Popup là công cụ marketing hữu ích trên kênh website. Tuy nhiên, theo thống kê năm 2016 của Hubspot, có đến 73% khách hàng được hỏi cho biết họ không thích quảng cáo popup, và 51% cho rằng nó khiến họ cảm thấy khó chịu.
Nguyên nhân chủ yếu là vì sự hiện diện của popup là tự động chứ không phải theo yêu cầu của khách hàng, và họ không quan tâm các thông tin trong quảng cáo popup.
Vậy marketer cần phải chú ý điều gì khi triển khai popup để đạt được hiệu quả chuyển đổi mà tránh gây cảm giác khó chịu cho khách hàng?
Điểm cốt lõi của popup là cửa sổ tự động bật lên khi khách hàng đang truy cập website. Chúng ta không thể thay đổi điều này khi triển khai popup. Tuy nhiên, sự điều chỉnh về nội dung, thiết kế, thời điểm, tần suất hiển thị có thể hạn chế cảm xúc tiêu cực của khách hàng. Dưới đây là một số lưu ý có thể hữu ích với bạn.
Thời điểm hiển thị
Một số lưu ý về thời điểm hiển thị:
Không hiển thị popup ngay khi khách truy cập website
Bạn cần cực kỳ hạn chế việc hiển thị popup ngay khi khách vừa vào website vì họ cực kỳ ghét điều này. Chắc chắn, khách hàng truy cập trang web vì đang cần thông tin/ giá trị mà website của bạn mang lại.
Do đó, popup xuất hiện ngay sau khi truy cập tương tự như một cửa sổ spam trong mắt khách hàng. Họ có thể tắt ngay mà không cần nhìn nội dung, thậm chí tệ hơn là thoát website luôn, và bạn đã mất khách tiềm năng đó.
Thay vào đó, bạn nên làm gì: Hãy cho người dùng có thời gian khám phá website của bạn để giải quyết mục đích ban đầu của họ. Sau đó lựa chọn các thời điểm khác để hiển thị popup phù hợp: khi khách di chuột đến một vị trí nhất định trên trang, sau 1 phút khi khách truy cập, trước khi khách thoát web…
Tuy nhiên, vẫn có một số nội dung bắt buộc, hoặc phù hợp để sử dụng popup ngay khi truy cập website:
- Popup thực hiện trách nhiệm pháp lý yêu cầu người dùng chấp nhận sử dụng cookie
- Xác minh tuổi đối với các website giới hạn độ tuổi
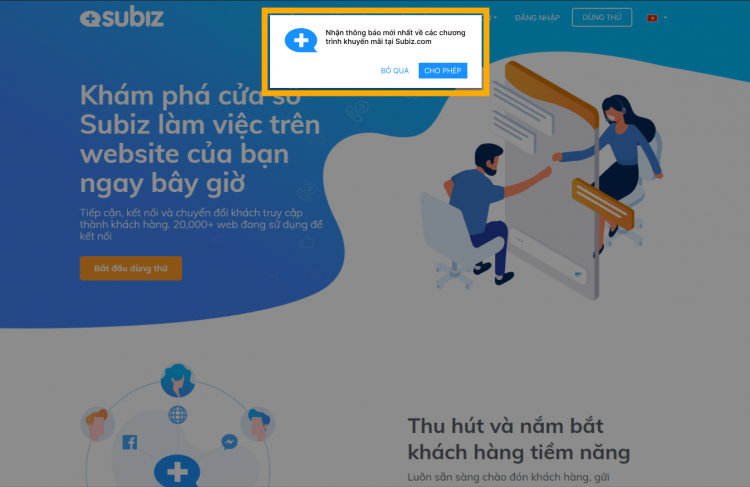
- Thông báo tạm thời về tình trạng website như lỗi, đang cập nhật, nghỉ lễ, đăng ký nhận thông tin… Những dạng thông báo này nên để popup có kích thước nhỏ ngay trên đầu trang để tránh cản trở khách hàng đọc thông tin trang web (ví dụ như ảnh minh họa bên dưới).
- Nội dung có lợi cho khách hàng như khuyến mãi có giới hạn, lời chúc khách hàng nhân dịp sự kiện…
Nên hiển thị popup trước khi khách thoát web
Popup hiển thị ngay trước khi khách thoát web còn có tên gọi là exit-intent popup.
Popup exit-intent là loại popup xuất hiện khi khách hàng chuẩn bị thoát trang có tác dụng giữ chân khách hàng và thúc đẩy hành vi chuyển đổi như để lại thông tin/ đánh giá, di chuyển đến landing page/ mua hàng…
Hệ thống sẽ theo dõi chuyển động chuột của người dùng và khi con trỏ của họ di chuyển ra ngoài ranh giới trang về phía nút “x” thoát trang, cửa sổ bật lên sẽ được kích hoạt.
Khi chuẩn bị thoát trang nghĩa là mục đích truy cập trang web của người dùng đã hoàn thành. Khi đó, họ sẽ cảm thấy thoải mái hơn khi nhận các thông tin bổ sung từ popup như: tin quảng cáo, xin thông tin email, xin đánh giá…
Xem thêm: Giữ chân khách hàng và tăng chuyển đổi với popup exit-intent của Subiz
Nội dung hiển thị
Các lưu ý về nội dung khi thiết kế popup bao gồm:
Thông điệp ngắn gọn
Một trong những việc quan trọng khi thiết kế popup là nội dung phải cực kỳ ngắn gọn. Khách hàng chỉ dành 1-2 giây nhìn thoáng popup trước khi quyết định có nhấn vào nó hay không.
Do đó, nội dung cần được mài dũa để thật ngắn gọn, đơn giản và dễ hiểu để khách hàng có thể nắm bắt được ngay giây đầu tiên.
Làm nổi bật lợi ích đối với khách hàng
Khách hàng chỉ muốn biết những gì có ích với họ, nên hãy làm nổi bật nội dung này, bất kể mục đích của bạn là gì.
Có thể thấy rất rõ các tin về khuyến mãi được khách hàng yêu thích, nhưng bạn sử dụng popup vì nhiều mục đích hơn thế. Ví dụ, nếu bạn muốn xin email khách hàng, hãy thiết kế popup để làm nổi bật lợi ích của việc để lại thông tin đối với khách hàng, ví dụ: cập nhật các tin tức họ đang quan tâm, ưu đãi độc quyền dành riêng cho khách hàng thân thiết…
Cá nhân hóa nội dung
Nghiên cứu của Experian Marketing Services cho thấy các nội dung được cá nhân hóa tạo ra tỷ lệ giao dịch cao hơn gấp sáu lần.
Hiểu đơn giản, cá nhân hóa nội dung popup là hiển thị các popup có thông điệp khác nhau đến đúng phân khúc khách hàng.
Phân khúc khách hàng trên website có thể được thể hiện qua lịch sử truy cập các trang web thuộc website của bạn, nội dung trang web khách đang truy cập, phần trên trang web mà họ dừng lại lâu, các sự kiện như cuộn chuột, nhấn chuột… Tất cả các thao tác này đều gián tiếp thể hiện nhu cầu của khách hàng, và trở thành tiêu chí để phân loại họ.
Ví dụ, bạn kinh doanh các gói dịch vụ du lịch, và website của bạn có blog chia sẻ các thông tin về các địa điểm du lịch khác nhau. Bạn nên có các popup riêng dành cho những website nói về cùng một địa điểm. Ví dụ, khi khách vào blog chia sẻ lịch trình du lịch Hà Giang, bạn nên có popup riêng về tour du lịch Hà Giang. Cách này sẽ đáp ứng đúng nhu cầu khách hàng mục tiêu hơn là hiển thị một popup chung về các tour du lịch và chạy chung cho toàn web.
Thiết kế hình ảnh và hiển thị
Hình ảnh luôn là yếu tố dễ thu hút sự chú ý của khách hàng nhất, đồng thời thể hiện một phần nội dung bạn muốn truyền tải. Thiết kế tùy thuộc vào gu của từng doanh nghiệp. Tuy nhiên, hình ảnh chỉ nên làm nổi bật 1 đối tượng chính, để khách hàng có thể ngay lập tức nắm bắt được thông điệp mà không bị phân tâm bởi nhiều chi tiết khác.
Ngoài ra, một số lưu ý khi thiết kế popup giúp giảm cảm xúc tiêu cực của khách hàng đối với popup:
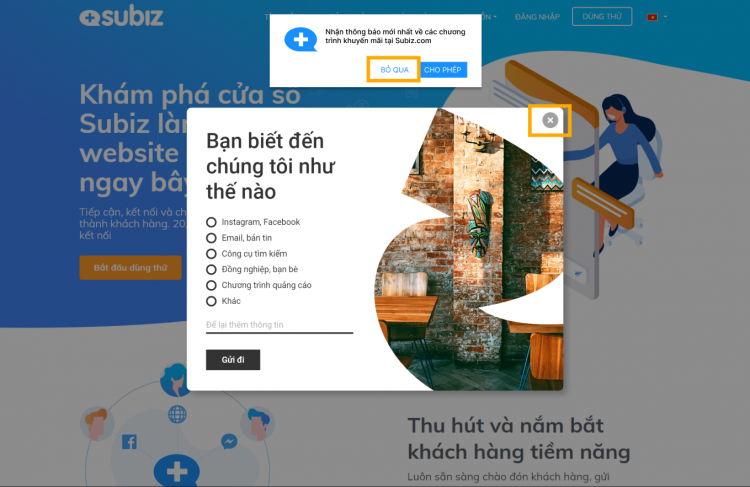
Có nút tắt popup dễ nhìn
Luôn thiết kế các nút tắt popup như dấu “x”, nút “để sau”… một cách rõ ràng và dễ nhìn, không nên cố gắng giấu nó đi bằng cách không thiết kế, làm mờ hay làm nhỏ nó.
Một số khách có thói quen tắt luôn mọi cửa sổ bật lên, số khác có thể đọc rồi nhưng không quan tâm nội dung popup và họ muốn tắt nó đi. Nếu để họ phải mất thời gian tìm kiếm nút tắt, cảm xúc khó chịu đó có thể khiến họ thoát trang web ngay lập tức.
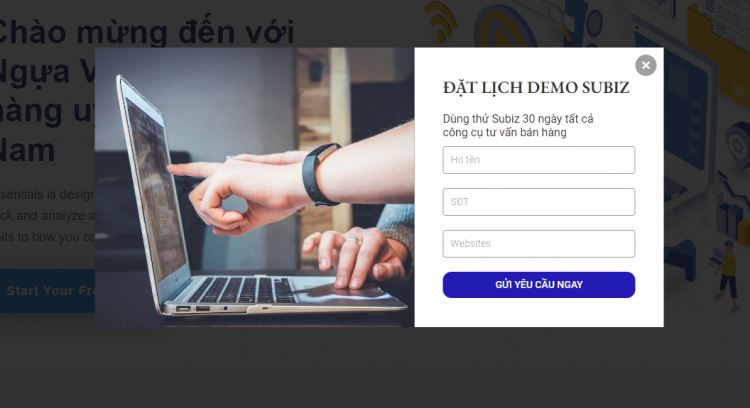
Không làm mờ hẳn nội dung trang web dưới popup
Để popup nổi bật, khi hiển thị bạn có thể làm mờ phần trang web bên dưới, nhưng đừng làm mờ hoàn toàn. Hãy để khách hàng vẫn có thể nhìn được nội dung trang web.
Popup chỉ là thông tin bổ sung, còn thông tin khách muốn thấy khi truy cập website chính là phần trang web đang bị làm mờ. Nếu mục tiêu của họ ở đó, họ dễ dàng lựa chọn tắt popup để đọc tiếp nội dung họ hướng đến. Trường hợp ngược lại, hiển thị popup toàn màn hình hoặc thay luôn phần nền web, khách hàng có thể out trang web luôn vì thiếu sự hiện diện mục tiêu để níu giữ họ.
Tần suất
Sự hiện diện của popup là tự động, không theo nhu cầu khách hàng, nên phần nào đó, nó đều gây gián đoạn hay làm phiền khách hàng. Do đó, tần suất hiển thị cần được duy trì ở mức độ thấp nhất có thể.
Bạn có thể cài đặt popup theo người dùng, theo phiên truy cập, theo thời gian định kỳ tuần hay tháng… Mỗi phiên truy cập chỉ nên hiển thị 1 popup để tránh làm phiền khách hàng.
Trên đây là một số lưu ý khi thiết kế popup để giúp giảm cảm xúc tiêu cực của khách hàng đối với công cụ quảng cáo này. Hi vọng các thông tin này sẽ hữu ích với bạn!
Xem thêm: