Quản lý nhiều website
Lợi ích quản lý nhiều website trên Subiz
Subiz hỗ trợ bạn quản lý và tương tác khách hàng trên nhiều website chỉ với một nền tảng duy nhất. Bạn có thể:
- Theo dõi toàn bộ khách truy cập trên tất cả website.
- Trả lời nhanh chóng tất cả tin nhắn từ bất kỳ website nào.
- Hiển thị cửa sổ chat riêng cho từng website.
- Tùy chỉnh Bot tự động gửi tin nhắn riêng biệt cho từng website.
- Phân chia hội thoại theo từng website tới các nhân viên phụ trách.
Hướng dẫn cài đặt
- Bước 1: Tích hợp thêm website
- Bước 2: Thiết kế cửa sổ chat riêng cho từng website
- Bước 3: Phân phối khách hàng theo từng website
- Bước 4: Bot tự động trả lời theo từng website
- Bước 5: Thống kê hội thoại từng website
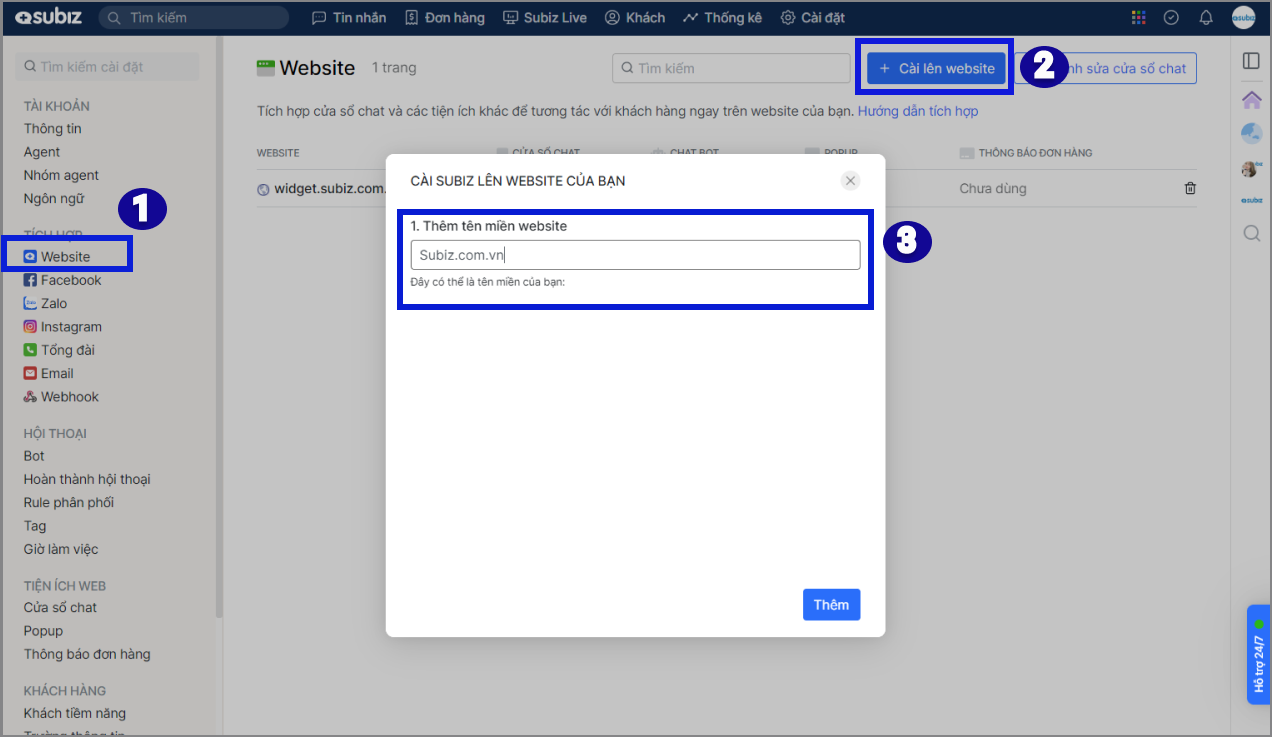
Bước 1: Tích hợp thêm website
Thêm danh sách tên miền website vào trang Cài đặt website của Subiz để quản lý tất cả các website trên cùng một giao diện Subiz.
Sau đó bạn sao chép mã nhúng Subiz và dán vào code website.

Bước 2: Thiết kế cửa sổ chat riêng cho từng website
Khi bạn kinh doanh nhiều thương hiệu sản phẩm - dịch vụ trên nhiều website khác nhau. Bạn có thể tạo cửa sổ chat hiển thị thương hiệu riêng của từng website.
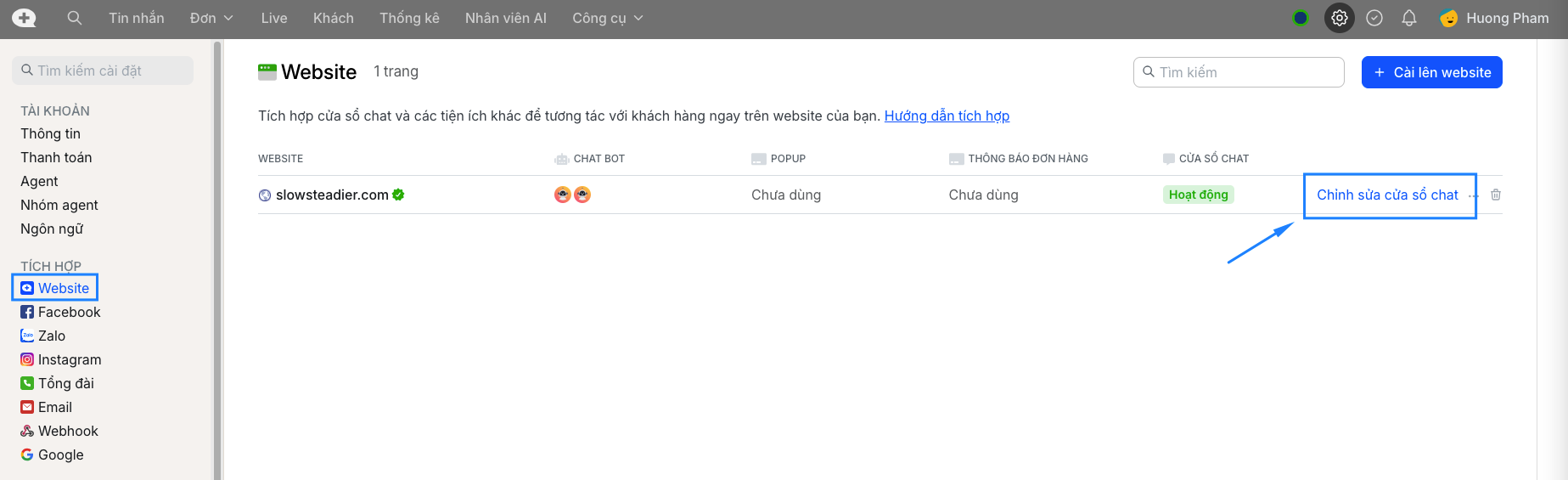
Hướng dẫn tạo thêm agent:
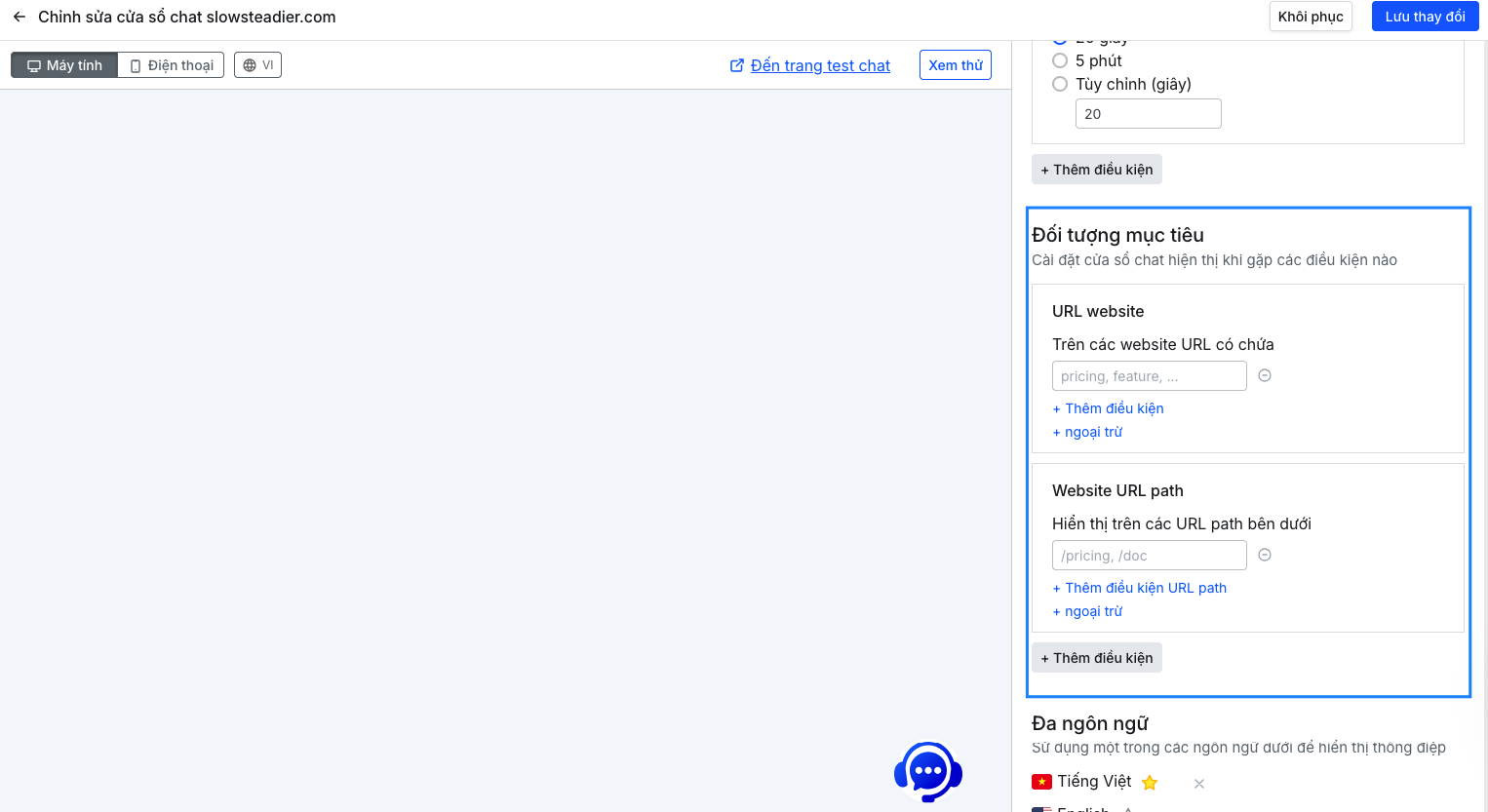
- Mở Cài đặt Website
- Chọn Chỉnh sửa cửa sổ chat tương ứng với mỗi website

- Lựa chọn thay đổi màu sắc, kích thước, vị trí… như thông thường

- Chọn Đối tượng mục tiêu nếu bạn muốn đặt cửa sổ chat chỉ hiển thị trên những trang con cụ thể trên website

- Bấm Lưu thay đổi để hệ thống ghi nhận thiết kế mới
Bước 3: Phân phối khách hàng theo từng website
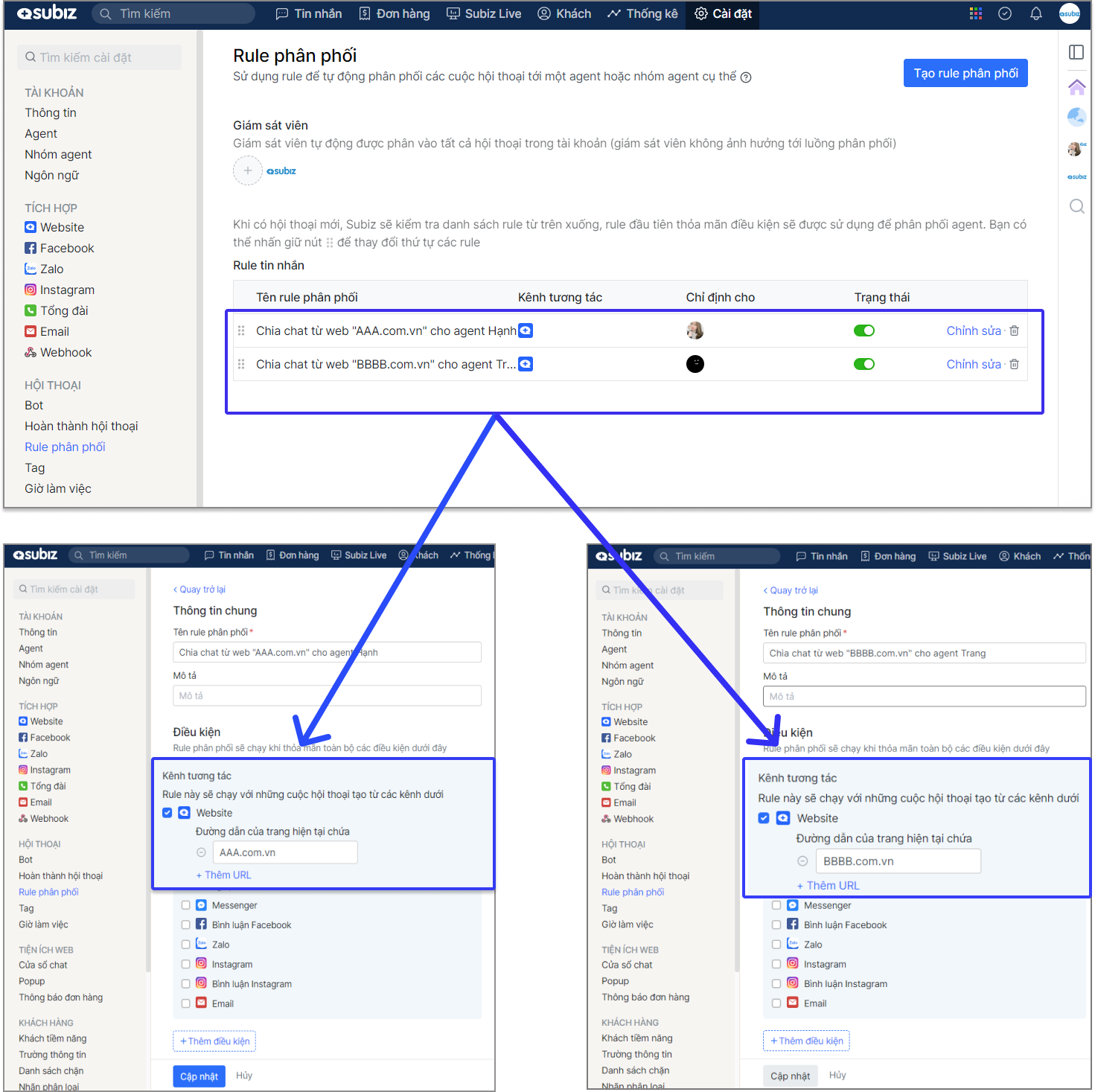
Khi bạn muốn phân chia chat từ một website cụ thể cho các agent tư vấn viên, bạn sẽ cài đặt rule phân phối:
- Đặt tên rule dễ phân biệt website và agent trực chat
- Điều kiện rule: chọn Kênh tương tác là Website và nhập tên miền website
- Phân phối tới: chọn thêm agent trực chat
Ví dụ Rule phân phối chat từ 2 website khác nhau cho 2 agent khác nhau trực chat

Bước 4: Bot tự động trả lời theo từng website
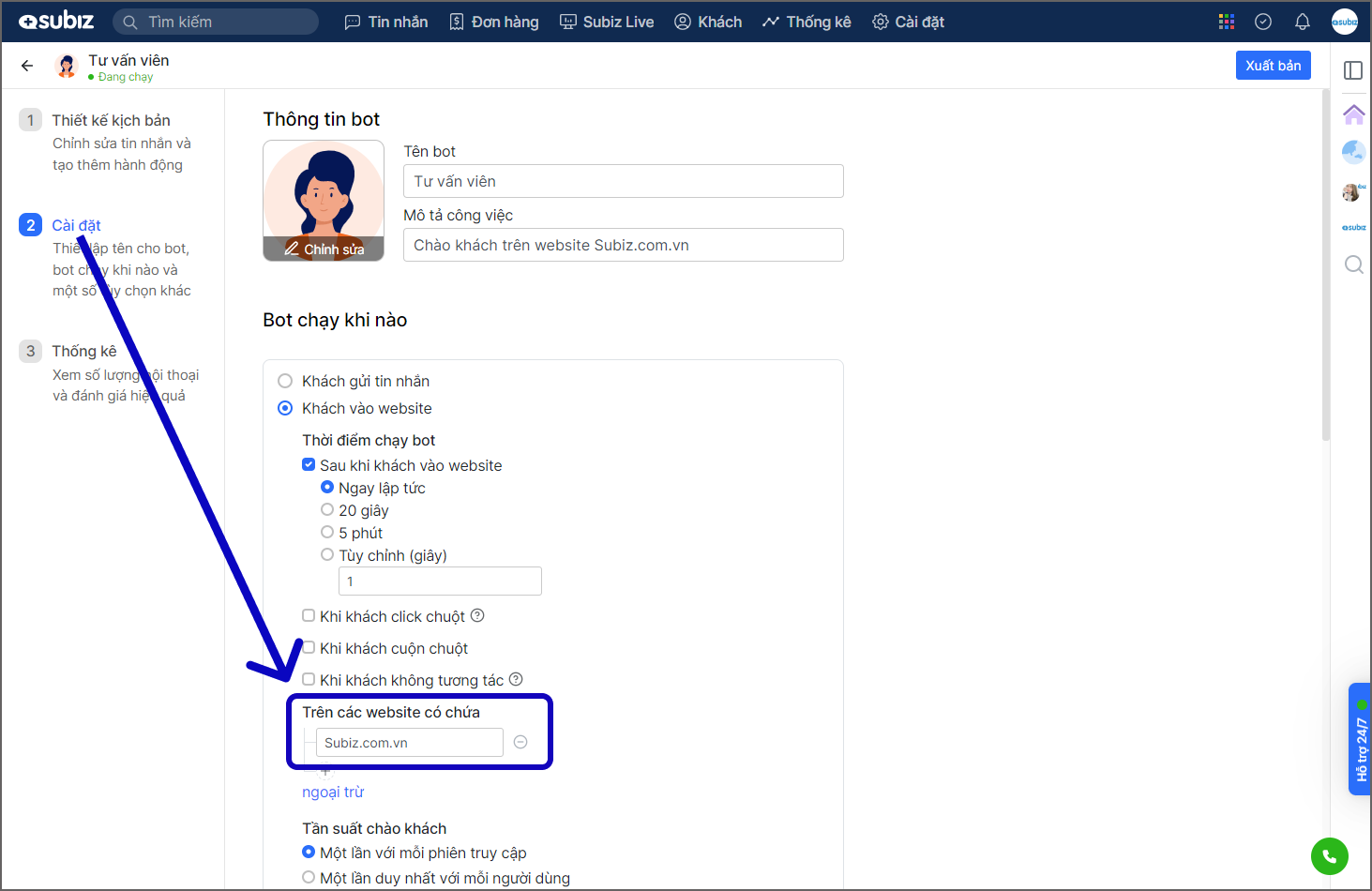
Bot tự động chào đón và trả lời riêng cho từng website.
- Tạo bot mới
- Tại mục 2 cài đặt, chọn “Trên các website có chứa” và điền “tên miền website”

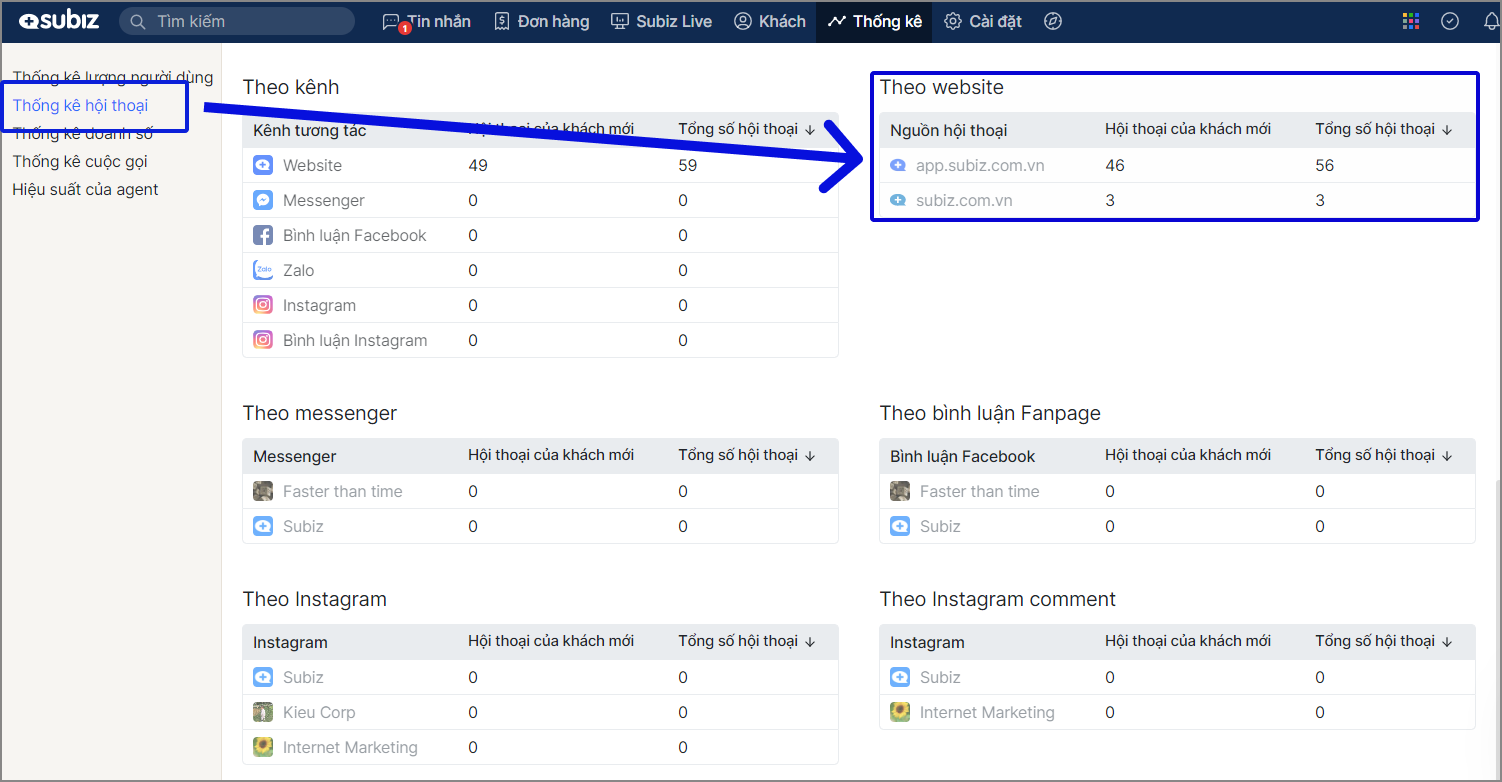
Bước 5: Thống kê hội thoại của mỗi website
Vào Thống kê hội thoại, chọn Theo website để xem chi tiết số lượng hội thoại từ từng nguồn.