để nâng cao trải nghiệm người dùng trực tuyến. Việc đảm bảo mobile friendly không chỉ giúp thu hút và giữ chân khách hàng mà còn đóng vai trò quan trọng trong chiến lược SEO và marketing, đem lại cho doanh nghiệp nhiều cơ hội kinh doanh hấp dẫn.
Xem thêm: