Kết nối bảng hỏi trên website
Tiện ích
Website của bạn có các bảng hỏi thông tin như bảng báo giá, bảng liên hệ, phiếu thu thập ý kiến của khách hàng,... Bài viết này sẽ hướng dẫn bạn chuyển dữ liệu khách điền bảng hỏi website vào Subiz để bạn tập trung nhận thông tin chăm sóc khách hàng.
Hướng dẫn triển khai
Bước 1: Kiểm tra trường thông tin khách trên Subiz
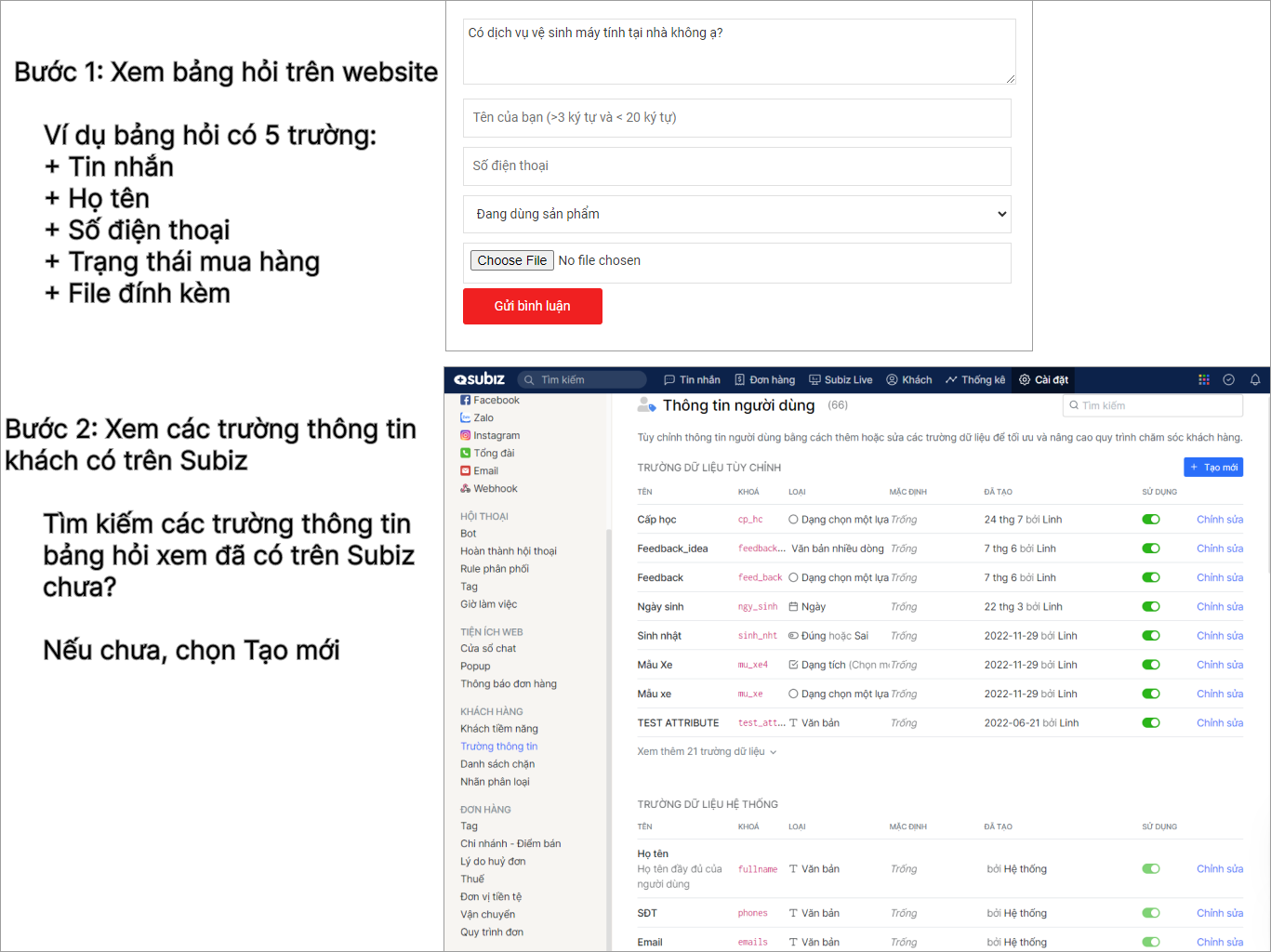
Các thông tin khách điền trong bảng hỏi trên website sẽ tự động lưu vào các trường thông tin Subiz tương ứng. Hãy kiểm tra và tạo thêm trường thông tin chưa có trên Subiz bằng cách:
- Mở trang Cài đặt
- ở thanh bên trái màn hình chọn Trường thông tin
- chọn Tạo mới
- nhập thông tin và chọn Lưu.

Xem hướng dẫn sử dụng thông tin khách hàng
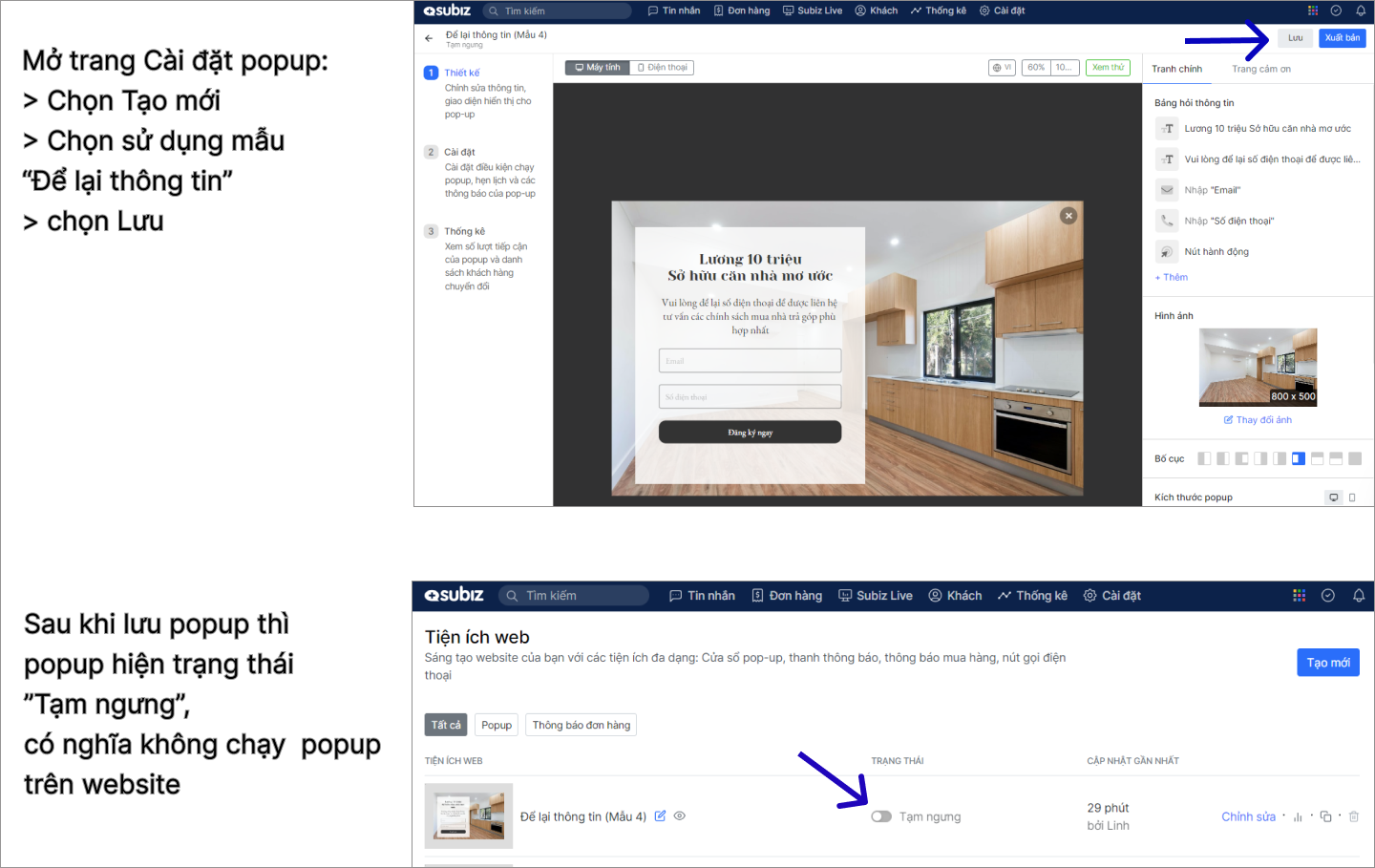
Bước 2: Tạo popup mới trên Subiz
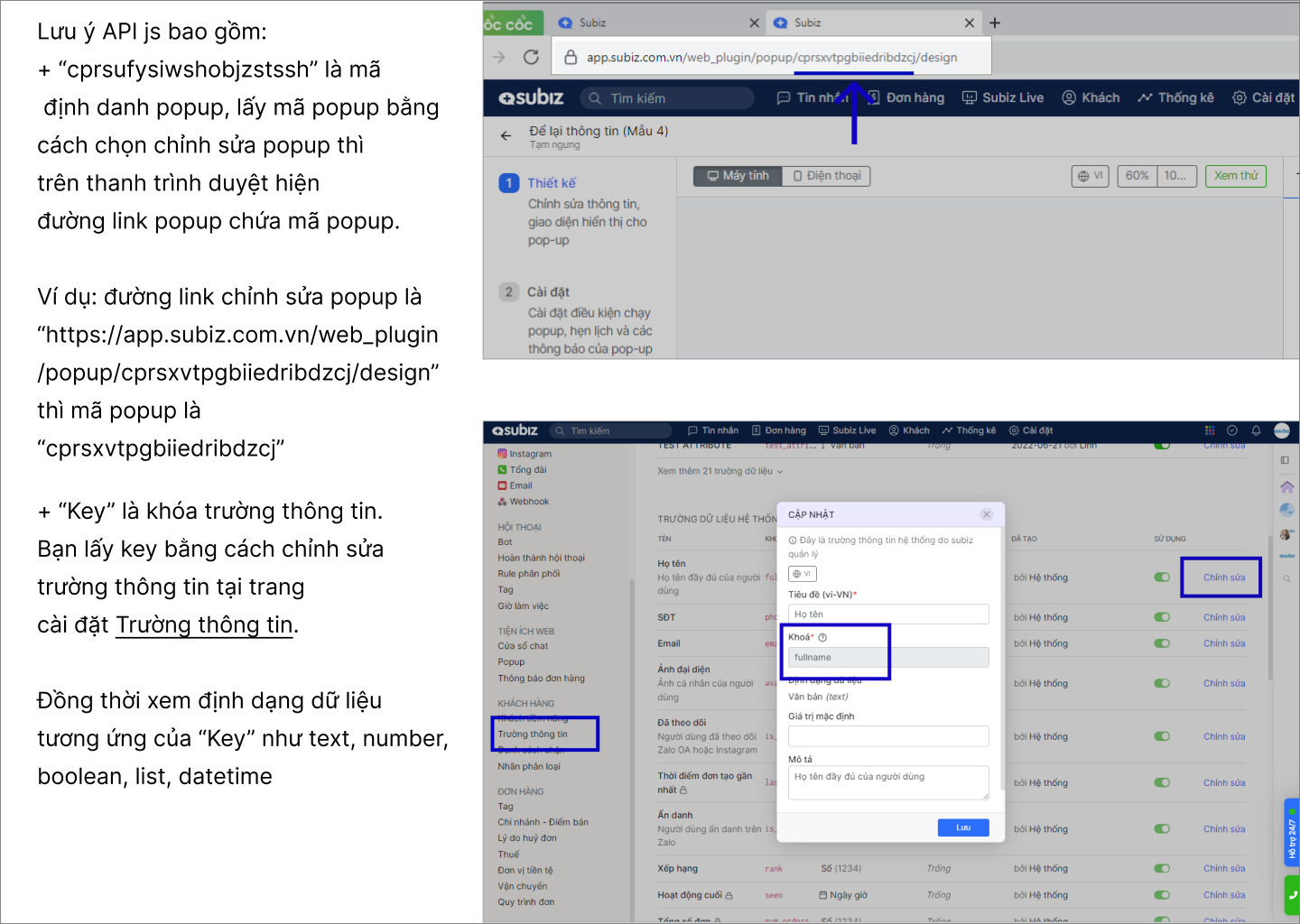
Khách điền thông tin trên bảng hỏi website sẽ được chuyền vào Subiz thông qua popup này. Vì vậy, bạn cần tạo popup để có mã định danh popup (ID popup) thêm vào mã SDK tại bước 3.

Bước 3: Đặt mã SDK vào code website
Bạn cần soạn mã SDK để ra lệnh gửi dữ liệu khách điền bảng hỏi cho Subiz.
Ví dụ mẫu SDK Subiz có cấu trúc như sau:
<script>
subiz('submitForm', 'cprsxvtpgbiiedribdzcj', [
{key: 'message', value: 'mesagevalue' },
{key: 'fullname', value: 'namevalue' },
{key: 'email', value: 'emailvalue' },
{key: 'phones', value: "phonevalue"}])
</script>

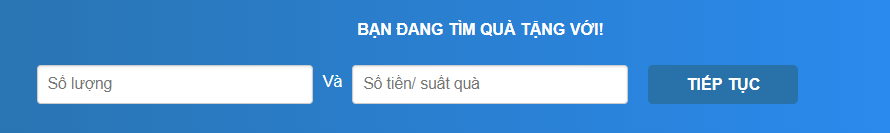
Ví dụ bảng hỏi trên website thiết kế như sau:

Dựa vào bảng hỏi này, bạn sẽ tạo đoạn mã SDK Subiz để thu thập dữ liệu từ bảng hỏi và gửi đến Subiz khi khách hàng nhấn nút "Gửi".
Dưới đây là cách bạn nối bảng hỏi trên với Subiz:

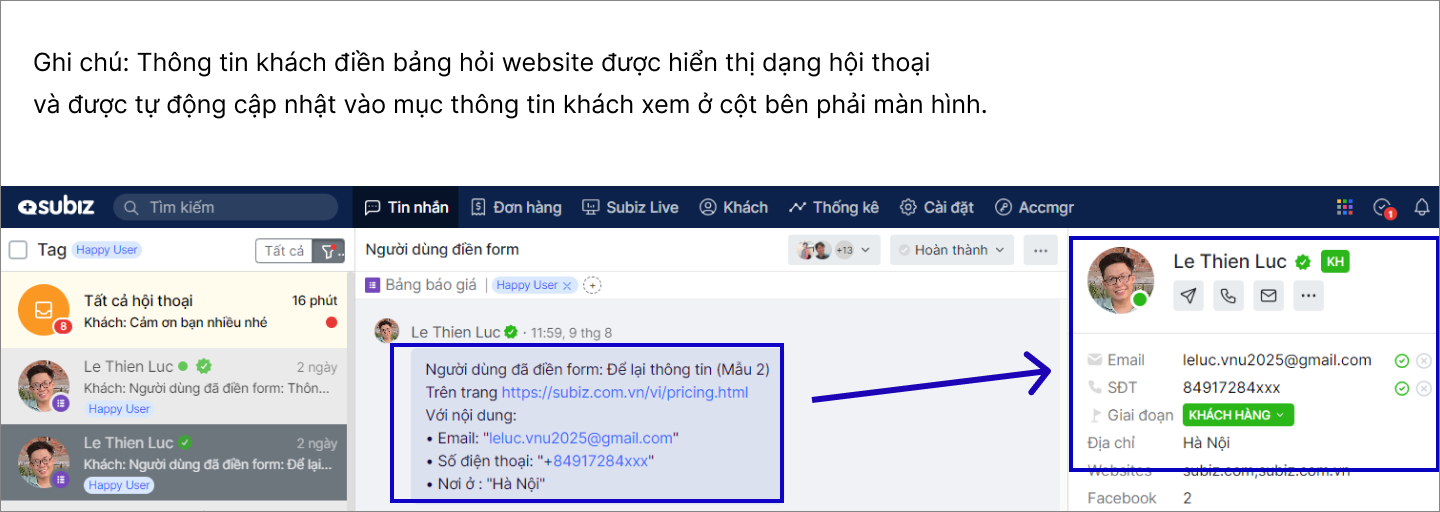
Bước 4: Agent nhận thông tin khách trên Subiz
Agent sẽ nhận được thông tin khách điền bảng hỏi tại trang TIN NHẮN. Mỗi lượt khách điền bảng hỏi sẽ tạo thành một hội thoại. Thông tin khách được liệt kê dưới dạng danh sách và tự động lưu trữ vào trường thông tin khách ở cột bên phải.

Xem hướng dẫn quản lý danh sách khách tiềm năng
Câu hỏi thường gặp
Tôi muốn chỉ 1 số nhân viên xem được khách điền bảng hỏi thông tin được không?Trả lời: Hoàn toàn làm được.
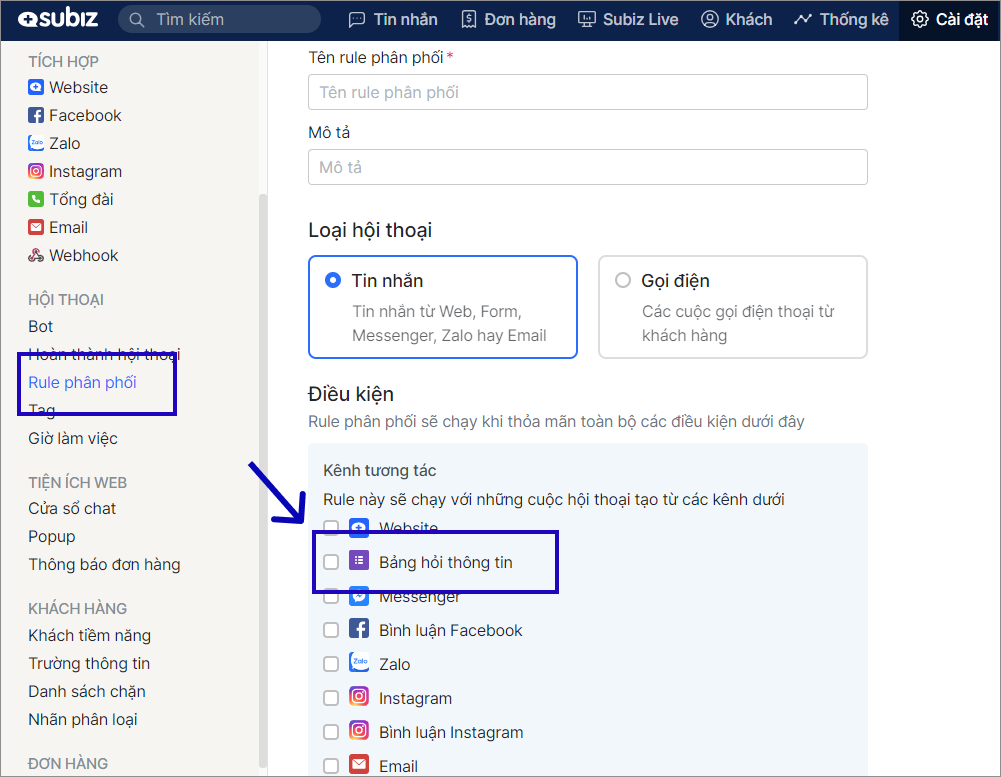
Khách điền bảng hỏi sẽ được tạo thành hội thoại nên bạn có thể phân chia agent nhân viên xem được khách bằng cách cài đặt rule phân phối hội thoại và chọn điều kiện kênh tương tác là Bảng hỏi thông tin.
Xem thêm hướng dẫn sử dụng rule phân phối.

Trả lời: Hoàn toàn làm được.
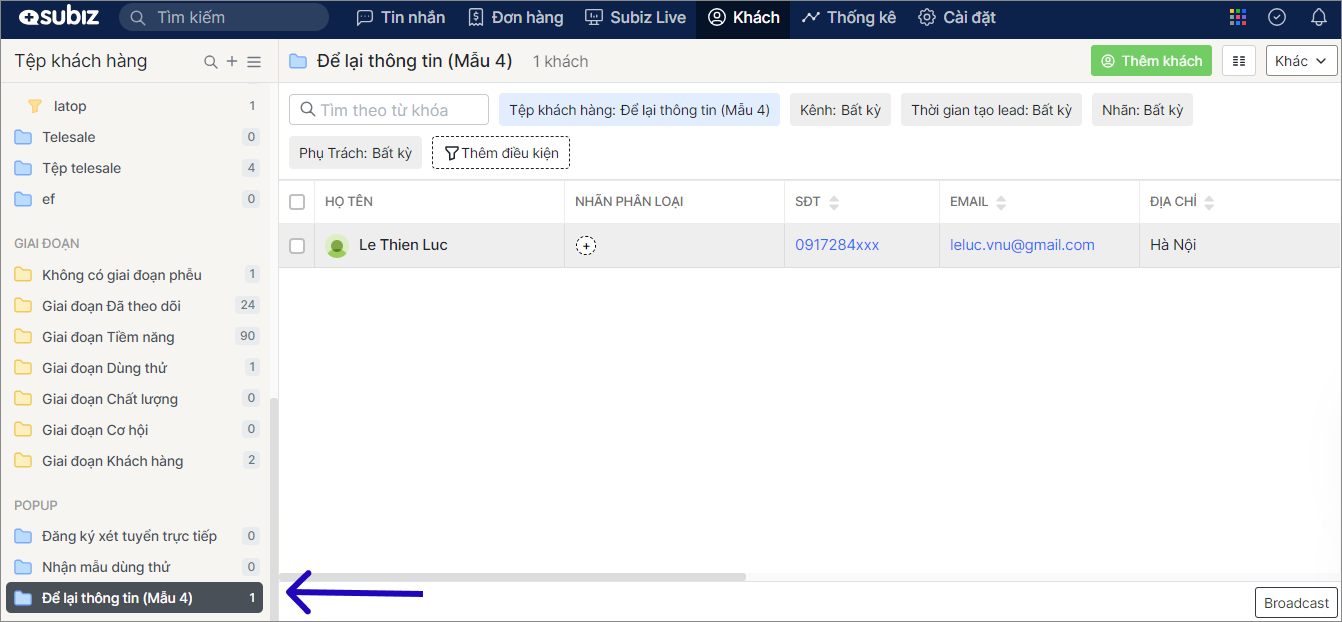
Khách điền bảng hỏi thông tin được lưu và tổng hợp tại trang Khách. Bạn xem tệp khách hàng popup (Mở popup bạn đã tạo ở bước 2 như hướng dẫn bên trên) và chọn xuất file dữ liệu về.
Xem hướng dẫn sử dụng trang Khách.